Javascript 基本チュートリアル: DOM について
DOMとは何ですか?
Document Object Model DOM 英語の略語: Document Object Model は、HTML ドキュメントにアクセスして処理するための標準メソッドを定義します。 DOM は、HTML ドキュメントを要素、属性、テキストを含むツリー構造 (ノード ツリー) として表現します。この説明は非常に公式ですが、まだ誰もが理解していません。
例: HTML の一部があるので、2 番目のレイヤーの最初のノードにどのようにアクセスし、最後のノードを最初のノードに移動するにはどうすればよいでしょうか?DOM は、同様の操作を行う方法の標準を定義します。たとえば、getElementById を使用してノードにアクセスし、insertBefore を使用してノードを挿入します。
ブラウザがHTMLをロードすると、対応するDOMツリーが生成されます。 つまり、DOM は、さまざまな HTML タグにアクセスしたり操作したりするための実装標準として理解できます。 HTML の場合、ドキュメント ノード Document (invisible) はそのルート ノードであり、対応するオブジェクトはドキュメント オブジェクトです (厳密に言うと、これはサブクラスの HTMLDocument オブジェクトであり、以下で Document タイプを個別に紹介するときに指摘されます) )。 つまり、ドキュメント ノード Document があり、その子ノードがあります。たとえば、document.getElementsByTagName("html") を通じて、要素ノード タイプの要素 html を取得できます。 各 HTML タグは、対応するノードで表すことができます。例: HTML 要素は要素ノードで表され、コメントはコメント ノードで表され、ドキュメント タイプはドキュメント タイプ ノードで表されます。 合計 12 個のノード タイプが定義されており、これらのタイプはすべて Node タイプを継承します。 では、最初に Node タイプについて話しましょう。このタイプのメソッドはすべてのノードによって継承されるからです。次のコード:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>DOM</title> </head> <body> <h2><a href="www.php.cn">Javascript DOM</a></h2> <p>对html元素进行操作,可添加,改变或移除css样式等</p> <ul> <li>Javascript</li> <li>DOM</li> <li>css</li> </ul> </body> </html>
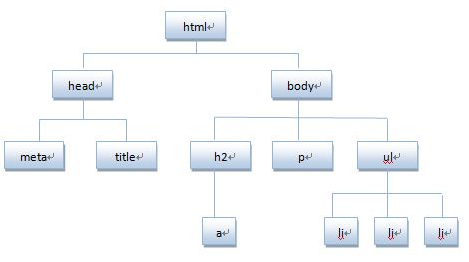
HTML ドキュメントはノードのコレクションであると言えます: 1 . 要素ノード: 上 図では、<html>、<body>、<p> などはすべて要素ノード、つまりラベルです。
2. テキスト ノード: JavaScript、DOM、CSS、および <li>...</li> 内のその他のテキストなど、ユーザーに表示されるコンテンツ。 
a タグ -------要素ノード
href="www.php.cn"--------属性ノード
javascript DOM ---------- テキストノード
次のセクション
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM</title>
</head>
<body>
<h2><a href="www.php.cn">Javascript DOM</h2>
<p>对html元素进行操作,可添加,改变或移除css样式等</p>
<ul>
<li>Javascript</li>
<li>DOM</li>
<li>css</li>
</ul>
</body>
</html>
