H5レスポンシブ開発事例(2)
ケース
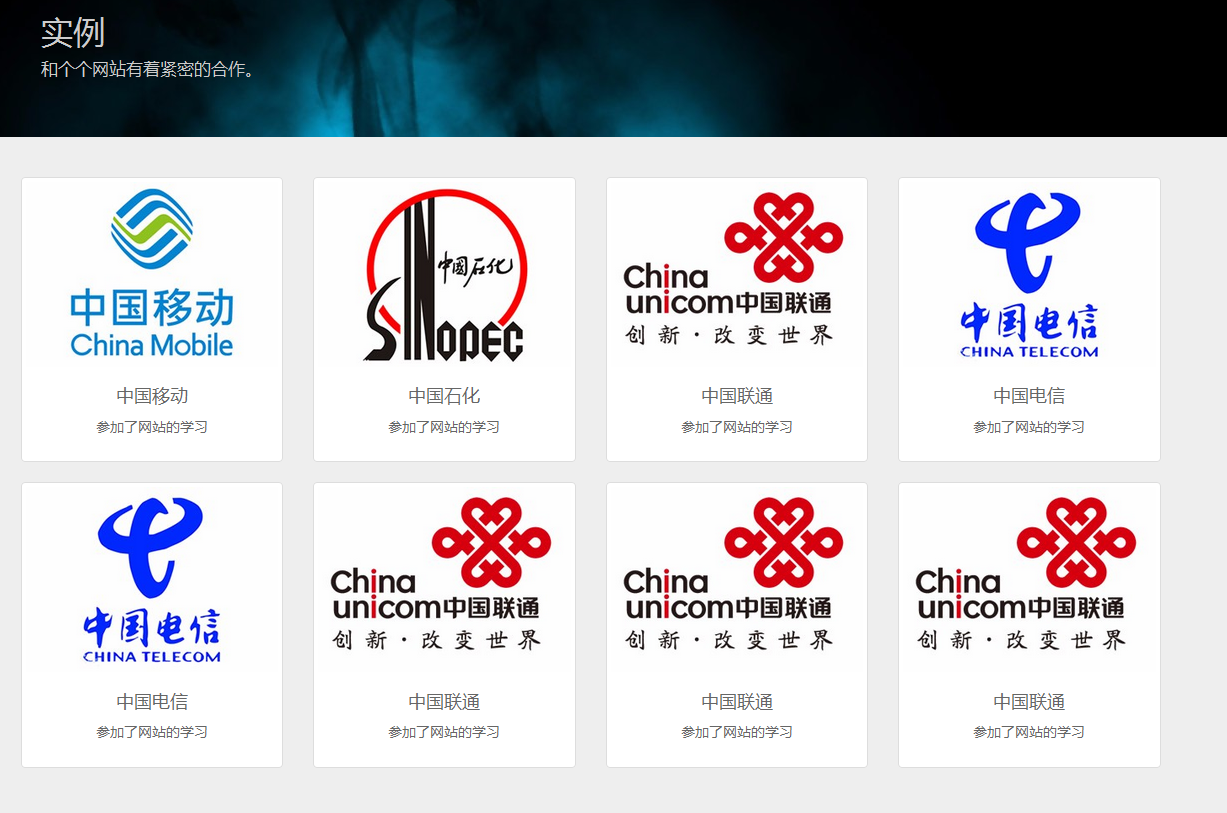
ケースページの調整を続けます。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>PHP中文网</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<style>
body {
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
}
#myCarousel{
margin: 50px 0 0 0;
}
.logo{
padding: 0;
}
.daohang{
margin-top: 0;
}
.carousel-inner img{
margin: 0 auto;
}
.jumbotron{
background-image: url(/upload/course/000/000/004/581af31542837558.jpg);
margin: 50px 0 0;
color: #ccc;
}
.jumbotron h1{
font-size: 26px;
padding: 0 0 0 20px;
}
.jumbotron h4{
font-size: 15px;
padding: 0 0 0 20px;
}
#information{
background-color: #EEEEEE;
padding: 40px 0;
}
.info-cont{
background-color: #FFF;
margin: 0 0 20px 0 ;
box-shadow: 2px 2px 3px #ccc;
}
.info-cont img{
margin: 10px 0 10px 0;
}
.info-cont h4{
color: #000000;
padding: 4px 0 ;
font-size: 14px;
}
.info-cont p{
line-height: 1.8;
letter-spacing: 2px;
color: #888888;
}
.info-right{
background-color: #fff;
box-shadow: 2px 2px 3px #ccc;
}
.info-right blockquote{
margin: 0px;
padding: 0px;
}
.info-right h2{
font-size: 20px;
color: #333;
padding: 5px;
}
.info-right h4{
color: #333;
font-size: 16px;
padding: 2px 0 0 0;
}
.info-right p{
line-height: 1.6;
}
#case{
padding: 40px 0;
background-color: #eee;
text-align: center;
}
#case h4{
color: #666;
}
#case p{
color: #666;
line-height: 1.6;
}
#about{
background-color: #eee;
padding: 40px 15px;
}
#about a{
color: #2aabd2;
}
#about .about{
background-color: #fff;
box-shadow: 2px 2px #ccc;
}
#about h3{
color: #333;
font-size: 18px;
border-bottom: 1px solid #eee;
padding: 20px 0;
margin: 0 0 10px 0;
}
#about p{
line-height: 2;
font-size: 13px;
}
.list{
background-color: #fff;
box-shadow: 2px 2px #ccc;
}
.rev {
border-left: 2px solid #e2b709;
width: 100%;
overflow: hidden;
margin-top: 20px;
padding-left: 10px;
}
#list{
