CSS3フレキシブルボックス
CSS3 Flex Box
Flex Box は CSS3 の新しいレイアウト モードです。
CSS3 フレキシブル ボックス (フレキシブル ボックスまたはフレックスボックス) は、ページがさまざまな画面サイズやデバイスの種類に適応する必要がある場合に、要素が適切に動作することを保証するレイアウト方法です。
フレックスボックス レイアウト モデルを導入する目的は、コンテナ内のサブ要素に空のスペースを配置、整列、割り当てるためのより効率的な方法を提供することです。
CSS3 フレキシブルボックスのコンテンツ
フレキシブルボックスは、Flex コンテナと Flex アイテムで構成されます。
フレキシブル コンテナは、display プロパティの値を flex または inline-flex に設定することで、フレキシブル コンテナとして定義されます。
フレキシブル コンテナには 1 つ以上のフレキシブルなサブ要素が含まれます。
注: フレキシブル コンテナの外側とフレキシブル子要素内は通常どおりレンダリングされます。フレックス ボックスは、フレックス 子要素がフレックス コンテナ内でどのようにレイアウトされるかを定義するだけです。
柔軟な子要素は通常、フレックスボックス内に 1 行で表示されます。デフォルトでは、コンテナーごとに 1 行のみが存在します。
次の要素は、左から右に一列に表示された伸縮性のある子要素を示しています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してみましょう
もちろん、配置を変更することもできます。
方向属性を rtl (右から左) に設定すると、伸縮性のあるサブ要素の配置も変更され、ページ レイアウトも変更されます:
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>試してみるプログラム
flex-direction
flex-direction の順序は、親コンテナ内の柔軟な子要素の位置を指定します。
文法
flex-direction: row | row-reverse | column-reverse
flex-direction の値は次のとおりです:
行: デフォルトの配置方法。
row-reverse: 水平方向を逆に配置 (右揃え、後ろから前、最後の項目が前にあります。)
column: 垂直方向に配置。
column-reverse: 垂直方向を逆に配置、後ろから前に最後の項目が一番上になるように前に配置します。
次の例は、row-reverse の使用法を示しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください。次の例は、column:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html> の使用法を示しています。プログラムを実行して試してください次の例は、column-reverse の使用方法を示しています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してくださいjustify-content 属性
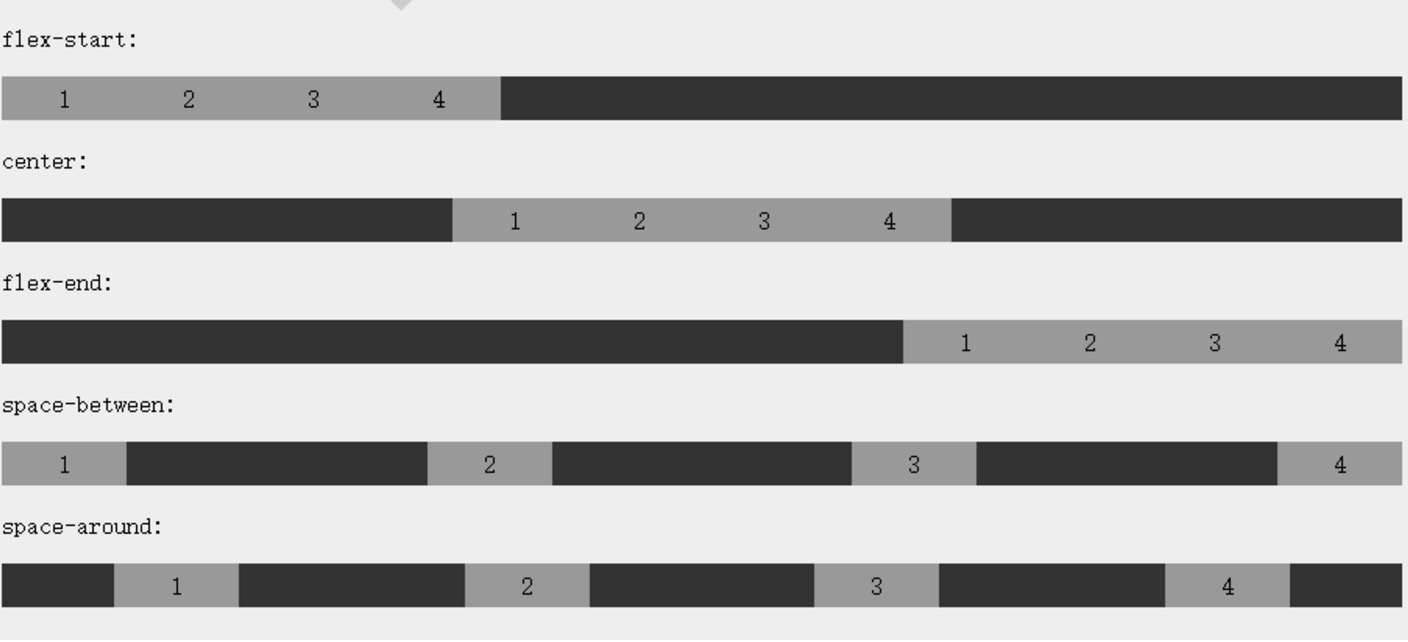
justify-content 属性は、に適用されますelastic コンテナ上で、flex コンテナの主軸に沿って flex アイテムを配置します。
flex 項目は行頭の隣に埋められます。これは、最初の flex 項目の main-start マージンです。flex-start:
- flex-end:
最初のフレックス項目のメインエンドマージンエッジは、行の先頭に配置されます。行のメインエンドの端。後続のフレックス項目は互いに同一平面上に配置されます。 フレックス項目は互いに隣接して中央に配置されます (残りの空きスペースが負の場合)。 、フレックス項目は両方向にオーバーフローします)。
- スペース間:
残りのスペースが負の場合、またはフレックス項目が 1 つしかない場合、これは行に均等に配置されます。値は flex-start と同等です。最初のフレックス項目のマージンは行のメイン開始端に位置合わせされ、最後のフレックス項目のマージンは行のメイン終了端に位置合わせされます。フレックスアイテムは、隣接するアイテムの間に等間隔でライン上に配置されます。
スペースアラウンド: フレックス項目は行に均等に配置され、両側に半分のスペースが残ります。残りのスペースが負の場合、またはフレックス項目が 1 つしかない場合、この値は center と等価です。それ以外の場合、フレックス アイテムは、最初と最後の辺とフレックス コンテナーの間に半分のスペース (1/2*20px=10px) を残しながら、互いに等間隔 (たとえば 20px) で行に沿って分散されます。
レンダリング表示:

次の例は、flex-endの使用を示します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: flex-end;
justify-content: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください
次の例は、centerの使用を示します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html> プログラムを実行して試してください
次の例は、space-between の使用を示しています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください
