CSS3ボックスのサイズ
CSS3 box-sizing プロパティは、パディングとボーダーを含む幅と高さのプロパティを設定できます。 box-sizing 属性可以设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)。
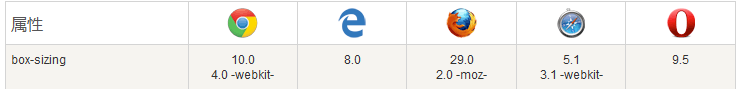
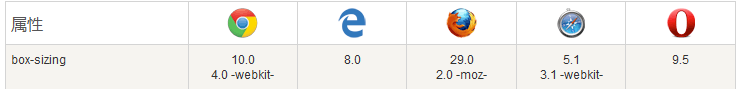
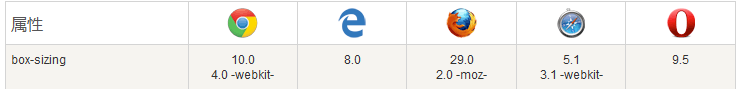
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。

不使用 CSS3 box-sizing 属性
默认情况下,元素的宽度与高端计算方式如下:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度
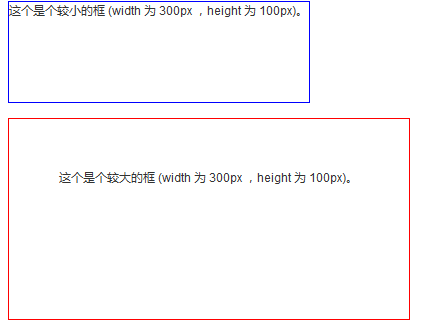
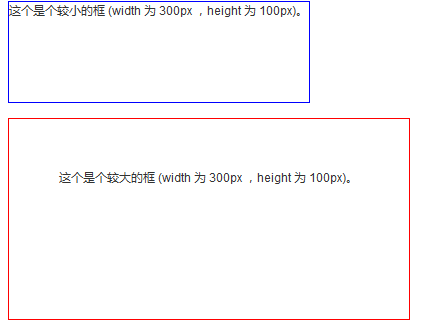
这就意味着我们在设置元素的 width/height 时,元素真实展示的高度与宽度会更大(因为元素的边框与内边距也会计算在 width/height 中)。 
以上两个 <div> 元素虽然宽度与高度设置一样,但真实展示的大小不一致,因为 div2 指定了内边距:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">这个是个较小的框 (width 为 300px ,height 为 100px)。</div>
<br>
<div class="div2">这个是个较大的框 (width 为 300px ,height 为 100px)。</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
使用这种方式如果想要获得较小的那个框且包含内边距,就不得不考虑到边框和内边距的宽度。
CSS3 的 box-sizing 属性很好的解决了这个问题。
使用 CSS3 box-sizing 属性
CSS3 box-sizing 属性在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)。
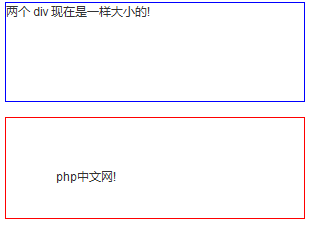
如果在元素上设置了 box-sizing: border-box; 则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中: 
以下是两个 <div> 元素添加 box-sizing: border-box;
ブラウザのサポート 表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。 番号の直後にある -webkit- または -moz- は、指定されたブラウザーのプレフィックスです。 
CSS3 ボックス サイズ属性を使用しないでください デフォルトでは、要素の幅と高さは次のように計算されます:
幅 (幅) + パディング (パディング) + ボーダー (境界線) = 要素の実際の幅🎜 height (高さ) ) + パディング + ボーダー = 要素の実際の高さ🎜🎜 これは、要素の幅/高さを設定すると、実際に表示される要素の高さと幅が大きくなるという意味です (要素のボーダーとパディングも幅/高さで計算されます)。 🎜 🎜🎜これは小さいボックスです (幅は 300 ピクセル、高さは 100 ピクセル)。 🎜🎜これは大きなボックスです (幅は 300 ピクセル、高さは 100 ピクセル)。 🎜🎜上記の 2 つの <div> 要素の幅と高さの設定は同じですが、div2 でパディングを指定しているため、実際に表示されるサイズは一致しません: 🎜🎜🎜例🎜🎜
🎜🎜これは小さいボックスです (幅は 300 ピクセル、高さは 100 ピクセル)。 🎜🎜これは大きなボックスです (幅は 300 ピクセル、高さは 100 ピクセル)。 🎜🎜上記の 2 つの <div> 要素の幅と高さの設定は同じですが、div2 でパディングを指定しているため、実際に表示されるサイズは一致しません: 🎜🎜🎜例🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="div1">两个 div 现在是一样大小的!</div>
<br>
<div class="div2">php中文网!</div>
</body>
</html>🎜🎜🎜例を実行する»🎜🎜「実行」をクリックします「例」ボタンをクリックしてオンラインの例を表示します🎜🎜🎜この方法を使用して、より小さなボックスを取得してパディングを含めたい場合は、境界線とパディングの幅を考慮する必要があります。 🎜🎜CSS3 の box-sizing プロパティは、この問題をうまく解決します。 🎜
