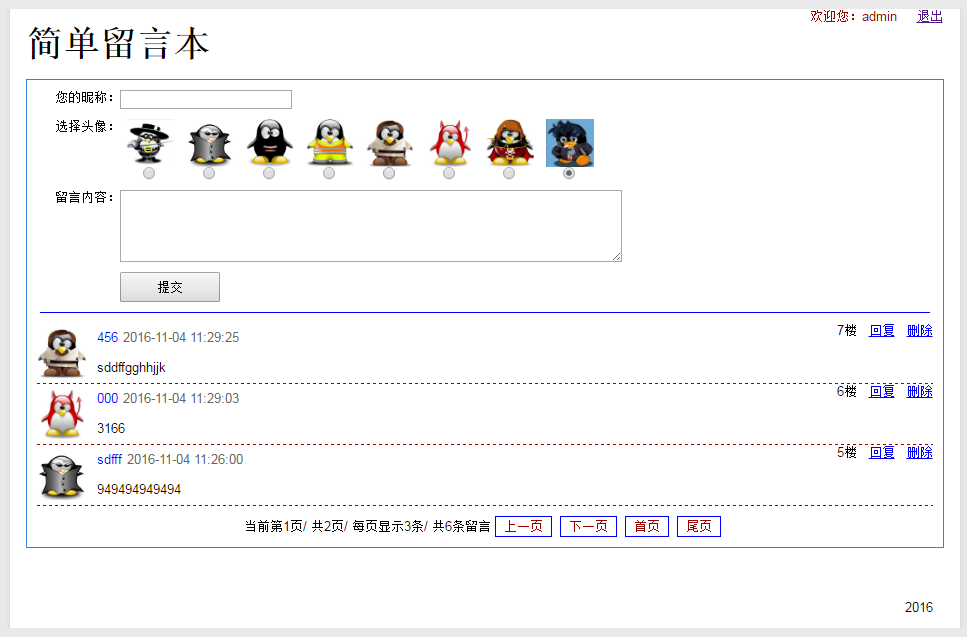
PHPが簡易ゲストブック管理者操作機能を開発

前の章でセットアップした LyDB のようなデータベースを引き続き使用します。
各ユーザーのメッセージはデータベースに ID を生成します。
このメッセージを削除する必要があるのは、データベース内の ID 値を削除することだけです
データベース内の ID を削除するパブリック呼び出し関数を作成します
<?php $sql="selete * from ly where id=$id"; mysqli_query($this->link,$sql); ?>
管理メンバーの返信機能は比較的複雑です
通常、メッセージはデータベースクエリステートメントのループを通じてページに表示されます
クリック時間のみを決定する必要があります。ここでは、クリック イベントを実装するクラスを使用します
<a href="<?php echo $row["id"];?>" class="reply_button">回复</a>
ここで説明する別の知識ポイントがあります
<input type="hidden" /> 隠しフィールドを定義します。非表示フィールドはユーザーには表示されません。通常、非表示フィールドにはデフォルト値が保存されますが、その値は JavaScript によって変更することもできます。
通常はフォームを非表示にし、イベントが発生すると表示します
ここでは、まず管理者に返信するように依頼します<入力> クリック返信イベントが発生すると、返信ボックスが表示されます。次のステップ。
<script type="text/javascript">
$(".reply_button").click(function(){
if($(this).parent().parent().children(".m").children(".reply_form_wrap").size()==0){
var id=$(this).attr("href");
var reply_form=$("#reply_form").html();
$(this).parent().parent().children(".m").append(reply_form);
$(this).parent().parent().children(".m").children(".reply_form_wrap").show(200);
$(this).parent().parent().children(".m").children(".reply_form_wrap").children("form").children("input[name='id']").val(id);
}
return false;
});
</script>注:
parent() 一致する要素の現在のセット内の各要素の親要素を取得します。セレクターによるフィルター処理はオプションです。
children() はサブクラスを取得します。
attr() メソッドは、選択された要素の属性値を設定または返します。
append() メソッドは、選択された要素の末尾に指定されたコンテンツを挿入します。