次の例は、space-around の使用を示しています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して、試してみてください
align-items 属性
align-items は、フレックス ボックス要素の交差軸 (垂直軸) 方向の配置を設定または取得します。
構文
flex-end: フレックスボックス要素の交差軸(縦軸)の開始位置の境界線が、行の交差軸の終了境界線に近いです。align-items: flex-start | flex-end center |stretch ) の開始位置の境界は、行の交差軸の開始境界のすぐ隣にあります。
- center: フレックスボックス要素は、行の交差軸 (垂直軸) の中心に配置されます。 (行のサイズがフレックスボックス要素のサイズより小さい場合、両方向に同じ長さでオーバーフローします)。
- baseline: フレックス ボックス要素のインライン軸と横軸が同じ場合、この値は 'flex-start' と同等です。それ以外の場合、この値はベースライン調整に参加します。
- stretch: 軸の横のサイズを指定する属性値が「auto」の場合、その値は項目のマージンボックスのサイズを行のサイズに可能な限り近づけますが、同時に「min/max-width/height」属性に準拠します。
- 次の例は、ストレッチ (デフォルト値) の使用方法を示しています:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-align-items: stretch; align-items: stretch; width: 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>プログラムを実行して試してください
次の例は、flex-start の使用法を示します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items: flex-start;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください
次の例は、flex-end の使用法を示します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください
次の例は、center の使用法を示しています:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください
次の例は、ベースラインの使用を示しています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items: baseline;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください
flex-wrap 属性
flex-wrap 属性は、フレックスボックスの子要素の改行モードを指定するために使用されます。
構文
flex-flow: ||
各値の分析:
nowrap - デフォルトでは、フレックスコンテナは単一行です。この場合、フレックス項目がコンテナからオーバーフローする可能性があります。
wrap - Flex コンテナーは複数行です。この場合、伸縮性のある子のオーバーフロー部分は新しい行に配置され、子の中で改行が発生します
wrap-reverse - ラップ配置を逆にします。
次の例は、nowrap の使用法を示しています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください
次の例は、wrap の使用法を示しています:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください
以下例では、wrap-reverse の使用法を示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
width: 300px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してみる
align-content 属性
align-content 属性は、flex-wrap 属性の動作を変更するために使用されます。 align-items と似ていますが、flex 子要素の配置を設定する代わりに、個々の行の配置を設定します。
文法
整列内容: フレックス開始 | スペース間ストレッチ |行は残りのスペースを占めるように引き伸ばされます。
flex-start - 各行は、フレックス コンテナーの開始位置に向かってスタックされます。
flex-end - 行はフレックスコンテナの末尾に向かって積み重ねられます。
center - 各行はフレックスボックス コンテナーの中央に向かって積み重ねられます。
space-between - 行はフレックスボックスコンテナ内に均等に分散されます。
space-around - 各行はフレックスボックスコンテナー内に均等に分散され、両端の子要素間に半分のスペースが残ります。
次の例は、center の使用法を示しています:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> .flex-container { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: center; align-content: center; width: 300px; height: 300px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div> </body> </html>プログラムを実行して試してみましょう
