HTML+CSS HTML の簡単な入門
起源
World Wide Web上のハイパーメディアドキュメントはページ(外国語: page)と呼ばれます。組織または個人が World Wide Web 上で開始点を置くページは、ホームページ (外国語: Homepage) またはホームページと呼ばれ、通常、ホームページには、他の関連ページまたは他のノードへのポインター (ハイパーリンク) が含まれています。 Uniform Resource Locator(ユニフォームリソースロケータ、外国語略称:URL)ポインタであり、これをアクティブ化(クリック)することにより、ブラウザは新しいウェブページを容易に取得することができる。これは、HTML が広く使用されている最も重要な理由の 1 つでもあります。全体として論理的に表示されるページの有機的な集合体は、Web サイト (Web サイトまたはサイト) と呼ばれます。 Hypertext Markup Language(英語略称:HTML)とは、「Webページの作成やWebブラウザで見ることができるその他の情報」のために設計されたマークアップ言語です。
Web ページの本質はハイパーテキスト マークアップ言語であり、他の Web テクノロジ (スクリプト言語、パブリック ゲートウェイ インターフェイス、コンポーネントなど) と組み合わせることで、強力な Web ページを作成できます。したがって、ハイパーテキスト マークアップ言語は World Wide Web (Web) プログラミングの基礎であり、World Wide Web がハイパーテキストに基づいて構築されていることを意味します。ハイパーテキスト マークアップ言語は、テキストにいわゆる「ハイパーリンク」ポイントが含まれているため、ハイパーテキスト マークアップ言語と呼ばれます。 [1]
定義
ハイパーテキストマークアップ言語は、標準ユニバーサルマークアップ言語に基づくアプリケーションであり、仕様および標準でもあります、
ハイパーテキストマークアップ言語 (16枚)
マーカーシンボルを渡します表示される Web ページのさまざまな部分にマークを付けます。 Web ページのファイル自体はテキスト ファイルです。テキスト ファイルにタグを追加することで、コンテンツの表示方法 (テキストの処理方法、画像の配置方法、画像の表示方法など) をブラウザーに指示できます。ブラウザはWebページのファイルを順番に読み込み、タグに基づいてマークされた内容を解釈して表示します。タグが間違って書かれていてもエラーは指摘されず、コンパイラは解釈と実行のプロセスを停止することはできません。表示効果とエラー箇所からエラーの原因を分析します。ただし、異なるブラウザでは同じタグがまったく同じ解釈を持たない可能性があるため、表示効果が異なる場合があることに注意してください。
言語機能
ハイパーテキストマークアップ言語のドキュメント作成はそれほど複雑ではありませんが、強力であり、さまざまなデータ形式でのファイルの埋め込みをサポートしています。これは、World Wide Web の人気の理由の 1 つでもあります。 (WWW) その主な機能は次のとおりです:
シンプルさ: スーパーセット メソッドを使用してハイパーテキスト マークアップ言語のバージョンがアップグレードされ、より柔軟で便利になりました。
拡張性: ハイパーテキスト マークアップ言語の幅広い用途により、拡張機能と追加された識別子の要件が生じ、システムの拡張を確実にするためにサブクラス要素の方法が採用されています。
プラットフォームの独立性: パーソナル コンピューターが人気ですが、MAC などの他のマシンを使用している人も多く、ハイパーテキスト マークアップ言語は幅広いプラットフォームで使用できます。これが World Wide Web (WWW) の人気のもう 1 つの理由です。
汎用性: さらに、HTML はインターネットの世界共通言語であり、シンプルで普遍的な万能マークアップ言語です。これにより、Web ページ制作者はテキストと画像を組み合わせた複雑なページを作成でき、使用するコンピュータやブラウザの種類に関係なく、インターネット上の誰でもこれらのページを閲覧できるようになります。
