CSS3 3D 変換
3D 変換
CSS3 では、3D 変換を使用して要素を書式設定できます。
この章では、次の 3D 変換方法のいくつかを学習します:
rotateX()
rotateY()
2D 変換と 3D 変換の違いを確認するには、下の要素をクリックしてください。 :

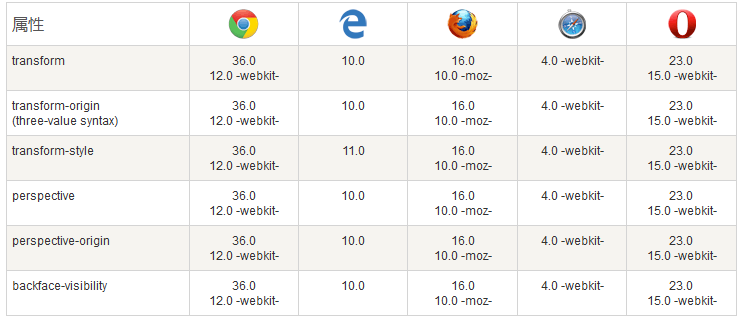
ブラウザのサポート
表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。
-webkit-、-ms-、または -moz- の直前の数字は、このプレフィックス属性をサポートする最初のブラウザーのバージョン番号です。

rotateX() メソッド

rotateX() メソッドは、X 軸を中心に要素を指定された度だけ回転します。
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>インスタンスの実行»
オンラインインスタンスを表示するには、「インスタンスの実行」ボタンをクリックしてください
rotateY()メソッド

rotateY()メソッドは、Y軸を中心に回転します。与えられた程度の要素。
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>インスタンスの実行»
オンラインインスタンスを表示するには、[インスタンスの実行]ボタンをクリックしてください
変換プロパティ
次の表に、すべての変換プロパティを示します。
プロパティ| CSS | transform | |||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 3 | transform-origin | |||||||||||||||||||||||||||||||
| 3 | transform-style | |||||||||||||||||||||||||||||||
| 3 | perspective | |||||||||||||||||||||||||||||||
| 3 | perspective-origin | |||||||||||||||||||||||||||||||
| 3 | backface-visibility | |||||||||||||||||||||||||||||||
| 3 | 3D変換方法
|