background-color: #EEEEEE;
padding: 40px 0;
}
#list h3{
text-align: center;
}
.list-2{
margin-top: 30px;color: gray;
text-align: center;
}
.page{
text-align: center;
}
/*小屏幕 大于等于768px*/
@media (min-width: 768px) {
.tab-h2{
font-size: 24px;
}
.tab-p{
font-size: 16px;
}
.text h3{
font-size: 22px;
}
.text p{
font-size: 16px;
}
.jumbotron h1{
font-size: 30px;
}
.jumbotron h4{
font-size: 16px;
}
.info-cont h4{
font-size: 16px;
}
#about h3{
font-size: 19px;
}
#about p{
font-size: 14px;
}
}
/*中等屏幕 大于等于992px*/
@media (min-width: 992px) {
.tab-h2{
font-size: 28px;
}
.tab-p{
font-size: 17px;
}
.text h3{
font-size: 24px;
}
.text p{
font-size: 18px;
}
.jumbotron h1{
font-size: 32px;
padding: 0 0 0 20px;
}
.jumbotron h4{
font-size: 17px;
padding: 0 0 0 20px;
}
.info-cont h4{
font-size: 18px;
}
#about h3{
font-size: 20px;
}
#about p{
font-size: 15px;
}
}
/*大屏幕 大于等于1200px*/
@media (min-width: 1200px) {
.tab-h2{
font-size: 30px;
}
.tab-p{
font-size: 18px;
}
.text h3{
font-size: 26px;
}
.text p{
font-size: 19px;
}
.info-cont h4{
font-size: 20px;
}
#about h3{
font-size: 22px;
}
#about p{
font-size: 16px;
}
}
#footer{
color: white;
background-color: #000000;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="index.html" class="navbar-brand logo" ><img src="/upload/course/000/000/004/5819475ea4910787.png" height="50" alt="PHP中文网"></a>
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse"id="navbar-collapse">
<ul class="nav navbar-nav navbar-right daohang " >
<li><a href="index.html"><span class="glyphicon glyphicon-home"></span> 首页</a></li>
<li><a href="information.html"><span class="glyphicon glyphicon-bookmark"></span> 资讯</a></li>
<li class="active"><a href="case.html"><span class="glyphicon glyphicon-fire"></span> 实例</a></li>
<li><a href="about.html"><span class="glyphicon glyphicon-envelope"></span> 关于我们</a></li>
</ul>
</div>
</div>
</nav>
