JS開発検証フォームチュートリアルのプロジェクト紹介
本講座では、「JavaScript開発検証フォーム」の開発をコースプロジェクト例として、「JavaScript開発検証フォーム」開発の考え方を解説します。
準備:
新しい form.html ページを作成し、レイアウトして js コードを記述します。
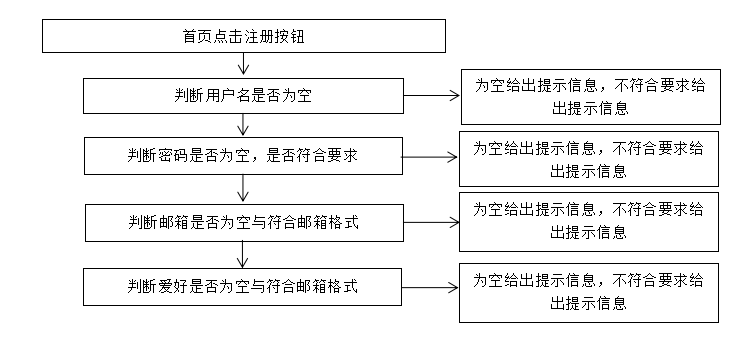
検証フォームを作成するためのフローチャートを見てみましょう。

フローチャートを説明しましょう
1. まず、ユーザー名が空であるかどうかを判断する必要があります。空でない場合は、要件を満たしているかどうかを判断します。仕様を満たしている場合は、プロンプト メッセージが表示されます。引き続き検証していきます。
2. パスワードが空であるかどうかを確認します。空でない場合は、仕様を満たしているかどうかを確認するメッセージが表示されます。
3 次に、電子メール アドレスを決定します。空でない場合は、正規表現の一致を使用して、電子メールの形式に準拠しているかどうかを確認します。4 ホビーが空かどうかを判断する際、空でない場合はプロンプトメッセージが表示され、仕様を満たしているかどうかを確認します。
次のセクション
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="div">
<form>
<label>用户名:</label>
<input type="text" class="name" id="name">
<div id="sp" class="div"></div>
<label>密 码:</label>
<input type="password" class="pwd" id="pwd">
<div id="sp1" class="div"></div>
<label>邮 箱:</label>
<input type="text" class="email" id="email">
<div id="sp2" class="div"></div>
<label>爱 好:</label>
<textarea rows="5" cols="30" class="txt" id="txt"></textarea>
<div id="sp3" class="div"></div>
<input type="button" class="sub" value="注册" id="sub">
</form>
</div>
</body>
</html>
