CSS3 複数列
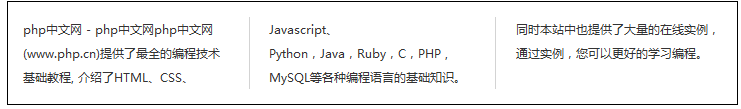
CSS3 は、次の例に示すように、テキスト コンテンツを新聞のような複数列レイアウトにデザインできます。

php 中国語 Web サイト - php 中国語 Web サイト php 中国語 Web サイト (www.php.cn) は、最も包括的なプログラミング テクノロジ 基本チュートリアル。HTML、CSS、JavaScript、Python、Java、Ruby、C、PHP、MySQL およびその他のプログラミング言語の基本知識を紹介します。 同時に、このサイトではプログラミングをより良く学ぶことができるオンラインのサンプルも多数提供しています。
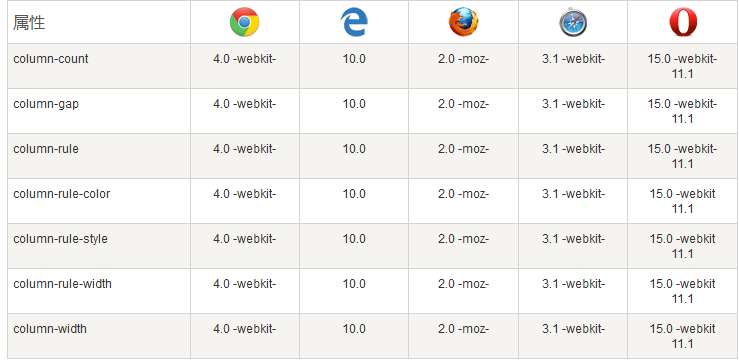
ブラウザのサポート
表内の数字は、このメソッドをサポートする最初のブラウザのバージョン番号を示します。
番号の直後にある -webkit- または -moz- は、指定されたブラウザーのプレフィックスです。

CSS3 複数列プロパティ
この章では、次の CSS3 複数列プロパティを学習します:
column-countcolumn-countcolumn-gapcolumn-rule-stylecolumn-rule-widthcolumn-rule-colorcolumn-rulecolumn-spancolumn-width
CSS3 创建多列
column-count 属性指定了需要分割的列数。
以下实例将 <div> 元素中的文本分为 3 列:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p>
<div class="newspaper">
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS3 多列中列与列间的间隙
column-gap 属性指定了列与列间的间隙。
以下实例指定了列与列间的间隙为 40 像素:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS3 列边框
column-rule-style 属性指定了列与列间的边框样式:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:dotted;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:dotted;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:dotted;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
column-rule-width 属性指定了两列的边框厚度:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:outset;
column-rule-width:10px;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:outset;
-moz-column-rule-width:10px;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:outset;
-webkit-column-rule-width:1px;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
column-rule-color
列ギャップ列ルールスタイル列ルール幅🎜 🎜🎜列ルールの色🎜🎜🎜列ルール🎜🎜🎜列スパン🎜 🎜🎜column-width🎜🎜🎜CSS3 は複数の列を作成します🎜🎜column-count 属性は、列の数を指定します分割する必要があります。 🎜🎜次の例は、<div> 要素内のテキストを 3 つの列に分割します。 »🎜「サンプルの実行」ボタンをクリックしてオンラインサンプルを表示します🎜🎜🎜🎜CSS3 複数列の列間のギャップ🎜🎜 column-gap 属性は列間のギャップを指定します。 🎜🎜次の例では、列間に 40 ピクセルのギャップを指定します: 🎜🎜🎜Example🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.newspaper
{
column-count:3;
column-gap:40px;
column-rule-style:outset;
column-rule-color:#ff0000;
/* Firefox */
-moz-column-count:3;
-moz-column-gap:40px;
-moz-column-rule-style:outset;
-moz-column-rule-color:#ff0000;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-gap:40px;
-webkit-column-rule-style:outset;
-webkit-column-rule-color:#ff0000;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>🎜🎜Run Example»🎜 [サンプルの実行] ボタンをクリックして、オンラインのサンプルを表示します🎜🎜🎜🎜CSS3 列の境界線🎜🎜column-rule-style 属性は、列間の境界線のスタイルを指定します: 🎜🎜🎜Example🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule:4px outset #ff00ff; /* Firefox */
-webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */
column-rule:4px outset #ff00ff;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html> 🎜🎜 インスタンスの実行»🎜オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします🎜🎜🎜column-rule-width この属性は、2 つの列の境界線の太さを指定します: 🎜🎜🎜Instance🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.newspaper
{
column-count:3;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
}
h2
{
column-span:all;
-webkit-column-span:all; /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p>
<div class="newspaper">
<h2>英国维斯米斯特教堂碑文</h2>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>🎜🎜インスタンスの実行» 🎜「インスタンスの実行」ボタンをクリックして、オンライン インスタンスを表示します 🎜🎜🎜column-rule-color 属性は、2 つの列の境界線の色を指定します: 🎜🎜🎜Instance🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.newspaper
{
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>🎜インスタンスの実行 »
オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします
column-rule 属性は、column-rule-* のすべての属性の省略形です。 column-rule 属性是 column-rule-* 所有属性的简写。
以下实例设置了列直接的边框的厚度,样式及颜色:
指定元素跨越多少列
以下实例指定 <h2> 元素跨越所有列:
指定列的宽度
column-width
要素がまたがる列数を指定します次の例では、<h2>要素がすべての列にまたがることを指定します: Instancerrreee例を実行する»列の幅を指定するインスタンスrrreee「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します次の表は、すべてのCSS3の複数列プロパティのリストです: プロパティ説明column-count 要素を分割する列の数を指定します。 column-fill列の塗り方を指定column-gap列間のギャップを指定column-ruleすべてのcolumn-rule-*属性の略語column-rule-color 2 つの列間の境界線の色を指定します
| 「例を実行」ボタンをクリックして、オンラインの例 | |
column-width 属性は列の幅を指定します。 | |
| インスタンスの実行» | |
| CSS3の複数列プロパティ | |