<div class=" jumbotron">
<div class="container">
<hgroup>
<h1>实例</h1>
<h4>和个个网站有着紧密的合作。</h4>
</hgroup>
</div>
</div>
<div id="case">
<div class="container">
<div class="row">
<div class="col-lg-3 ">
<div class="thumbnail">
<img src="/upload/course/000/000/004/581bfad75446a355.jpg" alt="">
<div class="caption">
<h4>中国移动</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 ">
<div class="thumbnail">
<img src="/upload/course/000/000/004/581bfaef7ddd7611.jpg" alt="">
<div class="caption">
<h4>中国石化</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 ">
<div class="thumbnail">
<img src="/upload/course/000/000/004/581bfd6cb0e37487.jpg" alt="">
<div class="caption">
<h4>中国联通</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 ">
<div class="thumbnail">
<img src="/upload/course/000/000/004/581bfd9675f4c542.jpg" alt="">
<div class="caption">
<h4>中国电信</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="/upload/course/000/000/004/581bfd9675f4c542.jpg" alt="">
<div class="caption">
<h4>中国电信</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="/upload/course/000/000/004/581bfd6cb0e37487.jpg" alt="">
<div class="caption">
<h4>中国联通</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="/upload/course/000/000/004/581bfd6cb0e37487.jpg" alt="">
<div class="caption">
<h4>中国联通</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="/upload/course/000/000/004/581bfd6cb0e37487.jpg" alt="">
<div class="caption">
<h4>中国联通</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
</div>
</div>
</div>
<footer id="footer">
<div class="container">
<p>自学路线 | 合作相关 | 投诉建议</p>
<p> 2016 PHP中文网企业网站.powered by Bootstrap.</p>
</div>
</footer>
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript"></script>
</body>
</html>
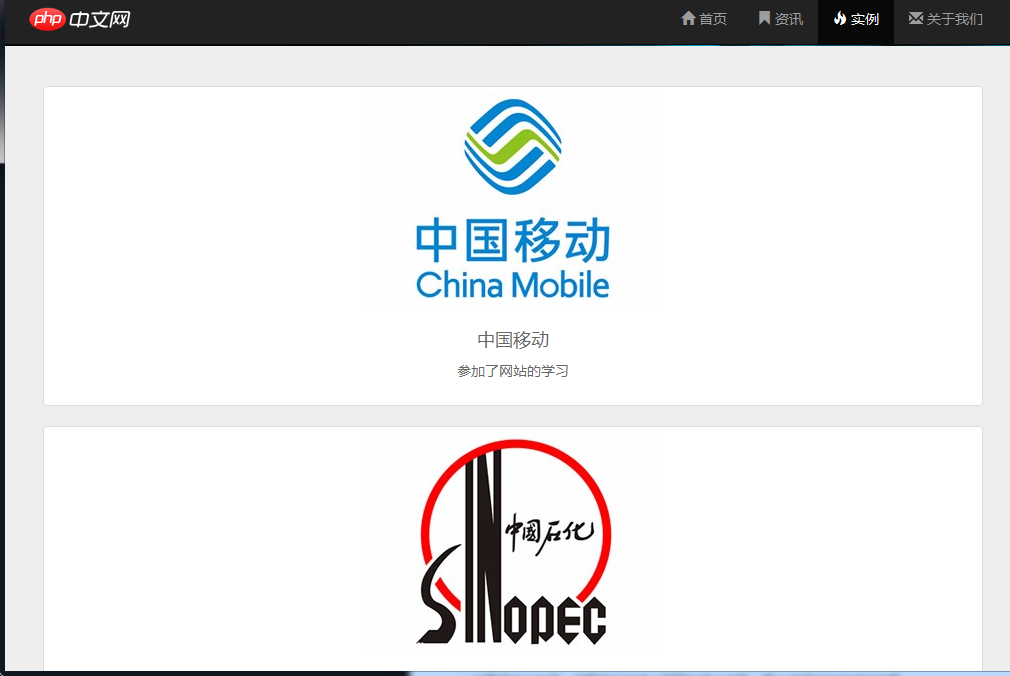
効果は出てきましたが、Webページを縮小すると画像がレスポンシブにレイアウトされず、横に表示されないことがわかります。そばに。

それでは、どうやって解決すればいいのでしょうか?
