jQuery開発のHTML実装内容 QQカスタマーサービスチュートリアル
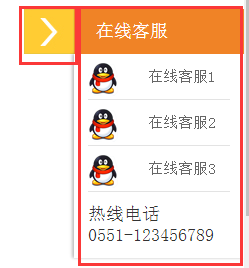
QQ カスタマー サービスの一般的な構造を見てみましょう:

左側の div は、クリックして表示または非表示を切り替える効果を実現します
右側の div がメイン コンテンツですタイトルと3つのオンラインQQカスタマーサービス、電話番号とQRコードなどの部分です。機能だけを見せたいので、QRコードは作成しませんでした
まず、HTMLを使用して大まかに示します。コードは次のとおりです:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>QQ客服</title> </head> <body > <div id="rightArrow"><a href="#" title="在线客户"></a></div> <div id="floatDivBoxs"> <div class="floatDtt">在线客服</div> <div class="floatShadow"> <ul class="floatDqq"> <li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服1</a></li> <li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服2</a></li> <li ><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服3</a></li> </ul> <div class="floatDtxt">热线电话<br/>0551-123456789</div> </div> </div> </body> </html>
主に div を使用して実装され、オンライン カスタマー サービス部分は <ul><li> で実装されています
このページでは、すでに QQ ダイアログ ボックスをポップアップ表示できます。これは、次のコード行によって実現されます
<a target="_blank" href= "tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https: //img.php.cn/upload/image/477/494/683/1478309332960894.png" > オンライン カスタマー サービス 1</a>
「uin=126401073」を変更すると、カスタマーサービスのQQ番号
次のセクション<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no" />
<title>QQ客服</title>
</head>
<body >
<div id="rightArrow"><a href="#" title="在线客户"></a></div>
<div id="floatDivBoxs">
<div class="floatDtt">在线客服</div>
<div class="floatShadow">
<ul class="floatDqq">
<li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="http://img.php.cn//upload/image/477/494/683/1478309332960894.png" > 在线客服1</a></li>
<li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="http://img.php.cn//upload/image/477/494/683/1478309332960894.png" > 在线客服2</a></li>
<li ><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="http://img.php.cn//upload/image/477/494/683/1478309332960894.png" > 在线客服3</a></li>
</ul>
<div class="floatDtxt">热线电话<br/>0551-123456789</div>
</div>
</div>
</body>
</html>
