JavaScript開発ショッピングカートプロジェクトの紹介
このコースでは、コースプロジェクトの例として「Javascript ショッピングカート開発」の開発を例に、「JavaScript ショッピングカート開発」開発の考え方と、「JavaScript ショッピングカート開発」を開発する際のロジックを実装するコードの書き方について説明します。
このチュートリアルで開発する関数は次のとおりです:
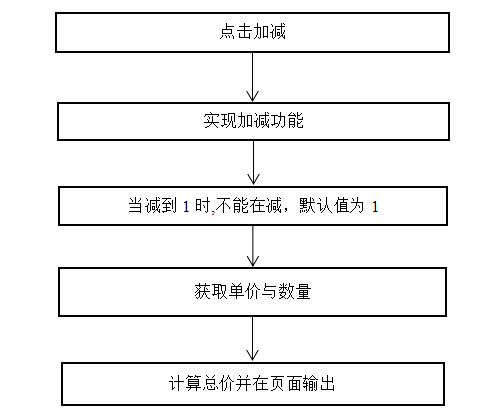
加算と減算をクリック -> 加算と減算の機能を実現するには -> 合計価格が単価と単価の合計に等しいことを実現します。数量
フローチャートを見てみましょう

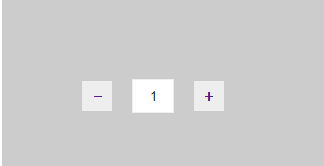
ショッピングカートの加算と減算 効果図は次のとおりです:

[追加]をクリックすると、数値が加算され続け、マイナス記号を押すと、減算を続けますが、減算された値が 0 の場合、値は 1 になります。中国語または英語で入力すると、プロンプト メッセージが表示され、値はデフォルトの 1 になります
以下のコードを見てください:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车加减</title>
<style type="text/css">
a{
text-decoration: none;display:block;width:30px;height:30px;
background:#eee;line-height:30px;font-weight:bolder;
}
.body{width:500px;height:300px;background:#ccc;margin:0 auto;text-align:center;padding:80px;}
#a1{float:left;margin-right:20px;margin-top:2px;text-align:center;}
form{float:left;}
form input{width:40px;height:30px;border:1px solid #eee;text-align:center;}
#a2{float:left;margin-left:20px;margin-top:2px;text-align:center;}
</style>
</head>
<body>
<div>
<a href="#" id="a1">-</a>
<form>
<input type= "text" value="1" id='id'>
</form>
<a href="#" id="a2">+</a>
</div>
</body>
</html>すでにページは上に表示されています
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车加减</title>
<style type="text/css">
a{
text-decoration: none;display:block;width:30px;height:30px;
background:#eee;line-height:30px;font-weight:bolder;
}
.body{width:500px;height:300px;background:#ccc;margin:0 auto;text-align:center;padding:80px;}
#a1{float:left;margin-right:20px;margin-top:2px;text-align:center;}
form{float:left;}
form input{width:40px;height:30px;border:1px solid #eee;text-align:center;}
#a2{float:left;margin-left:20px;margin-top:2px;text-align:center;}
</style>
</head>
<body>
<div>
<a href="#" id="a1">-</a>
<form>
<input type= "text" value="1" id='id'>
</form>
<a href="#" id="a2">+</a>
</div>
</body>
</html>
