PHPユーザー登録・ログインシステム用認証コード作成
認証コードの解析
ログインおよび登録ページに認証コードを設定することは、主にブルートフォースクラッキング、悪意のある登録などを防ぐために行われており、現在ではWebサイトの標準コンテンツとして開発されています。認証コードを直接ユーザーの携帯電話または電子メールに送信します。このセクションでは、最も単純な画像認証コードのみを検証します。このセクションを使用して、認証コード認証の原理を理解することができます
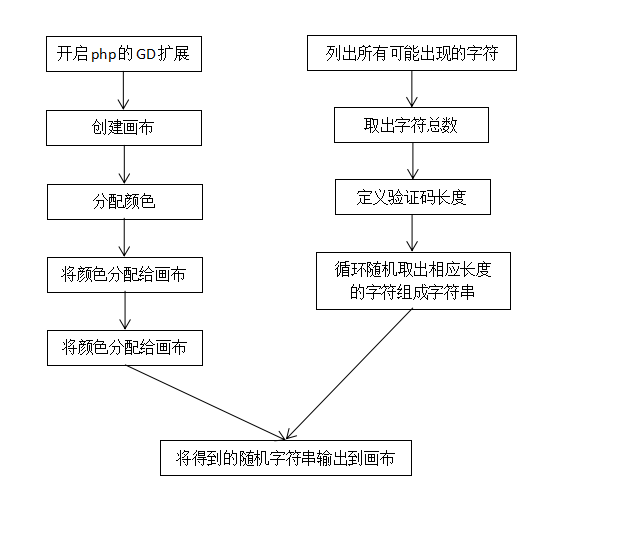
A。検証コードを生成するための簡単なフローチャート

具体的な実装については以下の内容を参照してください
検証コードの背景画像を生成します
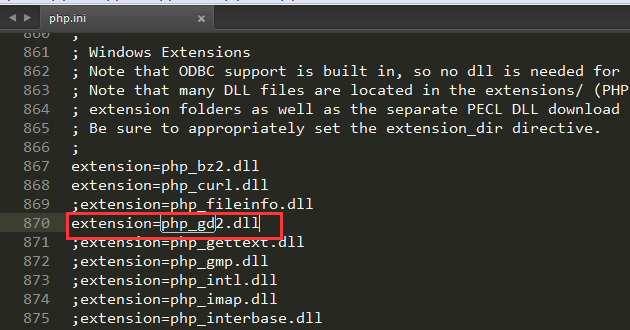
1. phpのGD拡張機能を有効にする

2.リソースデータの一種であるキャンバス
を作成します。操作可能な画像リソース。
新しいキャンバスの作成(New)
mageCreatefromjpeg(画像アドレス);
$width=60; $height=15;
$img=imageCreateTrueColor($width,$height);
$img を表示するには、var_dump() を使用してみてください。出力 リソースタイプに似ていますか? 3. キャンバスを操作します
色の割り当て: キャンバス上で特定の色を使用する必要がある場合は、最初にその色をキャンバスに割り当てる必要があります。
使用関数:
色の識別 = imageColorAllocate(canvas, R, G, B);
$white = imageColorAllocate($img,0xff,0xff,0xff);
キャンバスを塗りつぶす: 塗りつぶし点、連続する点を同じ色で塗りつぶす(置換する)関数を使用します:
imageFill(canvas, 塗りつぶし位置 x, 塗りつぶし位置 Y, 色の識別) を完了します
位置は座標を使用して管理されます:
原点: 0, 0、キャンバスの左上隅。
右に行くほど X 軸が増加し、下に行くほど Y 軸が増加します。
//キャンバスに色を塗りつぶす
imageFill($img,0,0,$white);
4. キャンバスを出力する
キャンバスが出てきます。
通常:
画像ファイルに出力します。
ダイレクト出力。
使用関数:
imagePNG(canvas[, file address])://指定されたアドレスにファイルを生成します
imageJPEG();//Webページに直接出力します。検証コードはこのメソッドを使用します
imageGIF();//前と同じ
2 番目のパラメータがない場合は、直接出力を意味します。
ブラウザに直接出力するには、応答データのタイプが PNG 形式の画像であることをブラウザに通知する必要があります:
Content-type
//直接出力
header(' Content-Type:image /jpeg;');
imageJPEG($img);
注: キャンバスは、さまざまな形式で複数回出力できます。
5. キャンバスリソースを破棄します
関数を使用します: imageDestroy();
imageDestroy($img);
1. まず、使用可能なすべての文字を定義し、すべての文字の合計長と生成する検証コードの長さを取得する必要があります。コードは次のとおりです: //検証コードの値を生成します
$chars = '1234567890' ;//出現する可能性のある文字$chars_len=strlen($chars);
$code_len=4;//確認コードの長さ$code='';//検証コード文字列
2 4回、毎回すべての可能な文字から数字を取り出し、最後に4つの数字を結合して検証コードの値を生成します
for($i=1) ;$i<=$code_len ;++$i){ $rand=mt_rand(0,$chars_len-1);//0 ~ 9 から任意の数字をランダムに選択します $code.=$rand;//番号を Together に送信します
}
3. セッションを開き、検証のためにセッションに検証コード値を保存します
