AJAX の概要
1. Ajax の概要
Ajax の正式名称は Asynchronous JavaScript and XML で、中国語では「非同期 JavaScript と XML」と定義され、Web2.0 テクノロジーの核心であり、さまざまな技術で構成されています。テクノロジー。 Ajax テクノロジーを使用すると、ページ全体を更新する必要はなく、ページの一部を更新するだけで済みます。これにより、ネットワーク帯域幅が節約され、Web ページの読み込み速度が向上するため、ユーザーの待ち時間が短縮され、ユーザー エクスペリエンスが向上します。 Ajax 技術には主に、クライアント側スクリプト言語 JavaScript、非同期データ取得技術 XMLHttpRequest、データ交換および操作技術 XML および XSLT、動的表示および対話技術 DOM、標準ベースのプレゼンテーション技術 XHTML および CSS などが含まれます。 Ajax は Web ブラウザーの可能性を大いに探究し、多くの可能性を広げ、ユーザー エクスペリエンスを効果的に向上させてきました。
従来の Web アプリケーションでは、ユーザーがフォームに入力することができ、フォームが送信されるとリクエストが Web サーバーに送信されます。サーバーは受信フォームを受信して処理し、新しい Web ページを返します。このアプローチでは、2 つのページの HTML コードのほとんどが同じであることが多いため、多くの帯域幅が無駄になります。アプリケーションの各対話ではサーバーにリクエストを送信する必要があるため、アプリケーションの応答時間はサーバーの応答時間に依存します。その結果、ユーザー インターフェイスの応答性はネイティブ アプリよりもはるかに低くなります。
これとは異なり、AJAX アプリケーションは、SOAP またはその他の XML ベースの Web サービス インターフェイスを使用して、必要なデータのみをサーバーに送信および取得することができ、クライアント上で JavaScript を使用してサーバーからの応答を処理します。サーバーとブラウザーの間で交換されるデータが少なくなるため、結果としてアプリケーションの応答性が向上します。同時に、リクエストを発行したクライアント マシン上で多くの処理作業を完了できるため、Web サーバーの処理時間も短縮されます。
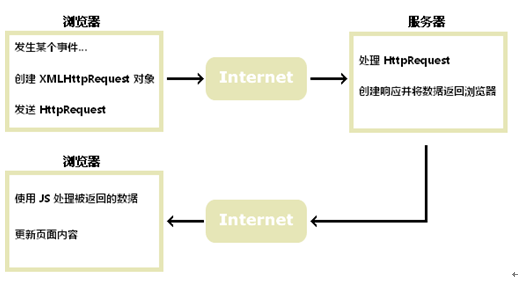
2. Ajax の仕組み
Ajax の中核は JavaScript オブジェクト XmlHttpRequest です。このオブジェクトは Internet Explorer 5 で初めて導入され、非同期要求をサポートするテクノロジです。つまり、XmlHttpRequest を使用すると、JavaScript を使用してサーバーにリクエストを送信し、ユーザーをブロックせずに応答を処理できるようになります。

AJAX はインターネット標準に基づいています
AJAX はインターネット標準に基づいており、次のテクノロジーの組み合わせを使用します:
· CSS (スタイル データ)
· XML (データ送信に一般的に使用される形式)
AJAXアプリケーションはブラウザーやプラットフォームに依存しません。
クライアント側で画面更新を実行すると、ユーザーは Web サイトを作成する際に大きな柔軟性が得られます。 Ajax を使用してできることは次のとおりです:
ユーザーが「更新」をクリックしてサーバーがページ全体を再送信するのを待つことなく、ショッピングカート内のアイテムの総数を動的に更新します。
サーバーからダウンロードされるデータ量を削減することで、サイトのパフォーマンスを向上させます。たとえば、淘宝網のショッピング カート ページでは、バスケット内の商品の数量が更新されるとページ全体がリロードされ、32K のデータをダウンロードする必要があります。 Ajax を使用して新しい合計を計算する場合、サーバーは新しい合計値を返すだけなので、必要な帯域幅は元の帯域幅の 1% だけです。
ユーザーが入力するたびにページを更新する必要がなくなります。たとえば、Ajax では、ユーザーがページ分割されたリストで [次へ] をクリックすると、サーバー データはページ全体ではなくリストのみを更新します。
データを編集するためにユーザーが新しいページに移動するのではなく、テーブル データを直接編集します。 Ajax を使用すると、ユーザーが「編集」をクリックすると、静的テーブルを編集可能なコンテンツを含むテーブルに更新できます。ユーザーが「完了」をクリックすると、Ajax リクエストを発行してサーバーを更新し、テーブルを更新して静的な読み取り専用データを含めることができます。
