PHPが簡易書籍背景管理システムのパスワード変更機能を開発
前のセクションで管理者パスワード変更ページを完成させました
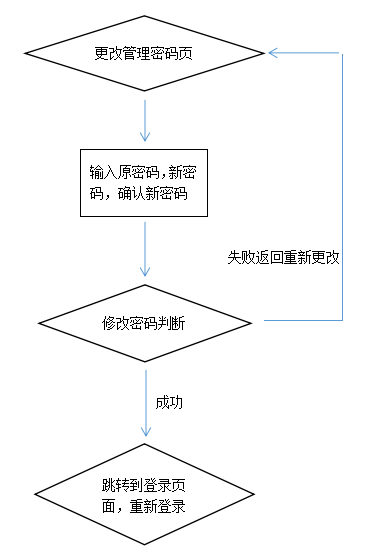
このセクションではこの機能を実装します

<input type = submit>にonClickイベントを追加する必要があります
JavaScriptを使用して元のパスワードを決定し、新しいパスワード、新しいパスワードの確認を空にすることはできません。新しいパスワードと確認パスワードは一致している必要があります。
<script type="text/javascript">
function checkspace(checkstr) {
var str = '';
for(i = 0; i < checkstr.length; i++) {
str = str + ' ';
}
return (str == checkstr);
}
function check()
{
if(checkspace(document.renpassword.password.value)) {
document.renpassword.password.focus();
alert("原密码不能为空!");
return false;
}
if(checkspace(document.renpassword.password1.value)) {
document.renpassword.password1.focus();
alert("新密码不能为空!");
return false;
}
if(checkspace(document.renpassword.password2.value)) {
document.renpassword.password2.focus();
alert("确认密码不能为空!");
return false;
}
if(document.renpassword.password1.value != document.renpassword.password2.value) {
document.renpassword.password1.focus();
document.renpassword.password1.value = '';
document.renpassword.password2.value = '';
alert("新密码和确认密码不相同,请重新输入");
return false;
}
document.admininfo.submit();
}
</script>データベース SQL ステートメントを使用して、入力された元のパスワードがテキスト ボックスに入力されたパスワードと一致するかどうかをクエリします
一致した場合、SQL ステートメントの変更関数を使用してデータベース内のパスワードが変更されます
変更が成功したらログインに戻る 新しいパスワードを使用して再度ログインします。
りー<script type="text/javascript">
function checkspace(checkstr) {
var str = '';
for(i = 0; i < checkstr.length; i++) {
str = str + ' ';
}
return (str == checkstr);
}
function check()
{
if(checkspace(document.renpassword.password.value)) {
document.renpassword.password.focus();
alert("原密码不能为空!");
return false;
}
if(checkspace(document.renpassword.password1.value)) {
document.renpassword.password1.focus();
alert("新密码不能为空!");
return false;
}
if(checkspace(document.renpassword.password2.value)) {
document.renpassword.password2.focus();
alert("确认密码不能为空!");
return false;
}
if(document.renpassword.password1.value != document.renpassword.password2.value) {
document.renpassword.password1.focus();
document.renpassword.password1.value = '';
document.renpassword.password2.value = '';
alert("新密码和确认密码不相同,请重新输入");
return false;
}
document.admininfo.submit();
}
</script>