書き方
実際はテキストであり、ブラウザによる解釈が必要です。エディタは大きく3種類に分けられます。
基本的なテキストおよび文書編集ソフトウェアを使用するか、Microsoft独自のメモ帳を使用して書くことができます。もちろん、WPS を使用して書き込むこともできます。ただし、ブラウザが認識して直接解釈して実行できるよう、保存する際は拡張子を.htmまたは.htmlにしてください。
準 WYSIWYG ソフトウェア、
など: FCK-Editer、E-webeditor およびその他のオンライン Web エディター
特に推奨: Sublime Text コード エディター (Jon Skinner によって開発、Sublime Text 2 は有料ですが無期限に使用できます)試してみる)。
WYSIWYG ソフトウェアは、HTML の知識がなくても、次のような Web ページを作成できます。
FRONTPAGE (作成: Microsoft); Dreamweaver(制作:Adobe)。
半 WYSIWYG ソフトウェアと比較して、WYSIWYG ソフトウェアは開発がより速く、より効率的で、より直観的です。任意の場所で行われた変更は、表示するために更新するだけで済みます。欠点は、生成されたコードの構造が複雑であるため、複数人でのコラボレーションや大規模な Web サイトの正確な配置などの高度な機能の実現に役立たないことです。
文字セット
Web ページで共通の米国標準コード (外国語略語: ASCII) 文字と中国語文字を表示することに加えて、HTML には多くの特殊文字もあり、これらが合わせて HTML 文字セットを構成します。 。特殊文字を使用する必要がある状況は 2 つあります。1 つは Web ページ内で特別な意味を持つ文字であり、もう 1 つはキーボードで使用できない文字です。 HTML 文字はいくつかのコードで表現でき、コードは 2 つの方法で表現できます。つまり、文字コード (名前付き実体) と数値コード (番号付き実体) です。文字コードは「&」文字で始まりセミコロン「;」で終わり、®のように文字名が入ります。数値コードも「&#」文字で始まり、セミコロン「;」で終わり、その間に®などの数字が入ります。
全体構造
Web ページは、複数の HTML ファイルに対応しており、ハイパーテキスト マークアップ言語ファイルの拡張子は .htm (ディスク オペレーティング システム DOS によって制限されている外国語の略語) または .html (外国語の略語) です。 TXT タイプのソース ファイルを生成できるテキスト エディターを使用して、ファイルの接尾辞を変更するだけでハイパーテキスト マークアップ言語ファイルを生成できます。
HTML標準のハイパーテキスト マークアップ言語ファイルには、基本的な全体構造があります。タグは通常、ペアで表示されます (<br/> などの一部のタグを除く)。つまり、ハイパーテキスト マークアップ言語ファイルの開始タグと終了タグ、およびスーパー タグです。テキスト マークアップ言語の 2 つの部分は、ヘッダーとエンティティです。ページの全体的な構造を確認するために使用される 3 つの二重マーカーがあります。
タグ <html> は、ファイルがハイパーテキスト マークアップ言語 (このタグの完全な中国語名) を使用して記述されていることを示します。
HTML コード
これはファイルの先頭であり、</html> , ファイルの終わりを示します。ハイパーテキスト マークアップ言語ファイルの開始タグと終了タグです。
ヘッダー内容
<head></head>
HTMLについて(写真4枚)
<head></head>; この2つのタグはそれぞれヘッダー情報を表します。 。ヘッダーに含まれるタグは、ページのタイトル、序文、説明などの内容であり、コンテンツそのものとしては表示されませんが、Web ページの表示効果に影響を与えます。ヘッダーで最もよく使用されるタグは、title タグと meta タグです。title タグは、Web ページのタイトルを定義するために使用されます。Web ページのタイトルは、Web ページのタイトル バーに表示されます。ブラウザのブックマークやお気に入りとして登録できます。