構文
order:
分析各値の:
<integer>: 整数値を使用して並べ替え順序を定義し、小さい値が最初にリストされます。マイナスになることもあります。order 属性は、Elastic Container 内の Elastic 子要素の属性を設定します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
.first {
-webkit-order: -1;
order: -1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item first">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください
- Alignment
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: 10px;
}
.flex-item:first-child {
margin-right: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>プログラムを実行して試してください 完璧なセンタリング 次の例は、私たちがよく遭遇するセンタリングの問題を完全に解決します。 柔軟なボックスを使用すると、中央揃えが非常に簡単になります。 margin: auto を設定するだけで、弾性サブ要素が上 2 つの軸方向で完全に中央に配置されます。 align-self 属性は、弾性要素自体の交差軸 (縦軸) 方向の配置を設定するために使用されます。 構文 flex-start: フレックスボックス要素の交差軸(縦軸)の開始位置の境界線が、行の交差軸の開始境界線に近いです。 flex-end: フレックスボックス要素の交差軸(縦軸)の開始位置の境界が、行の交差軸の終了境界に近いです。 center: フレックスボックス要素は、行の交差軸 (垂直軸) の中心に配置されます。 (行のサイズがフレックス ボックス要素のサイズより小さい場合、両方向に同じ長さでオーバーフローします) ベースライン: フレックス ボックス要素のインライン軸と横軸が同じ場合、この値は「flex -start」と同じです。それ以外の場合、この値はベースライン調整に参加します。 stretch: 軸の横のサイズを指定する属性値が「auto」の場合、その値は項目のマージンボックスのサイズを行のサイズにできる限り近づけますが、同時に「min/max-width/height」属性に従います。 次の例は、Elastic 子要素に対するさまざまな align-self 値の適用効果を示しています: flex flex プロパティは、弾性子要素がスペースを割り当てる方法を指定するために使用されます。 構文 flex: none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ] none: none キーワードの計算値は: 0 0 auto [ flex-grow ]: フレックス ボックス要素の拡張率を定義します。 [flex-shrink]: フレキシブルボックス要素の収縮率を定義します。 [ flex-basis ]: フレックス ボックス要素のデフォルトの基準値を定義します。 次の例では、最初の弾性子要素がスペースの 2/4 を占め、他の 2 つがスペースの 1/4 を占めます: 次の表に、フレキシブル ボックスで一般的に使用されるプロパティを示します:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Perfect centering!</div>
</div>
</body>
</html>
CSS3 flex box 属性<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self: baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">flex-start</div>
<div class="flex-item item2">flex-end</div>
<div class="flex-item item3">center</div>
<div class="flex-item item4">baseline</div>
<div class="flex-item item5">stretch</div>
</div>
</body>
</html>
属性 説明 display HTML要素のボックスタイプを指定します。 flex-direction は、フレックスコンテナ内の子要素の配置を指定します。 justify-content は、フレックスボックス要素の主軸(横軸)方向の配置を設定します。 align-items クロス軸(縦軸)方向のフレックスボックス要素の配置を設定します。 flex-wrap フレックスボックスの子要素が親コンテナを超えたときにラップするかどうかを設定します。 align-content 次のように、flex-wrap 属性の動作を変更します。
Align-ITEMSですが、サブ要素の配置を設定するのではなく、アラインメントラインとフレックスラップの略称としてエラスティックボックスのサブ要素の配置順序を設定するラインを設定します。 align-self flex 子要素で使用します。コンテナの align-items プロパティをオーバーライドします。 flex フレックスボックスの子要素がスペースを割り当てる方法を設定します。