CSS3 box-sizing プロパティを使用する🎜🎜 CSS3 box-sizing プロパティには、要素の幅と高さにパディング (padding) とボーダー (border) が含まれます。 🎜🎜box-sizing: border-box; が要素に設定されている場合、パディング (padding) とボーダー (border) も幅と高さに含まれます: 🎜 🎜🎜🎜🎜🎜以下は追加された 2 つの <div> 要素です
🎜🎜🎜🎜🎜以下は追加された 2 つの <div> 要素です box-sizing: border-box ;< /code> プロパティの単純なインスタンス。 🎜🎜🎜インスタンス🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<form action="action_page.php">
用户名:<br>
<input type="text" name="username" value="php"><br>
邮箱:<br>
<input type="text" name="email" value="429240967@qq.com"><br>
评论:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>提示:</strong> 可以尝试移除样式中的 box-sizing 属性,看看会发生什么。注意移除后部分浏览器 input, textarea, 和 submit 按钮的宽度不一致。</p>
</body>
</html>🎜🎜🎜インスタンスの実行 »🎜🎜「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します🎜🎜 結果から判断すると、box-sizing: border-box; の方がうまく動作します。これはまさに多くの開発者が必要としているものです。 box-sizing: border-box; 效果更好,也正是很多开发人员需要的效果。
以下代码可以让所有元素以更直观的方式展示大小。很多浏览器已经支持 box-sizing: border-box;
次のコードは、より直感的な方法ですべての要素のサイズを表示できます。多くのブラウザはすでに box-sizing: border-box; をサポートしています (すべてではありません - その理由は次のとおりです)
width: 100%;) を設定すると、input 要素と text 要素の幅が異なります。 すべての要素に対してボックス サイズ変更を使用することをお勧めします: 🎜

CSS3 ボックス サイズ属性を使用しないでください デフォルトでは、要素の幅と高さは次のように計算されます:
幅 (幅) + パディング (パディング) + ボーダー (境界線) = 要素の実際の幅box-sizing プロパティには、要素の幅と高さにパディング (padding) とボーダー (border) が含まれます。 🎜🎜box-sizing: border-box; が要素に設定されている場合、パディング (padding) とボーダー (border) も幅と高さに含まれます: 🎜 🎜🎜🎜🎜🎜以下は追加された 2 つの <div> 要素です
🎜🎜🎜🎜🎜以下は追加された 2 つの <div> 要素です box-sizing: border-box ;< /code> プロパティの単純なインスタンス。 🎜🎜🎜インスタンス🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<form action="action_page.php">
用户名:<br>
<input type="text" name="username" value="php"><br>
邮箱:<br>
<input type="text" name="email" value="429240967@qq.com"><br>
评论:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>提示:</strong> 可以尝试移除样式中的 box-sizing 属性,看看会发生什么。注意移除后部分浏览器 input, textarea, 和 submit 按钮的宽度不一致。</p>
</body>
</html>🎜🎜🎜インスタンスの実行 »🎜🎜「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します🎜🎜 結果から判断すると、box-sizing: border-box; の方がうまく動作します。これはまさに多くの開発者が必要としているものです。 box-sizing: border-box; 效果更好,也正是很多开发人员需要的效果。
以下代码可以让所有元素以更直观的方式展示大小。很多浏览器已经支持 box-sizing: border-box;
次のコードは、より直感的な方法ですべての要素のサイズを表示できます。多くのブラウザはすでに box-sizing: border-box; をサポートしています (すべてではありません - その理由は次のとおりです)
width: 100%;) を設定すると、input 要素と text 要素の幅が異なります。 すべての要素に対してボックス サイズ変更を使用することをお勧めします: 🎜