//検証のためにセッションに保存します------ - ---------------session_start();$_SESSION[' ver_code']=$code;
認証コードの値を認証コードの背景画像に入れます
1. 検証コード値にランダムな色を割り当てます
//文字列の色をランダムに割り当てます$str_color=imageColorAllocate($img,mt_rand(0,255),mt_rand(0,255),mt_rand( 0,255)) ;
2. 認証コードの値を中央に配置し、背景画像に書き込みます
//文字列のセンタリングを計算します
//文字列サイズ
$font=5;
//キャンバスサイズ
$img_w=imageSX($img);
$img_h=imageSY($img);
//フォント
$font_w=imagefontwidth($font);
$font_h=imagefontheight($font);
//文字列のサイズ
$code_w=$font_w*$code_len;
$code_h=$font_h;
$x = ($img_w-$code_w)/2;
$y=($img_h-$code_h)/2;
//検証コードをキャンバスに出力します--------------- - ------------
imageString($img,$font,$x,$y,$code,$str_color);
3. 認証コードを出力します
/ /直接出力
imageJPEG($img);
imageDestroy($img);
完全なコードは次のとおりです
<?php
//生成验证码背景图---------------------------------
header('Content-Type:image/jpeg;');
//背景图尺寸
$width=60;
$height=15;
//创建画布
$img=imageCreateTrueColor($width,$height);
//分配颜色
$white = imageColorAllocate($img,0xff,0xff,0xff);
//填充颜色到画布
imageFill($img,0,0,$white);
//生成验证码的值----------------------------------
$chars = '1234567890';//所以可能出现的字符
$chars_len=strlen($chars);
$code_len=4;//验证码的长度
$code='';//初始化验证码字符串
for($i=1;$i<=$code_len;++$i){
$rand=mt_rand(0,$chars_len-1);//随机取0-9中的任意一个数字
$code.=$rand;//将取出来的数字连接在一起
}
//存入session中,用于验证-------------------------
session_start();
$_SESSION['ver_code']=$code;
//随机分配字符串颜色------------------------------
$str_color=imageColorAllocate($img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
//计算字符串的居中
//字符串大小
$font=5;
//画布尺寸
$img_w=imageSX($img);
$img_h=imageSY($img);
//字体的尺寸
$font_w=imagefontwidth($font);
$font_h=imagefontheight($font);
//字符串的尺寸
$code_w=$font_w*$code_len;
$code_h=$font_h;
$x=($img_w-$code_w)/2;
$y=($img_h-$code_h)/2;
//把验证码输出到画布上----------------------------
imageString($img,$font,$x,$y,$code,$str_color);
//直接输出
imageJPEG($img);
imageDestroy($img);
?>