HTML+CSS を使用したナビゲーション バーの 2 番目のドロップダウン メニューの実装の概要
どの Web サイトにもナビゲーション バーがあります。ナビゲーション バーの目的は、ユーザーが必要な情報をすぐに見つけられるようにすることです。

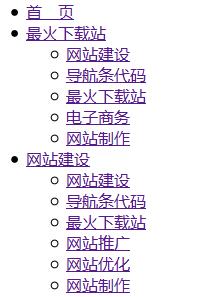
ドロップダウン メニューは次のようになります。
 このチュートリアルでは、簡単な CSS の知識を使用して下の図のような効果を実現する方法を説明します
このチュートリアルでは、簡単な CSS の知識を使用して下の図のような効果を実現する方法を説明します
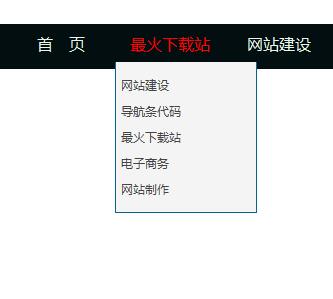
 ナビゲーション バーで対応する接続をマウスをクリックすると、ドロップダウン選択メニューが表示されます一番下にあります
ナビゲーション バーで対応する接続をマウスをクリックすると、ドロップダウン選択メニューが表示されます一番下にあります
次のセクション
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆界面</title>
</head>
<body>
<h1>下拉二级菜单</h1>
</body>
</html>
