HTML5 の概要
HTML5 の概要
HTML5 とは何ですか?
HTML5 は次世代の HTML 標準です。
HTML の前のバージョン HTML 4.01 は 1999 年に誕生しました。それ以来、Web の世界は劇的に変化しました。
HTML5 はまだ開発中です。ただし、最新のブラウザのほとんどはすでに HTML5 をある程度サポートしています。
HTML5はどのようにして始まったのですか?
HTML5 は、W3C と Web Hypertext Application Technology Working Group を指す WHATWG との協力の成果です。 。
WHATWG は Web フォームとアプリケーションに取り組んでいますが、W3C は XHTML 2.0 に重点を置いています。 2006 年に、両者は協力して新しいバージョンの HTML を作成することにしました。
HTML5 のいくつかの興味深い新機能:
描画用の Canvas 要素
メディア再生用のビデオおよびオーディオ要素
ローカルオフラインストレージのサポートの強化
記事、フッター、ヘッダー、ナビゲーションなどの新しい特別なコンテンツ要素、セクション
カレンダー、日付、時刻、電子メール、URL、検索などの新しいフォーム コントロール
1、オーディオとビデオの再生
ビデオは Web 上で広く普及していますが、その他の形式はほとんどの場合独自のものです。 YouTube は Flash を使用し、Microsoft は Windows Media® を使用し、Apple は QuickTime を使用します。あるブラウザでこのコンテンツを埋め込むために使用されたタグは、別のブラウザでは無効になります。
HTML5 の新しい <audio> タグと <video> タグにより、ブラウザはプラグインなしでビデオとオーディオを再生できます。
どの形式とコーデックを優先するかについてはまだ議論があります。 Ogg Theora が強く推奨または要求される場合があります。オプションで、QuickTime などの独自形式や MPEG-4 などの特許で制限された形式のサポートもあります。実際に使用される形式は、GIF、JPEG、および PNG (BMP、X-Bitmap、JPEG 2000 などの競合他社と競合して img 要素の最適な形式になることを目指して競い合っています) の場合と同様に、市場によって決定される可能性があります。 。
2. アニメーション キャンバス
HTML 5 には多くの新機能が導入されており、最も期待されている機能の 1 つは Canvas 要素です。 HTML 5 キャンバスは、JavaScript を通じてグラフィックを描画するためのシンプルかつ強力な方法を提供します。各 Canvas 要素には、任意の形状を描画できる「コンテキスト」 (製図板上のページを思い浮かべてください) があります。ブラウザは複数のキャンバス コンテキストをサポートし、さまざまな API を通じてグラフィック描画機能を提供します。下の図は、HTML5 Canvas オブジェクトに基づくインベーダー クラシック ゲームを示しています。
3. 地理情報

地図上の黄色い男性の上にある円をクリックすると、Google マップにあなたの地理的位置を伝えます。
HTML5 のもう 1 つの機能は、地理位置情報 API を提供するブラウザです。この API も W3C によって管理されており、HTML5 と組み合わせて現在の地理位置情報を実現できます。 Google マップではこの機能を使用しており、ワンクリックで現在地を Google マップに知らせる小さな円があります。現在、Geolocation API は多くのデスクトップ ブラウザ (Chrome と Firefox 3.6 以降のみ) では広く採用されていませんが、Google Gears プラグインは、これらの古いブラウザでこの機能を実装するのに役立ちます。
Twitter はこれを使用して地理情報を認識したツイートを実装します。ブラウザが位置情報 API をサポートしている場合は、自動的に API が使用されます。それ以外の場合は、Google Gears が使用されます。
