ショッピングカートの追加と製品の購入機能
1、jquery ファイルを導入します
<script src="./jquery-1.11.0.js"></script>
#2、カートに追加機能##タグにクリック イベントを追加
##<a href= " javascript:;" onclick="buynow()
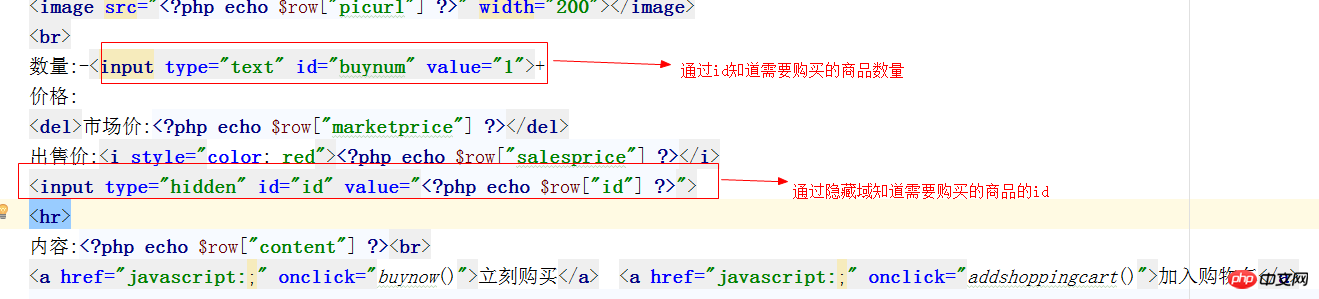
">今すぐ購入</a> <a href="javascript:;" onclick="addshoppingcart () ">ショッピング カートに追加</a>ショッピング カートに追加するには、製品の 2 つの属性だけが必要です。1 つは製品 ID、もう 1 つは製品 ID です。は購入数量です

#<?php
//添加到购物车
function addshoppingcart(){
$.ajax({
url:"shoppingcart.php?a=addshoppingcart",
type:"post",
data:{'buynum':$("#buynum").val(),'id':$("#id").val()},
dataType:"html",
success:function (data) {
location.href="shoppingcart.php?a=buynow";
if(data){
alert("添加购物车成功!");
}
}
})
}
新しい shoppingcart.php ファイル
##コードは次のとおりです:
<?php
header("Content-type:text/html;charset=utf-8");
include "mysqli.php";
$a=isset($_GET["a"])?$_GET["a"]:"";
//添加购物车
if($a=="addshoppingcart"){
$buynum=$_POST["buynum"];
$id=$_POST["id"];
// echo "<script>alert($buynum+$id)</script>";
if(!empty($_COOKIE["shoppingcart"]))
$shoppingcart=unserialize($_COOKIE["shoppingcart"]);
else
$shoppingcart=array();
if(isset($id) && isset($buynum)){
$id=intval($id);
$buynum=intval($buynum);
$shoppingcart[]=array($id,$buynum);
}
setcookie('shoppingcart',serialize($shoppingcart));//商品属性进行序列化保存到cookie中
return"true";
}#5、ショッピング カート購入の実装
## クリック ご購入の際は、まずショッピングカートに入れてから購入ページにジャンプする必要がありますので、goodsshow.php のコードを次のように変更してください: <?php
<script>
//立即购买
function buynow(){
//先添加到购物车再进行跳转到购买页面
addshoppingcart("buy");
}
//添加到购物车
function addshoppingcart(a){
$.ajax({
url:"shoppingcart.php?a=addshoppingcart",
type:"post",
data:{'buynum':$("#buynum").val(),'id':$("#id").val()},
dataType:"html",
success:function (data) {
if(a=="buy"){
location.href="shoppingcart.php?a=buynow";
}else{
if(data){
alert("添加购物车成功!");
}
}
}
})
}
</script>
<?php
elseif($a=="buynow") {
//下面写购物车页面
}次のセクション