メッセージのページネーションのデザイン
1、message.php コードを変更します:
<?php
var page=1;
var num=4;
// var str="";
function load(page){
function showpage() {
//获取总页数
$.ajax({
async:false,//设置成同步 函数内部变量 外部可以取到
type:'get',
url:'totaldb.php',
data:{page:page,num:num},
dataType:'text',
success: function(data,status)
{
totalpage=data;
}
})
var result="";
//显示分页
result="<input type='button' id='prev' value='上一页'></input>";
result+='当前页:第'+page+'页/总共:'+totalpage+"页";
result+="<input type='button' id='next'value='下一页'></input>";
$('#page').html(result);
//单击下一页 page递增 实现翻页
$('#next').click(function(){
page++;
if(page>=totalpage)
{
page=totalpage;
}
load(page);
})
//单击上一页 page递减 实现翻页
$('#prev').click(function(){
page--;
if(page<=1)
{
page=1;
}
load(page);
})
}
//获取内容
var str="";
$.ajax({
type:'get',
url:'messageshowdb.php',
data:{page:page,num:num},
dataType:'json',
success: function(data,status)
{
str="";
$.each(data, function(key,value) {
str+="<div>"+[key]+":"+"标题:"+value.title+"-----"+"内容:"+value.content+"</div>";
$("#div1").html(str);
});
}
})
showpage();
}2、新しい totaldb.php ファイルを作成します
コードは次のとおりです:
<?php include 'mysqli.php'; $num=$_GET["num"];//每页显示的个数 $sql="select * from message"; $result=$mysqli->query($sql); $totalnum=$result->num_rows;//总记录数 $totalpage=ceil($totalnum/$num); echo $totalpage;
3、messageshowdb.php
<?php
include 'mysqli.php';
$page= isset($_GET["page"])?$_GET["page"]:1;
$num=$_GET["num"];
$startnum=($page-1)*$num; //开始位置
$con=isset($_GET["con"])?$_GET["con"]:"";//搜索关键字
$content=isset($_GET["content"])?$_GET["content"]:"";
$sql="select * from message where 1=1";
$result=$mysqli->query($sql);
if($result->num_rows>0)
{
while ($row=$result->fetch_assoc())
{
$arr[$row["id"]]["title"]=$row["title"];//$arr[1]["title"]=$row["title"]
$arr[$row["id"]]["content"]=$row["content"];//$arr[1]["content"]=$arr["content"]
}
}
echo json_encode($arr);# を変更します。
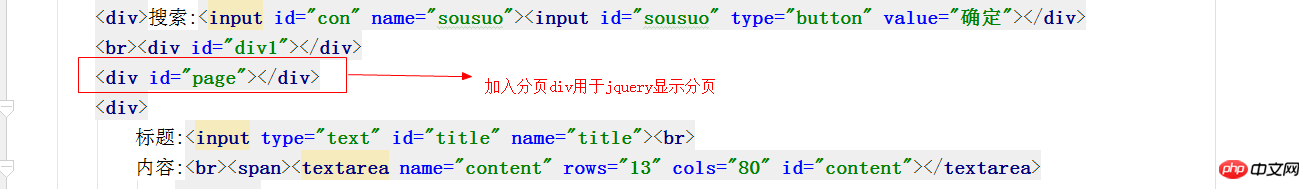
##4、ページング読み込みページを追加します

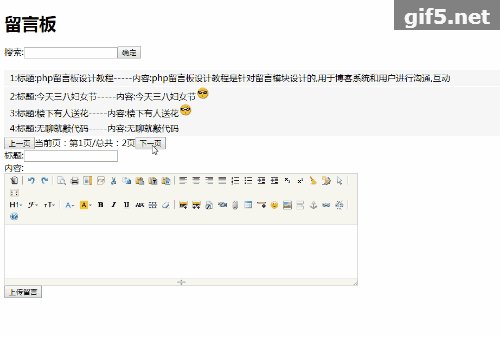
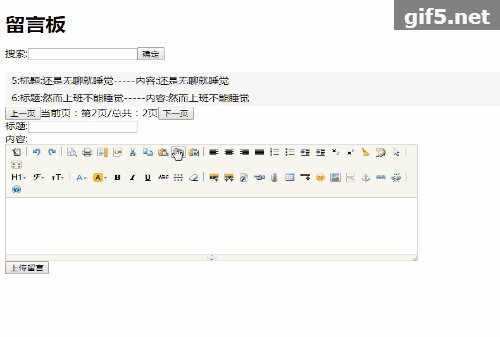
5、エフェクト表示