CSSマージン(余白)
CSS margin (マージン)
CSS Margin (マージン) プロパティは、要素の周囲のスペースを定義します。
Margin
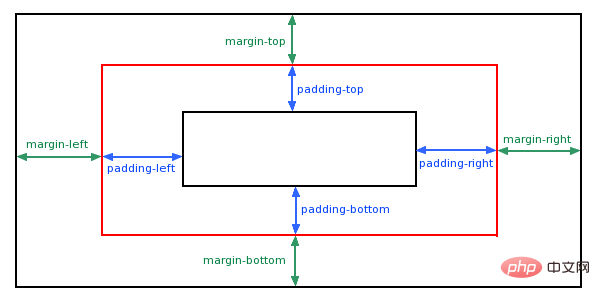
margin は、要素の周囲の領域 (外側の境界線) をクリアします。マージンには背景色がなく、完全に透明です
マージンは要素の上下左右のマージンを個別に変更できます。すべてのプロパティを一度に変更することも可能です。

可能な値
| 値 | 説明 |
|---|---|
| auto | ブラウザの余白を設定します。 この結果はブラウザに依存します |
| 長さ | 固定マージンを定義します(ピクセル、pt、emなどを使用) |
| % | パーセンテージを使用してマージンを定義します |
 余白には負の値や重複するコンテンツを使用できます。
余白には負の値や重複するコンテンツを使用できます。
マージン - 片面マージン属性
CSS では、異なる側に異なるマージンを指定できます:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>サンプルを実行»
オンラインサンプルを表示するには、「サンプルを実行」ボタンをクリックしてください
Margin - 短縮属性
コードを短縮するために、margin で指定されたすべてのマージン属性を 1 つの属性で使用することができます。これを略語属性と呼びます。
すべてのマージン プロパティの短縮属性は「マージン」です:
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>インスタンスを実行する»
オンライン インスタンスを表示するには、[インスタンスを実行] ボタンをクリックします
マージン属性には次の値を含めることができます1 ~ 4 つの値、例:
margin:25px 50px 75px 100px;
上の余白は 25px
右の余白は 50px
-
下余白は75pxです
左マージンは100pxです
margin:25px 50px 75px;
上のマージンは25pxです
左右のマージンは50pxです
75px
-
margin:25px 50px ;
上下の余白は25pxです
左右の余白は50pxです
margin:25px;
全4余白はすべて 25 ピクセルです
その他の例
センチメートル値を使用してテキストの上マージンを設定する
この例では、センチメートル値を使用してテキストの上マージンを設定する方法を示します。
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>例の実行»
「例の実行」ボタンをクリックしてオンライン例を表示します
パーセント値を使用してテキストの下マージンを設定します
この例では、テキストの下マージンを設定する方法を示します。パーセント値を使用したテキスト、相対値 含まれる要素の幅。
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.bottommargin {margin-bottom:25%;}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="bottommargin">这是一个指定下边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>インスタンスの実行 »
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
すべての CSS margin プロパティ
| property | description |
|---|---|
| margin | の略語プロパティ。すべてのマージン プロパティを 1 つのステートメントで設定します。 |
| margin-bottom | 要素の下マージンを設定します。 |
| margin-left | 要素の左マージンを設定します。 |
| margin-right | 要素の右マージンを設定します。 |
| margin-top | 要素の上マージンを設定します。 |








