jQuery開発ログインチュートリアルのレイアウト
まず、新しい form.html ファイルを作成する必要があります。
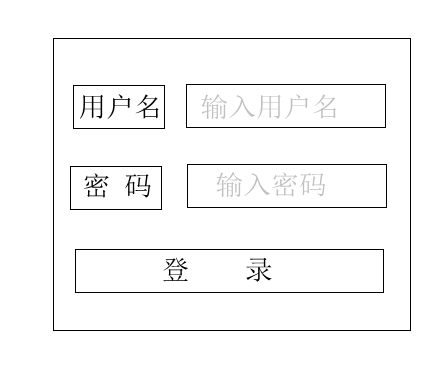
レンダリングは次のとおりです:

次に、このセクションでは、ユーザー名とパスワードが 1 つだけある比較的単純なログイン ページについて説明します
次のコードを見てください:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>登录页面的验证</title> </head> <body> <div id="bdy"> <div id="dv"> <div id="con"> <form method="post" action="#"> 用户名:<input type="text" placeholder="请输入用户名" id="name"></br> <span id="sp1"></span></br></br> 密 码:<input type="password" placeholder="请输入密码" id="pwd"></br> <span id="sp2"></span></br></br> <input type="button" value="登 录" id="but"> </form> </div> </div> </div> </body> </html>
を見てください。上記のコードでは、div レイアウトを使用しています。フォームのテキスト ボックス、パスワード ボックス、span タグ、ボタンを見てみましょう
このようなページは非常に見苦しいので、次のセクションで将来 CSS スタイルの操作を実行します
次のセクション<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录页面的验证</title>
</head>
<body>
<div id="bdy">
<div id="dv">
<div id="con">
<form method="post" action="#">
用户名:<input type="text" placeholder="请输入用户名" id="name"></br>
<span id="sp1"></span></br></br>
密 码:<input type="password" placeholder="请输入密码" id="pwd"></br>
<span id="sp2"></span></br></br>
<input type="button" value="登 录" id="but">
</form>
</div>
</div>
</div>
</body>
</html>