文書のタイトルや、方向、言語コード(エンティティ定義! ENTITY % i18n)、指定した辞書のメタ情報など、Webページに表示されない情報を設定します。
メインコンテンツ
<body></body>
ハイパーテキストマークアップ言語(写真2枚)
<body></body>;テキストタグの間に2。テキストタグはエンティティタグとも呼ばれます。
歴史
ハイパーテキスト マークアップ言語 (初版) - 1993 年 6 月に Internet Engineering Task Force (IETF) の作業草案として発行 (標準ではありません):
HTML 2.0 - 1995 年 11 月に RFC 1866 として発行、RFC 2854 が 2000 年 6 月に公開された後、廃止されたと宣言されました
HTML 3.2 - 1997 年 1 月 14 日、W3C 勧告
HTML 4.0 - 1997 年 12 月 18 日 W3C 推奨標準
HTML 4.01 (マイナー改善) - 1999 年 12 月 24 日、W3C推奨標準
HTML 5 - 2014 年 10 月 28 日、W3C 推奨標準 [4] (詳細については、こちらの参考文献を参照)
ISO/IEC 15445:2000 (「ISO HTML」) - 2000 年 5 月 15 日にリリース、厳密な HTML 4.01 構文は、国際標準化機構および国際電気標準会議の標準です。
Wijmo は、HTML5、jQuery、CSS3、SVG をベースとしたコントロール パッケージで、今日の Web システム構築のニーズを満たすことができます。 Wijmo をベースにすると、システムはより高速かつスムーズに動作し、見た目もより魅力的になります。 Wijmo のすべての新しいコントロールは、最新の UI デザイン トレンドに基づいて、新しく改良されたテーマにカプセル化されています。美しくプロフェッショナルな外観のコントロールは、アプリケーションを人目を引くものにします。たとえば、ComponentOne Studio for ASP .NET Wijmo コントロール パッケージには 6 つの組み込みテーマがあり、jQuery UI プロジェクトによって提供される 30 を超えるテーマを使用できます。また、ThemeRoller を使用して独自のシステム テーマを作成することもできます。
HTML にはバージョン 1.0 はありませんでした。当時はさまざまなバージョンがあったからです。 Tim Berners-Lee のバージョンが最初のバージョンであると考えるべきだと考える人もいます。このバージョンには IMG 要素がありません。当時 HTML+ として知られていた後継バージョンの開発は 1993 年に始まり、当初は「HTML のスーパーセット」として設計されました。最初の公式仕様では、当時のさまざまな HTML 標準と区別するために、バージョン番号として 2.0 が使用されました。 HTML+ の開発は続けられましたが、標準になることはありませんでした。
HTML 3.0 仕様は、1995 年 3 月に当時新たに設立された W3C によって提案されました。この仕様では、テーブル、テキストの折り返し、複雑な数学的要素の表示など、多くの新機能が提供されます。バージョン 2.0 と互換性を持つように設計されましたが、当時は標準の実装作業が複雑すぎたため、1995 年 9 月に草案の有効期限が切れると、ブラウザのサポートが不足していたため、標準の開発は中止されました。バージョン 3.1 は正式に提案されることはなく、次に提案されたバージョンは HTML 3.2 (開発コード名 Wilbur) で、3.0 の新機能のほとんどが削除されましたが、 Netscape や Mosaic などの多くのブラウザ固有の要素と属性が追加されました。 HTML による数式のサポートは、最終的に別の標準である MathML になりました。