4. ハードウェア アクセラレーション、WEB SOCKET
5. ローカル オフライン アプリケーション (インターネット接続が中断された後でも)
6. ローカル ストレージ
HTML4 と比較すると、Cookie はクライアントにデータを保存するためにのみ使用できます。サイズが制限されており、帯域幅が占有されており、操作が複雑な状況では、HTML5 はクライアント上にデータを保存するための Web ストレージの使用をサポートしています。これにより、容量が大きくなり、帯域幅の圧迫が軽減され、操作が容易になります。
7. セマンティックマークアップ
HTML5の最大の意義は、ヘッダー、フッター、セクション、記事タグの助けを借りて、より構造化されたセマンティックなWebドキュメントを実現できることです。このようにして、検索エンジンは Web サイトのインデックスをより簡単に作成できるようになり、より迅速かつ正確な情報を検索できるようになります。
さらに、HTML5 は、Microdata を使用することで、より強力なセマンティック構造を実現できます。この標準化されたデータ形式 (マイクロフォーマットと同様) により、サイトはデータを提供するだけでなく、データ定義も提供できます。 Microdata は、ブラウザーと検索エンジンの両方にとって非常に重要です。検索エンジンは Microdata を使用してインターネット上の友達を見つけたり、ブラウザーはそれを使用してソーシャル ネットワークの友達のサイトに接続したりできます。
HTML5 <!DOCTYPE>
<!doctype> 宣言は HTML5 ドキュメントの最初の行に配置する必要があり、使い方は非常に簡単です:
<!DOCTYPE html>
セマンティック要素
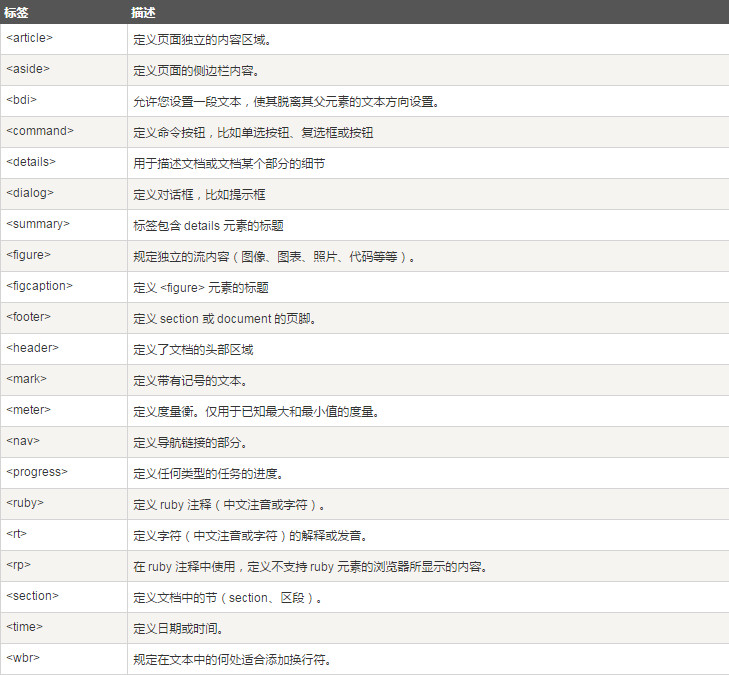
HTML5 では、次のような多くのセマンティック要素が追加されます:

HTML5の利点
1.使いやすさが向上し、ユーザーフレンドリーなエクスペリエンスが向上します;
2.新しいタグは開発者が重要なコンテンツを定義するのに役立ちます;
3.より多くのマルチメディアをサイト要素(ビデオとオーディオ)に導入できます。
4. FLASH や Silverlight の良い代替品になる可能性があります;
5. Web サイトのクローリングとインデックス作成に関しては、SEO に非常に優しいです
6. 多数のモバイル アプリケーションのプログラムやゲームで使用されています。
HTML5の欠点
1. HTML5自体はまだ開発中ですが、それはユーザーアプリケーションにとって最も緊急なニーズではなく、ソフトウェアのエコロジーパターンを変えようとするメーカーにとっての戦略的なニーズです。
2. HTML5 の互換性は、主要なブラウザのパフォーマンスによって制限されます。たとえば、Microsoft の IE と Fireforx の間には多くの違いがあります。
3. HTML5 には成熟した完全な開発環境が必要ですが、現在はそれが不足しています。
4. HTML5の機能が急速に増加しているため、ブラウザには効率的なグラフィックエンジンとスクリプトエンジンが必要です。
5. HTML5 には、ユーザーを惹きつけてブラウザをアップグレードし、最終的には HTML5 端末の導入を完了するキラー アプリケーションが必要です。
将来の展望
2012 年 1 月のデータから判断すると、世界の Web サイトの 34% 以上が HTML5 テクノロジーを使用しています。 IE6 ~ 8 ブラウザを除き、他のすべての主流ブラウザは HTML5 をサポートしていますが、その中で Flash をサポートしていないのは iPhone/iPad だけです。
IDC の調査によると、2013 年には世界中で 10 億人が HTML5 ブラウザを使用し、200 万人の開発者が HTML5 ブラウザ用のアプリケーションを開発すると予想されています。 HTML5 は、今後 5 ~ 10 年のモバイル開発において重要な要素となるでしょう。
