CSS3 テキスト効果
1. text-shadow属性の使い方
text-shadow属性の使い方は以下の通りです。
text-shadow:length length length color
このうち、最初の3つの長さは、テキストからの影の水平方向の距離、テキストからの影の垂直方向の距離、および影のぼかし半径を指します。影の色に。
以下は text-shadow 属性の使用例です。この例では、赤いテキストのブロックがグレーの網掛けで表示されます。影とテキスト間の水平距離と垂直距離は両方とも 5 ピクセルです。
.wrap{
text-shadow:5px 5px 5px gray;
color:red;font-size:50px;
font-weight:bold;
}2. 複数の影を指定する
text-shadow 属性を使用して、テキストに複数の影を指定し、各影に異なる色を使用できます。
複数のシャドウを指定する場合は、カンマを使用して複数のシャドウを区切ります。今のところ、この機能をサポートしているのは Firefox、Chrome、Opera ブラウザのみです。
サンプルコード
テキストのオレンジ、黄色、緑の影を順番に指定し、これらの影の適切な位置も指定します。
.wrap {
text-shadow:10px 10px #f39800,40px 35px #fff100,70px 60px #c0ff00;
color:navy;
font-size:50px;
font-weight:bold;
}ワードラップ
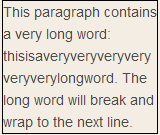
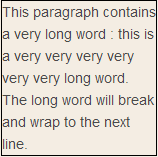
長すぎる単語は、特定の領域を超えて収まらない可能性があります:

CSS3 では、ワードラッププロパティを使用して、テキストを強制的に折り返すことができます - たとえそれが改行を意味するとしても単語は次のように分割され、次の行に包まれます。 punctuation は、句読点文字がワイヤーフレームの外側にあるかどうかを指定します。 3
Punctuation-TRIM は、句読点文字をトリムするかどうかを指定します。 3 
text-justify は、text-align が「justify」に設定されている場合に使用される配置方法を指定します。 テキストアウトライン。 テキストオーバーフロー テキストシャドウ用 3
Text-wrap はテキストのテキストを指定します。 3
Word-Bream は、中国、日本、韓国語以外のテキストの交換に関するルールを規定しています。 3
ワードラップにより、長くて切り離せない単語を分割して次の行に切り替えることができます。 次のセクション
