ホームページ >ウェブフロントエンド >htmlチュートリアル >dreamweaver_HTML/Xhtml_webpage 制作で Zen コーディングを使用する方法
dreamweaver_HTML/Xhtml_webpage 制作で Zen コーディングを使用する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:41:322277ブラウズ
前回の記事「Zen コーディング: HTML/CSS コードを簡単に記述する方法」を公開した後、一部のネチズンは、Dreamweaver で Zen コーディング プラグインの使用方法がわからないと表明しました。さて、今日は DW で Zen コーディングを使用する方法についての詳細なチュートリアルを書きます。すでに使用方法を知っている場合は、この記事を読むのをやめてください。
良いニュースとして、Dreamweaver CS3 でテストしたところ、Dreamweaver CS3 と CS4 の両方が Zen コーディング プラグインをサポートしていることが証明されました。
準備をしましょう
プラグインをインストールする前に、Adobe Extention Manager がインストールされていることを確認してください。インストールされていない場合は、Adobe 公式 Web サイトからダウンロードしてインストールしてください:
- DW CS3 は Extention Manager バージョン 1.8 をインストールする必要があります。ダウンロード ページにアクセスする、または 直接ダウンロードする。 DW CS4 は Extention Manager
- 2.0 バージョンをインストールする必要があります。ダウンロード ページにアクセスしてください、または 直接ダウンロード ;
zen コーディング プロジェクトのホームページ にアクセスして、Dreamweaver 用の最新の zen コーディング プラグインをダウンロードします。ページの右側の列にダウンロード リストがあります。拡張子はmxpです。 (現在のバージョンは 0.7 です。 ここをクリックして をダウンロードできます。qianduan によってパッケージ化されたバージョンがありますが、公式の新しいバージョンは 0.7 です。公式のものを使用することをお勧めします。)。
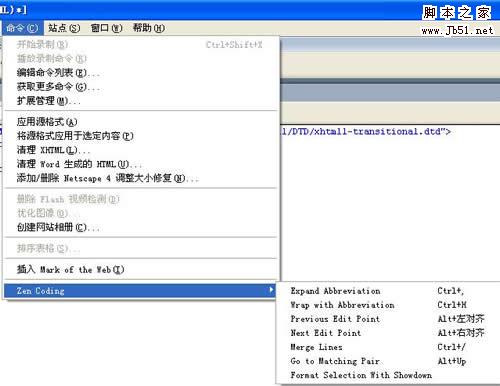
ダウンロード後、ダウンロードした Zencoding v.0.7.mxp ファイルをダブルクリックして直接インストールします。非常に簡単です。インストール後に DW を再起動すると、以下に示すように、コマンド メニューの下に Zen コーディング サブメニューが表示されます。

使用方法
zen コーディングの使用法も非常に簡単です。新しいものを作成するか、任意の HTML ファイルでコード ビューに切り替えて、次のような zencoding 形式のコードを記述します。 >
次に、このコード行を選択し、ショートカット キー CTRL を押して完全な HTML コードを生成します。


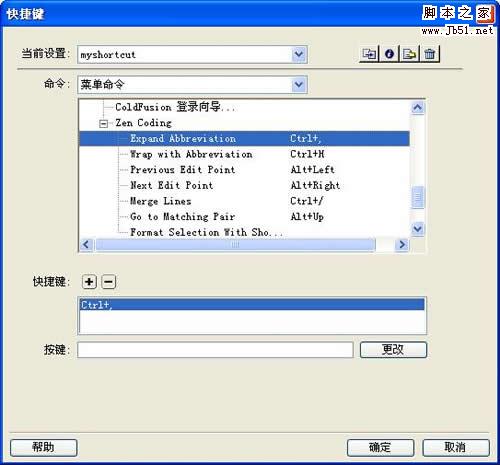
 ショートカット キーの行には、現在のショートカット キーが表示されます。変更する必要がある場合は、キーの後ろの入力ボックスにカーソルを移動し、キーボードで使用するキーを直接押して、「変更」ボタンをクリックします。 、そして、確かに。
ショートカット キーの行には、現在のショートカット キーが表示されます。変更する必要がある場合は、キーの後ろの入力ボックスにカーソルを移動し、キーボードで使用するキーを直接押して、「変更」ボタンをクリックします。 、そして、確かに。