ホームページ >ウェブフロントエンド >jsチュートリアル >保留数の導入事例_JavaScriptスキル
保留数の導入事例_JavaScriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:59:301285ブラウズ
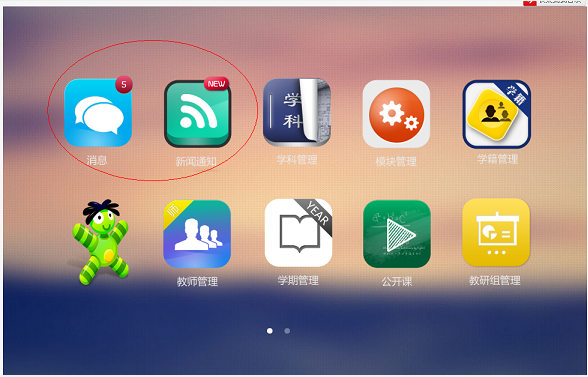
場合によっては、複数のニュースまたはメッセージ プロンプトがあり、その効果を達成するために絶対位置を使用できます。 
原理は何ですか?
1. 番号またはステータスを取得します。
コードをコピー コードは次のとおりです:
function getnewscount(){
$ time = date ("Y-m-d",strtotime("-3 day"));
$where["News.checkked = ?"] = array("val"=>1 , "type"=>1 );
$where["News.UpdateTime >= ?"] = array("val"=>$time,"type"=>1);//'2014-01-10'
$news = $this->dao_news->getNews($where);
≉
function getstatus($user_id){ $where["lx_messageto.user_id = ?"] = array("val"=>$user_id , "type"=>1);
$where ["lx_messageto.status = ?"] = array("val"=>1,"type"=>1);
$message = $this->dao_message->getMessageTo($where);
return count($message);
}
2. フロントエンド処理の表示。 jsで処理しました。
コードをコピー コードは次のとおりです:
; }-->
status_icon">
>
.status_num{
位置:絶対;
0px; トップ:0px;
背景画像: -webkit-gradient(linear, 0 0, 0 底, from(rgba(234, 87, 122, 1)), to(rgba(136, 4, 25, 1))); > 垂直整列:中央; フォント -ファミリー:Verdana、ジュネーブ、サンセリフ;
status_icon">
>
.status_num{
位置:絶対;
0px; トップ:0px;
背景画像: -webkit-gradient(linear, 0 0, 0 底, from(rgba(234, 87, 122, 1)), to(rgba(136, 4, 25, 1))); > 垂直整列:中央; フォント -ファミリー:Verdana、ジュネーブ、サンセリフ;
フォントサイズ:14px;-webkit-border-radius:30px; 0px 10px; margin-left:20px;
-webkit-box-shadow:1px 1px 3px #999;}
.status_icon{
位置:絶対;
左:70px;
}
js 処理
コードをコピー コードは次のとおりです:
$(function() {
aMess = $("a[href ^= '/message']");
aNews = $("a[href ^= '/news/ Index']");
var status = $(".status1");
var statusnews = $(".status2");
aNews.prepend(statusnews);
aMess.prepen d (status); //メッセージの処理
});
3. または、ajax を使用してデータを取得します。 ajax 処理
コピーcode コードは次のとおりです。 *= '/news/mgr']") ; Type: "POST",
url:"/default/index/ajaxgetnewstatus", success:function(msg){
if( msg>
if( msg>
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

