CSS3の背景
CSS3 背景
CSS3 には、背景要素をより詳細に制御できるようにするいくつかの新しい背景プロパティが含まれています。
この章では、次の背景プロパティについて学習します:
background-image
background-size
background-origin
background-clip
学ぶ複数の背景画像を使用する方法。
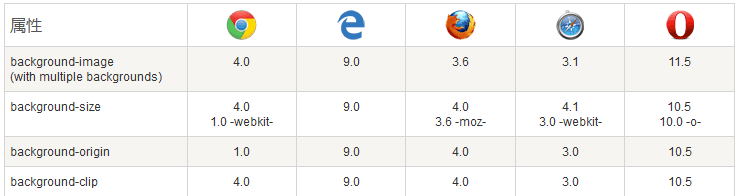
ブラウザのサポート
表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。
-webkit-、-ms-、または -moz- の直前の数字は、このプレフィックス属性をサポートする最初のブラウザーのバージョン番号です。

CSS3のbackground-imageプロパティ
CSS3では、background-imageプロパティを通じて背景画像を追加できます。
異なる背景画像と画像はカンマで区切られており、すべての画像の一番上に表示される画像が最初の画像となります。
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background-image: url(../style/images/img_flwr.gif), url(../style/images/paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>インスタンスの実行»
オンラインインスタンスを表示するには、「インスタンスの実行」ボタンをクリックしてください
異なる写真に対して複数の異なる属性を設定できます
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background: url(../style/images/img_flwr.gif) right bottom no-repeat, url(../style/images/paper.gif) left top repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html> サンプルの実行 »
オンラインサンプルを表示するには、「サンプルの実行」ボタンをクリックしてください
CSS3のbackground-size属性
background-sizeは、背景画像のサイズを指定します。 CSS3 より前は、背景画像のサイズは画像の実際のサイズによって決まりました。
CSS3で背景画像を指定できるため、環境ごとに背景画像のサイズを再指定できます。サイズはピクセルまたはパーセンテージで指定できます。
指定するサイズは、親要素の幅と高さのパーセンテージです。
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body
{
background:url(../style/images/img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
padding-top:40px;
}
</style>
</head>
<body>
<p>
Lorem ipsum,中文又称“乱数假文”, 是指一篇常用于排版设计领域的拉丁文文章 ,主要的目的为测试文章或文字在不同字型、版型下看起来的效果。
</p>
<p>原始图片: <img src="/try/demo_source/img_flwr.gif" alt="Flowers" width="224" height="162"></p>
</body>
</html>インスタンスの実行»
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
background:url(../style/images/img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</div>
</body>
</html>Rインスタンス»
をクリックしてインスタンスを実行します「」ボタンをクリックしてオンラインサンプルを表示します
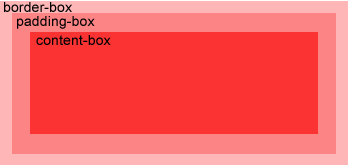
CSS3のbackground-Originプロパティ
background-Originプロパティは、背景画像の位置領域を指定します。
背景画像は、コンテンツ ボックス、パディング ボックス、およびボーダー ボックスの領域に配置できます。

インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('../style/images/smiley.gif');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
<p>background-origin:border-box:</p>
<div id="div1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
<p>background-origin:content-box:</p>
<div id="div2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>インスタンスの実行 »
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
CSS3の複数の背景画像 | |
CSS3 を使用すると、要素 に複数の背景画像を追加できます。 |
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
background-image: url(../style/images/img_flwr.gif), url(../style/images/paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>インスタンスの実行»
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
CSS3背景クリップ プロパティ
背景クリップCSS3の背景 クリッピング属性は指定した位置から描画されます
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#example1 {
border: 10px dotted black;
padding:35px;
background: yellow;
}
#example2 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: padding-box;
}
#example3 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: content-box;
}
</style>
</head>
<body>
<p>没有背景剪裁 (border-box没有定义):</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<p>background-clip: padding-box:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<p>background-clip: content-box:</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
</body>
</html>インスタンスを実行する»オンラインインスタンスを表示するには「インスタンスを実行」ボタンをクリックしてください
新しい背景属性
| Description | CSS | |
|---|---|---|
| は背景の描画領域を指定します。 | 3 | |
| 背景画像の配置領域を指定します。 | 3 | |
| 背景画像のサイズを指定します。 | 3 |