私たちは、フェンス内のさまざまなデバイスにさまざまなフォーマットを設定することを考えました。
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="thumbnail"> <img src="/upload/course/000/000/004/581bfad75446a355.jpg" alt=""> <div class="caption"> <h4>中国移动</h4> <p>参加了网站的学习</p> </div> </div> </div>
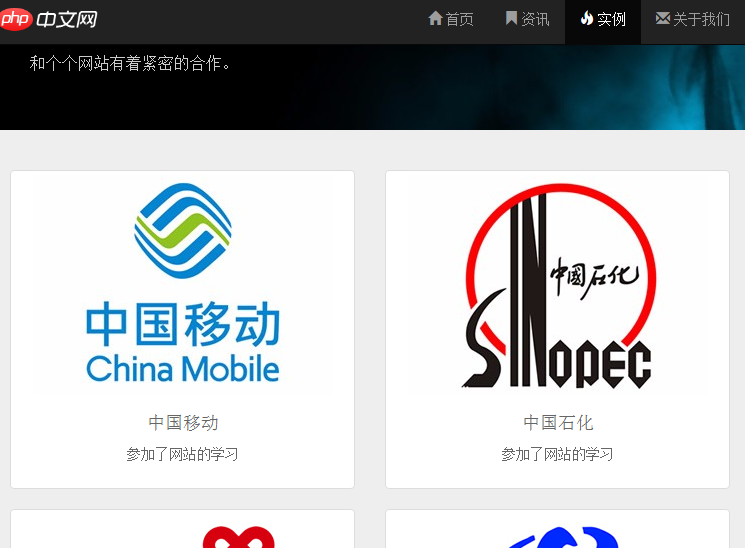
このように変更すると以下のような効果が得られます。

サンプルページが完成しました。
次のセクション<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>PHP中文网</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<style>
body {
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
}
#myCarousel{
margin: 50px 0 0 0;
}
.logo{
padding: 0;
}
.daohang{
margin-top: 0;
}
.carousel-inner img{
margin: 0 auto;
}
.jumbotron{
background-image: url(http://img.php.cn/upload/course/000/000/004/581af31542837558.jpg);
margin: 50px 0 0;
color: #ccc;
}
.jumbotron h1{
font-size: 26px;
padding: 0 0 0 20px;
}
.jumbotron h4{
font-size: 15px;
padding: 0 0 0 20px;
}
#information{
background-color: #EEEEEE;
padding: 40px 0;
}
.info-cont{
background-color: #FFF;
margin: 0 0 20px 0 ;
box-shadow: 2px 2px 3px #ccc;
}
.info-cont img{
margin: 10px 0 10px 0;
}
.info-cont h4{
color: #000000;
padding: 4px 0 ;
font-size: 14px;
}
.info-cont p{
line-height: 1.8;
letter-spacing: 2px;
color: #888888;
}
.info-right{
background-color: #fff;
box-shadow: 2px 2px 3px #ccc;
}
.info-right blockquote{
margin: 0px;
padding: 0px;
}
.info-right h2{
font-size: 20px;
color: #333;
padding: 5px;
}
.info-right h4{
color: #333;
font-size: 16px;
padding: 2px 0 0 0;
}
.info-right p{
line-height: 1.6;
}
#case{
padding: 40px 0;
background-color: #eee;
text-align: center;
}
#case h4{
color: #666;
}
#case p{
color: #666;
line-height: 1.6;
}
#about{
background-color: #eee;
padding: 40px 15px;
}
#about a{
color: #2aabd2;
}
#about .about{
background-color: #fff;
box-shadow: 2px 2px #ccc;
}
#about h3{
color: #333;
font-size: 18px;
border-bottom: 1px solid #eee;
padding: 20px 0;
margin: 0 0 10px 0;
}
#about p{
line-height: 2;
font-size: 13px;
}
.list{
background-color: #fff;
box-shadow: 2px 2px #ccc;
}
.rev {
border-left: 2px solid #e2b709;
width: 100%;
overflow: hidden;
margin-top: 20px;
padding-left: 10px;
}
#list{
background-color: #EEEEEE;
padding: 40px 0;
}
#list h3{
text-align: center;
}
.list-2{
margin-top: 30px;color: gray;
text-align: center;
}
.page{
text-align: center;
}
/*小屏幕 大于等于768px*/
@media (min-width: 768px) {
.tab-h2{
font-size: 24px;
}
.tab-p{
font-size: 16px;
}
.text h3{
font-size: 22px;
}
.text p{
font-size: 16px;
}
.jumbotron h1{
font-size: 30px;
}
.jumbotron h4{
font-size: 16px;
}
.info-cont h4{
font-size: 16px;
}
#about h3{
font-size: 19px;
}
#about p{
font-size: 14px;
}
}
/*中等屏幕 大于等于992px*/
@media (min-width: 992px) {
.tab-h2{
font-size: 28px;
}
.tab-p{
font-size: 17px;
}
.text h3{
font-size: 24px;
}
.text p{
font-size: 18px;
}
.jumbotron h1{
font-size: 32px;
padding: 0 0 0 20px;
}
.jumbotron h4{
font-size: 17px;
