CSS3の角が丸い
CSS3 の角丸
CSS3 border-radius プロパティを使用すると、任意の要素に「角丸」を作成できます。
CSS3 Rounded Corner Maker
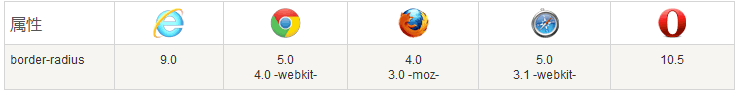
ブラウザサポート
表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。
-webkit- または -moz- の前の数字は、そのプレフィックスをサポートする最初のバージョンを示します。

CSS3 border-radius プロパティ
CSS3 border-radius プロパティを使用すると、任意の要素に「丸い角」を作成できます。
以下に 3 つの例を示します:
1. 背景色で要素の角を丸く指定します:
2. 境界線で要素の角を丸く指定します:
3. 背景で要素の角を丸く指定します。画像:
コードは次のとおりです:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p> border-radius 属性允许向元素添加圆角。</p>
<p>指定背景颜色元素的圆角:</p>
<p id="rcorners1">圆角</p>
<p>指定边框元素的圆角:</p>
<p id="rcorners2">圆角</p>
<p>指定背景图片元素的圆角:</p>
<p id="rcorners3">圆角</p>
</body>
</html>サンプルの実行»
オンラインサンプルを表示するには、「サンプルの実行」ボタンをクリックしてください
CSS3 border-radius - 各角の丸い部分を指定します
border-radius 属性に値を 1 つだけ指定すると、4 つのフィレットが生成されます。
ただし、四隅を1つずつ指定したい場合は、次のルールを使用できます:
4つの値: 最初の値は左上隅、2番目の値は右上隅、3 番目の値は右下隅、4 番目の値は左下隅です。
3 つの値: 最初の値は左上隅、2 番目の値は右上隅と左下隅、3 番目の値は右下隅です
2 つの値:最初の値は左上隅と右下隅、2 番目の値は右上隅と左下隅です
1 つの値: 4 つの丸い角は同じ値です
以下は3 つの例:
1. 4 つの値 - border-radius: 15px 50px 30px:
2. 3 つの値 - border-radius: 15px 50px 30px:
3.
以下はソースコードです:
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners4"></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p id="rcorners5"></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p id="rcorners6"></p>
</body>
</html>例の実行»
「例の実行」ボタンをクリックしてオンライン例を表示します
楕円のコーナーを作成することもできます:
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php 中文网</title>
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
<p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>
</body>
</html>サンプルの実行»
オンラインサンプルを表示するには、「サンプルの実行」ボタンをクリックしてください
CSS3 角丸プロパティ
| プロパティ | 説明 |
|---|---|
| border-radius | 4 隅のすべての border-*-*-radius プロパティの略称 |
| border-top-left-radius | 左上隅の円弧を定義します |
| border-top-right-radius | 右上隅の円弧を定義します |
| border-bottom-right-radius | 右下隅の円弧を定義します |
| border-bottom-left-radius | は左下隅の円弧を定義します |








