オーバーフロー処理
#オーバーフロー処理
コードは次のとおりです:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#container{
background-color:red;
width:300px;
height:300px;
/*溢出后的处理*/
overflow:auto;
}
</style>
</head>
<body>
<div id="container">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, debitis, similique, aspernatur ducimus tempora blanditiis id eum unde molestias doloribus dolores quia dignissimos illum magnam quam provident laborum adipisci aperiam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, consectetur, maiores culpa nam reprehenderit aperiam natus temporibus explicabo laborum commodi sapiente quo cumque! Accusamus, quam hic fuga ducimus distinctio facere?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, debitis, similique, aspernatur ducimus tempora blanditiis id eum unde molestias doloribus dolores quia dignissimos illum magnam quam provident laborum adipisci aperiam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, consectetur, maiores culpa nam reprehenderit aperiam natus temporibus explicabo laborum commodi sapiente quo cumque! Accusamus, quam hic fuga ducimus distinctio facere?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, debitis, similique, aspernatur ducimus tempora blanditiis id eum unde molestias doloribus dolores quia dignissimos illum magnam quam provident laborum adipisci aperiam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit, consectetur, maiores culpa nam reprehenderit aperiam natus temporibus explicabo laborum commodi sapiente quo cumque! Accusamus, quam hic fuga ducimus distinctio facere?
</div>
</body>
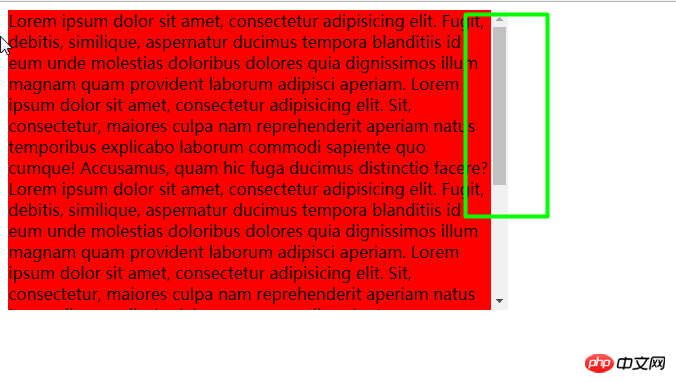
</html>表示の実行 :

思考: 固定範囲に複数の画像を表示することを検討してください。画像の合計表示長が固定ページを超えています。より適切に表示するにはどうすればよいですか?