padding: 0 0 0 20px;
}
.info-cont h4{
font-size: 18px;
}
#about h3{
font-size: 20px;
}
#about p{
font-size: 15px;
}
}
/*大屏幕 大于等于1200px*/
@media (min-width: 1200px) {
.tab-h2{
font-size: 30px;
}
.tab-p{
font-size: 18px;
}
.text h3{
font-size: 26px;
}
.text p{
font-size: 19px;
}
.info-cont h4{
font-size: 20px;
}
#about h3{
font-size: 22px;
}
#about p{
font-size: 16px;
}
}
#footer{
color: white;
background-color: #000000;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="index.html" class="navbar-brand logo" ><img src="http://img.php.cn/upload/course/000/000/004/5819475ea4910787.png" height="50" alt="PHP中文网"></a>
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse"id="navbar-collapse">
<ul class="nav navbar-nav navbar-right daohang " >
<li><a href="index.html"><span class="glyphicon glyphicon-home"></span> 首页</a></li>
<li><a href="information.html"><span class="glyphicon glyphicon-bookmark"></span> 资讯</a></li>
<li class="active"><a href="case.html"><span class="glyphicon glyphicon-fire"></span> 实例</a></li>
<li><a href="about.html"><span class="glyphicon glyphicon-envelope"></span> 关于我们</a></li>
</ul>
</div>
</div>
</nav>
<div class=" jumbotron">
<div class="container">
<hgroup>
<h1>实例</h1>
<h4>和个个网站有着紧密的合作。</h4>
</hgroup>
</div>
</div>
<div id="case">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="http://img.php.cn/upload/course/000/000/004/581bfad75446a355.jpg" alt="">
<div class="caption">
<h4>中国移动</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="http://img.php.cn/upload/course/000/000/004/581bfaef7ddd7611.jpg" alt="">
<div class="caption">
<h4>中国石化</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="http://img.php.cn/upload/course/000/000/004/581bfd6cb0e37487.jpg" alt="">
<div class="caption">
<h4>中国联通</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="http://img.php.cn/upload/course/000/000/004/581bfd9675f4c542.jpg" alt="">
<div class="caption">
<h4>中国电信</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="http://img.php.cn/upload/course/000/000/004/581bfd9675f4c542.jpg" alt="">
<div class="caption">
<h4>中国电信</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="http://img.php.cn/upload/course/000/000/004/581bfd6cb0e37487.jpg" alt="">
<div class="caption">
<h4>中国联通</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="http://img.php.cn/upload/course/000/000/004/581bfd6cb0e37487.jpg" alt="">
<div class="caption">
<h4>中国联通</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="thumbnail">
<img src="http://img.php.cn/upload/course/000/000/004/581bfd6cb0e37487.jpg" alt="">
<div class="caption">
<h4>中国联通</h4>
<p>参加了网站的学习</p>
</div>
</div>
</div>
</div>
</div>
</div>
<footer id="footer">
<div class="container">
<p>自学路线 | 合作相关 | 投诉建议</p>
<p> 2016 PHP中文网企业网站.powered by Bootstrap.</p>
</div>
</footer>
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript"></script>
</body>
</html>
