jQueryのサイズ
jQuery を使用すると、要素やブラウザ ウィンドウのサイズを簡単に処理できます。
jQueryのサイズメソッド
jQueryは、サイズを処理するための複数の重要なメソッドを提供します:
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()
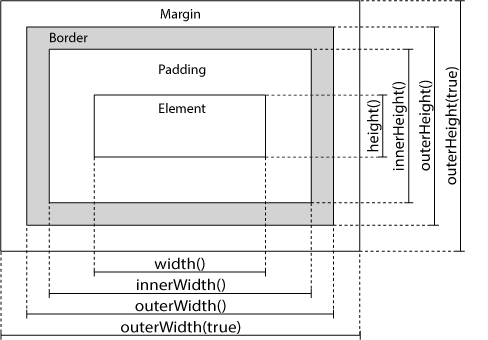
jQueryのsize

jQueryのwidth()メソッドとheight()メソッド
width( ) メソッドは要素を設定または返します幅 (パディング、ボーダー、マージンは含まれません)。
height() メソッドは、要素の高さを設定または返します (パディング、境界線、またはマージンは含まれません)。
次の例は、指定された <div> 要素の幅と高さを返します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:1px solid blue;background-color:#eeffcb;"></div>
<br>
<button>显示 div 元素的尺寸</button>
</body>
</html>プログラムを実行して試してみましょう
jQuery innerWidth() メソッドと innerHeight() メソッド
innerWidth( ) メソッドは要素の幅 (パディングを含む) を返します。
innerHeight() メソッドは、要素の高さ (パディングを含む) を返します。
次の例は、指定された <div> 要素の inner-width/height を返します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body>
</html>プログラムを実行して試してください
jQuery の innerWidth() メソッドと innerHeight() メソッド
outerWidth( ) メソッドは要素の幅 (パディングとボーダーを含む) を返します。
outerHeight() メソッドは、要素 (パディングとボーダーを含む) の高さを返します。
次の例は、指定された <div> 要素の外側の幅/高さを返します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>
</html>プログラムを実行して試してください
