CSS3フォント

CSS3 @font-face ルール
CSS3 の以前のバージョンでは、Web デザイナーはユーザーのコンピューターに既にインストールされているフォントを使用する必要がありました。
CSS3 を使用すると、Web デザイナーは好きなフォントを使用できます。
使用したいフォント ファイルを見つけたら、そのフォント ファイルを Web サイトに追加するだけで、必要なユーザーに自動的にダウンロードされます。
選択したフォントは、@font-face ルールを使用して新しい CSS3 バージョンで記述されます。
「独自の」フォントは CSS3 @font-face ルールで定義されます。
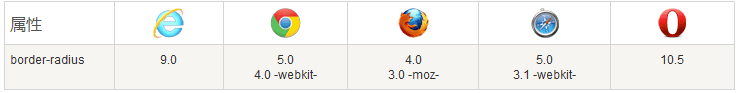
ブラウザのサポート
表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。

Internet Explorer 9 以降、Firefox、Chrome、Safari、および Opera は、WOFF (Web Open Font Format) フォントをサポートします。
Firefox、Chrome、Safari、および Opera は、.ttf (True Type フォント) および .otf ( OpenType) フォント フォント タイプ)。
Chrome、Safari、Opera は SVG フォント/折りたたみもサポートしています。
Internet Explorer は EOT (Embedded OpenType) フォントもサポートしています。
注: Internet Explorer 8 以前のバージョンは、新しい @font-face ルールをサポートしていません。
必要なフォントを使用してください
新しい @font-face ルールでは、最初にフォントの名前 (myFirstFont など) を定義してから、フォント ファイルを指定する必要があります。
| ヒント: URLには小文字のフォントを使用してください。IEでは大文字を使用すると予期しない結果が生じます |
HTML 要素にフォントを使用する必要がある場合は、font-family 属性を通じてフォント名 (myFirstFont) を参照してください:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Light.ttf')
,url('Sansation_Light.eot'); /* IE9 */
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 只支持 .eot 格式的字体.</p>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体
</div>
</body>
</html>インスタンスの実行»
「インスタンスの実行」をクリックしますボタンをクリックしてオンライン例を表示します
太字テキストを使用します
太字テキストを含む別の @font-face ルールを追加する必要があります:
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
@font-face
{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
@font-face
{
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight:bold;
}
div
{
font-family:myFirstFont;
}
</style>
</head>
<body>
<div>
使用CSS3,网站终于可以使用字体以外的预先选择“合法”字体。
</div>
<p><b>注意:</b> Internet Explorer 8以及更早版本的浏览器 @font-face rule.</p>
</body>
</html>インスタンスの実行»
「インスタンスの実行」ボタンをクリックしますオンライン インスタンスを表示するには
ファイル「Sansation_Bold.ttf」は、Sansation フォントの太字テキストを含む別のフォント ファイルです。
このテキストにフォント ファミリ「myFirstFont」を使用しているブラウザでは、テキストが太字で表示されます。
このようにして、同じフォントに対して多数の @font-face ルールを設定できます。
CSS3 フォントの説明
次の表に、すべてのフォントの説明とその中の @font-face ルール定義を示します。
| src | URL | |
|---|---|---|
| 必須。フォントファイルのURLを定義します。 | フォントストレッチ | |
| 凝縮 | 超凝縮 | |
| 超凝縮 |
| 斜体 |
オプション。フォントのスタイルを定義します。デフォルトは「通常」です。
| 100 | |
| 200 |
|