HTML 4.0 では、多くのブラウザー固有の要素と属性も追加されましたが、同時に標準の「クリーンアップ」も開始され、一部の要素と属性が廃止されたものとしてマークされ、今後は使用しないことが推奨されています。 HTML の将来は、CSS とより適切に組み合わせられるようになるでしょう。
HTML 5 ドラフトの前身は Web アプリケーション 1.0 と呼ばれていました。 2004 年に WHATWG によって提案され、2007 年に W3C によって承認され、新しい HTML 作業チームが設立されました。 2008 年 1 月 22 日、最初の公式草案がリリースされました。
XHTML1.0 - 2000 年 1 月 26 日にリリースされた、W3C 推奨標準であり、その後改訂され、2002 年 8 月 1 日に再リリースされました。
XHTML 1.1、2001 年 5 月 31 日にリリースされた、W3C 推奨標準。
XHTML 2.0、W3C ワーキングドラフト。
XHTML 5、HTML 5 ドラフトに基づく XHTML 1.x の更新バージョン。
HTML4.01が共通バージョンです。
関連要件
HTML
ハイパーテキスト マークアップ言語ファイルを編集し、関連タグを使用する場合、いくつかの規則またはデフォルト要件があります。
テキスト マークアップ言語ソース プログラムのファイル拡張子は、オペレーティング システムまたはプログラムによる識別を容易にするために、デフォルトで htm (ディスク オペレーティング システム DOS によって制限されている外国語の略語が拡張子です) または html (外国語の略語が拡張子です) です。 、カスタマイズされた中国語の文字拡張子名を除く。テキストエディタを使用する場合は、拡張子を変更するように注意してください。よく使われる画像ファイルの拡張子はgifやjpgです。
ハイパーテキスト マークアップ言語のソース プログラムはテキスト ファイルであり、列幅に制限はありません。つまり、複数のタグを 1 行に記述することができ、複数行で記述する場合はファイル全体を 1 行に記述することもできます。ブラウザは通常、ファイル内のキャリッジ リターンを無視します (マークの指定を除く)。ファイル内のスペースは、通常、ソース プログラムのとおりには表示されません。完全なスペースは、特殊記号 (エンティティ文字)「 (スペースを使用するには、この文字を小文字にする必要があることに注意してください)」を使用して、改行以外のスペースを表すことができます。ファイル パスとファイル名を区切るには、記号「/」を使用します。パスの説明には二重引用符を使用することもできます。引用符で囲む必要はありません。
タグ内のタグ要素は山括弧で囲まれており、スラッシュ付きの要素はタグの説明の終わりを示します。ほとんどのタグは、アクションの開始と終了を示すためにペアで使用する必要があります。タグ要素は大文字と小文字を区別しません。つまり、機能は同じですが、完全なスペースには特殊記号「 (スペースを使用する前にこの文字は小文字である必要があることに注意してください)」を使用できます。多くのマーク要素には属性の説明があり、パラメータを使用してさらに詳細に説明できます。要素、複数のパラメータ、または属性項目の説明を制限する タグ要素の内容はスペースで区切って複数行に記述できる限り、順序は制限されません。
山括弧、マーク要素、属性項目などを含むマーク記号には、全角文字ではなく半角欧文文字を使用する必要があります。
HTML コメントは、<!--comment content--> など、「<!--」で始まり「-->」で終わります。注釈コンテンツはテキスト内のどこにでも挿入できます。先頭に感嘆符が挿入されているマークはコメントとしてマークされ、表示されません。
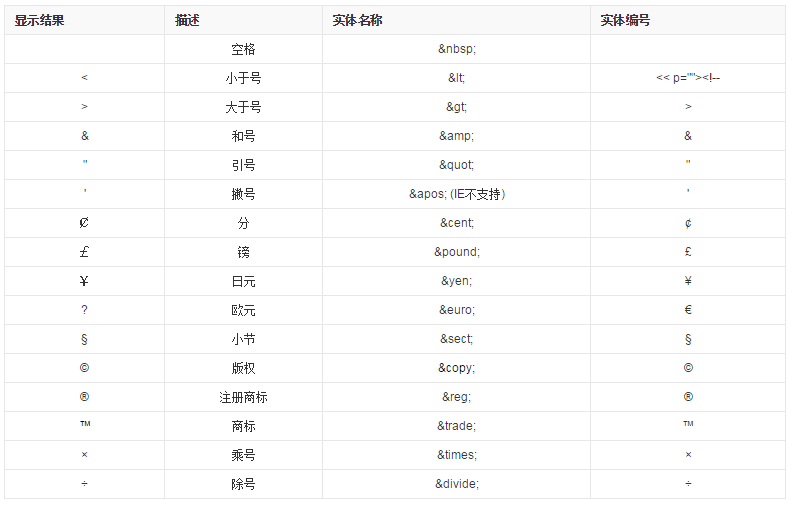
共通エンティティ

タグ
HTML の例
ハイパーテキスト マークアップ言語は、複数のデータ型を定義します。スクリプト データやスタイル シート データ、ID、名前、URI、番号、長さの単位、言語、メディア記述子、色、文字エンコーディング、日付と時刻などの多数の種類の属性値が含まれます。これらのデータ型はすべて特殊な文字データです。