HTML文書の基本フォーマット
1. html とは何ですか?
html はハイパーテキスト マークアップ言語であり、現在インターネット上で最も広く使用されている言語です。タグは主に、Web ドキュメントの基礎である Web ページ内のテキスト、画像、サウンド、その他のコンテンツを記述するために使用されます。 2、html ドキュメントの基本形式
この事例では、初心者が簡単な HTML Web ページを作成することで、HTML ドキュメントの基本形式をよりよく理解できるようにします。
右クリックしてエディターで新しい HTML ファイルを作成します
demo1 という名前を付けます。 html
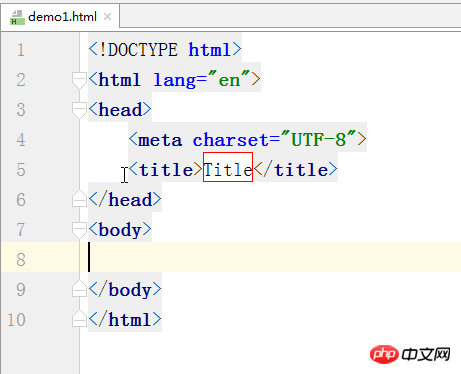
このページはエディターで見ることができます (ここでは PhpStorm を使用します): 
<!DOCTYPE> タグ:
 ##<!DOCTYPE> タグはドキュメントの先頭にあり、現在の HTML の種類をブラウザに示すために使用されます。または XHTML 標準仕様。たとえば、[demo1] は標準の HTML 形式のドキュメントを使用します。
##<!DOCTYPE> タグはドキュメントの先頭にあり、現在の HTML の種類をブラウザに示すために使用されます。または XHTML 標準仕様。たとえば、[demo1] は標準の HTML 形式のドキュメントを使用します。
先頭で <!DOCTYPE> タグを使用して、すべての HTML ドキュメントの HTML バージョンとタイプを指定します。この方法でのみ、ブラウザは Web ページを指定されたドキュメントとして解析できます。タイプ。
<html></html> タグ:
##<html>タグは < にあります。 ! DOCTYPE> タグ (ルート タグとも呼ばれます) の後に、これが HTML ドキュメントであることをブラウザに伝えるために使用されます。<html> タグは HTML ドキュメントの始まりを示し、</html> タグは HTML ドキュメントの始まりを示します。 HTML ドキュメントの終わり、その間にドキュメントのヘッダーと本文のコンテンツがあります。
<head></head>タグ:
<head> タグは、HTML ドキュメントのヘッダー情報を定義するために使用され、head タグとも呼ばれます。<html> タグに続き、主にドキュメントの先頭にある他のタグをカプセル化するために使用されます。たとえば、<title>、<meta>、<link>、<style> は、ドキュメントのタイトル、作成者、および他のドキュメントとの関係を記述するために使用されます。
HTML ドキュメントには、<head> タグのペアのみを含めることができます。ほとんどのドキュメントのヘッダーに含まれるデータは、実際にはページ上のコンテンツとして表示されません。
<meta></meta> タグ:
##META タグは、HTML タグの HEAD 領域の 1 つです。キータグ。HTML ドキュメントの <head> と <title> の間にあります (<head> と <title> の間にないものもあります)。ユーザーには表示されませんが、ドキュメントが提供する情報は、ドキュメントの最も基本的なメタ情報です。 <meta> ドキュメントの文字セット (この例では UTF-8 エンコード形式など)、使用言語、作成者などの基本情報を提供することに加えて、キーワードや Web ページ レベルの設定も含まれます。<title></title> タグ:
は、列に必要なテキストを表示できます (例:
<title>PHP 中国語 Web サイト</title>##)
<body></body> タグ:
##<body> タグを定義するために使用されます。 HTML ドキュメントに表示されるコンテンツ。body タグとも呼ばれます。ブラウザに表示されるすべてのテキスト、画像、オーディオ、ビデオ、およびその他の情報は、<body> タグ内に配置する必要があります。<body> タグ内の情報が、最終的にユーザーに表示されるものになります。 HTML ドキュメントには、<body> タグのペアのみを含めることができ、<body> タグは <html> タグ内、<head> の後に配置する必要があります。 ; header タグは、<head> タグと並列関係にあります。
次のセクション
