AJAX の概要
AJAX は、Web ページ全体をリロードせずに Web ページの一部を更新できるテクノロジーです。
AJAX は、A同期JavaScriptAnd XMLの頭字語です。
AJAX は新しいプログラミング言語ではなく、より優れた、より高速で、よりインタラクティブな Web アプリケーションの作成を可能にする新しいテクノロジーです。
AJAX は JavaScript を使用して、Web ブラウザーと Web サーバー間でデータを送受信します。
AJAX を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
従来の Web ページ (AJAX を使用しない) では、コンテンツを更新する必要がある場合、ページ全体をリロードする必要があります。
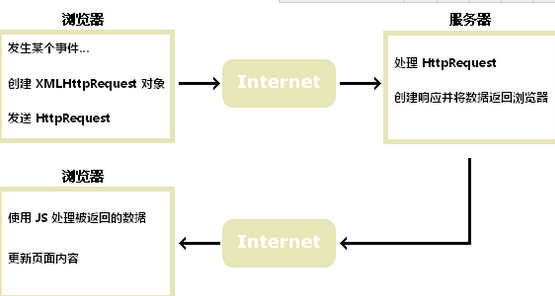
AJAX の仕組み

AJAX はインターネット標準に基づいています
AJAX はインターネット標準に基づいており、次のテクノロジーの組み合わせを使用します。
· XMLHttpRequestオブジェクト (サーバー データとの非同期対話)
· JavaScript/DOM (情報の表示/取得)
· CSS (データのスタイル設定)
· XML (データ送信に一般的に使用される形式)
AJAX アプリケーションはブラウザーとプラットフォームです独立した !
Google Suggest
2005 年に Google の検索候補機能がリリースされてから、AJAX が普及しました。
Google サジェスト AJAX を使用して、非常に動的な Web インターフェイスを作成します。Google の検索ボックスに入力すると、JavaScript が文字をサーバーに送信し、サーバーは候補のリストを返します。
XMLHttpRequest オブジェクトにより、AJAX が可能になります。
XMLHttpRequest
XMLHttpRequest オブジェクトは、AJAX のキーです。
このオブジェクトは、2000 年 7 月の Internet Explorer 5.5 のリリース以来利用可能でしたが、人々が AJAX と Web 2.0 について話し始めた 2005 年まで完全には認識されていませんでした。
XMLHttpRequest オブジェクトを作成する
ブラウザーが異なると、XMLHttpRequest オブジェクトを作成する方法も異なります。
Internet Explorer は ActiveXObject を使用します。
他のブラウザは、XMLHttpRequest と呼ばれる組み込み JavaScript オブジェクトを使用します。
この問題を解決するには、次の簡単なコードを使用できます:
var XMLHttp=null
5. 利用可能な場合は、これを使用して新しいオブジェクトを作成します: XMLHttp=new ActiveXObject()
if (window. {
XMLHttp=new ActiveXObject("Microsoft.その値を null に設定します。
2. 次に、window.XMLHttpRequest オブジェクトが利用可能かどうかをテストします。このオブジェクトは、Firefox、Mozilla、Opera、Safari ブラウザの新しいバージョンで利用できます。
3. 利用可能な場合は、それを使用して新しいオブジェクトを作成します: XMLHttp=new XMLHttpRequest()
4. 利用できない場合は、window.ActiveXObject が利用可能かどうかを検出します。このオブジェクトは、Internet Explorer バージョン 5.5 以降で使用できます。
改良された例
一部のプログラマは、XMLHttpRequest オブジェクトの最新かつ最速のバージョンを使用することを好みます。 次の例では、Internet Explorer 6 で利用可能な Microsoft の「Msxml2.XMLHTTP」の最新バージョンをロードしようとしています。ロードできない場合は、Internet Explorer 5.5 および で利用可能な「Microsoft.XMLHTTP」にフォールバックします。それ以降のバージョン。コードの説明:function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox、Opera 8.0+、Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
} // Internet Explorer xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
1. 最初に XMLH を作成します。 ttp変数XMLHttpRequest オブジェクトとして使用されます。その値を null に設定します。
2. Web 標準に従ってオブジェクトを作成します (Mozilla、Opera、Safari): XMLHttp=new XMLHttpRequest()3. Internet Explorer 6 以降で利用可能な Microsoft の方法に従ってオブジェクトを作成します: XMLHttp=new ActiveXObject( "Msxml2 .XMLHTTP")
4. エラーが発生した場合は、古い方法 (Internet Explorer 5.5) を試してください: XMLHttp=new ActiveXObject("Microsoft. PHP チュートリアルでは、AJAX が特定の部分を更新する方法を示します。ページ全体をリロードせずに Web ページの一部を削除します。 PHPでサーバースクリプトを書きます。 AJAX についてさらに詳しく知りたい場合は、AJAX チュートリアルをご覧ください。次のセクション
