ファイルアップロードクラス
1. ファイル アップロード クラスのメンバー属性を決定します。
まず、ファイルをアップロードするためにどのような属性が必要かを検討する必要があります。ファイル file の post メソッドを自由に記述できます。フォームを送信してから、$_FILES にどのようなパラメーターがあるかを印刷して確認してください。
新しい file_upload_html.html ファイルを作成します。
コードは次のとおりです。以下:
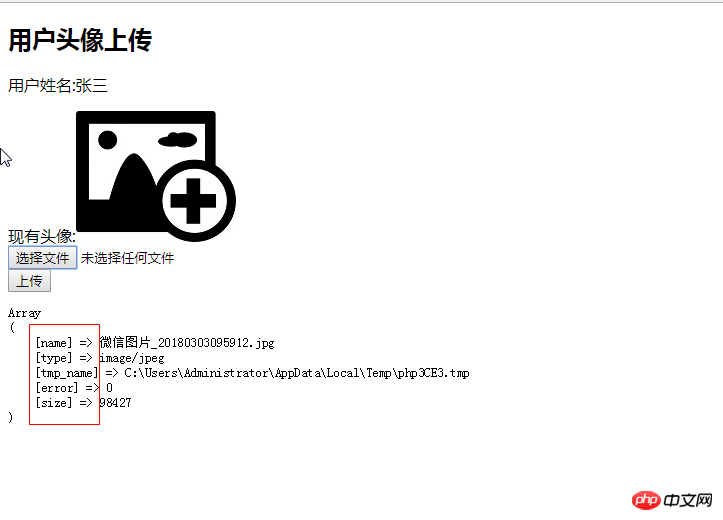
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>用户头像上传</h2> <p>用户姓名:张三</p> 现有头像:<img src="" onerror="this.src='./default.jpg'"> <form method="post" enctype="multipart/form-data"> <input type="file" name="photo"><br> <input type="submit" value="上传"> </form> </body> </html>
フォームによって送信されたパラメータを取得し、新しい file_upload_object.php を作成します。コードは次のとおりです。
<?php /** * Created by PhpStorm. * User: Administrator * Date: 2018/3/3 0003 * Time: 上午 11:33 */ require './file_upload_html.html'; //获取表单提交的参数 $file=isset($_FILES['photo'])?$_FILES['photo']:""; echo "<pre>"; print_r($file); echo "</pre>";
フォームを送信した後、印刷結果は次のとおりです。

したがって、アップロード ファイル クラスは、アップロードされたファイル名、ファイルを知る必要があることがわかります。タイプ、エラー フラグ、およびアップロードされたサイズ
したがって、アップロード ファイル クラスを作成するときは、これらの属性を理解し、新しいアップロード ファイル クラス FileUpload.Class.php# を作成する必要があります。
## コードは次のとおりです:<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/3/3 0003
* Time: 上午 10:52
*/
class FileUpload{
public $type=array(
'image/jpeg','image/pjpeg','image/png','image/x-png','image/gif'
);
public $maxSize=1048576;//1M=1024*1024
public $uploadSavePath="./uploads";
public $errorMessage="";
}#2, ファイル アップロード クラスのメソッド
管理するメソッドを記述します独自のビジネス ニーズに応じて、ファイル アップロード クラスの属性を変更します。たとえば、アップロード サイズの設定とアップロードの保存パスの設定の場合、メソッド名は、upload( )
具体的なコードは次のとおりです:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/3/3 0003
* Time: 上午 10:52
*/
class FileUpload{
private $type=array(
'image/jpeg','image/pjpeg','image/png','image/x-png','image/gif'
);//文件类型
public $maxSize=1048576;//1M=1024*1024,上传的容量
public $uploadSavePath="./uploads"; //上传保存的路径
public $errorMessage=""; //错误信息
public function upload($file){
//上传类首先得判断上传存不存在错误,错误信息有123467六种情况,0为正常上传
if($file['error']>0){
$errorMsg="错误信息为:";
switch ($file['error']){
case 1:$errorMsg.="文件大小超过了php.ini中upload_max_filesize选项限制的值";
break;
case 2:$errorMsg.="文件大小超过了表单中max_file_size选项指定的值!";
break;
case 3:$errorMsg.="文件只有部分被上传!";
break;
case 4:$errorMsg.="没有文件被上传!";
break;
case 6:$errorMsg.="找不到临时文件夹!";
break;
case 7:$errorMsg.="临时文件写入失败";
break;
default:$errorMsg.='未知错误!';
break;
}
return false;
}
//判断上传的文件是否属于$type内
if(!in_array($file['type'],$this->type)){
//不在所属类型内时
$this->errorMessage="未定义的文件上传类型";
return false;
}
//判断文件上传的大小不能超过所定义的大小
if($file['size']>$this->maxSize){
$this->errorMessage="超出上传所限制的最大上传容量";
return false;
}
//给上传的图片重命名
$newFileName=uniqid("php_").strrchr($file['name'],".");
//设置上传文件的全目录 ./uploads/2018-03-03
$allPath1=$this->uploadSavePath."/".date("Y-m-d");
$allPath=$this->uploadSavePath."/".date("Y-m-d")."/".$newFileName;
//判断这个目录是否存在
if(!file_exists($allPath1)){
mkdir($allPath1,'0777',true);
}
//移动
if(!move_uploaded_file($file['tmp_name'],$allPath)){
$this->errorMessage="文件上传失败";
}else{
return $allPath;
};
}
}3、ファイルアップロード処理
クラスを実行します。生成されたファイル アップロード クラスのオブジェクトを呼び出し、エラー メッセージを出力します。file_upload_object.php のコードを次のように変更します。
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/3/3 0003
* Time: 上午 11:33
*/
require './FileUpload.class.php';
$file=isset($_FILES['photo'])?$_FILES['photo']:"";
$fileUpload=new FileUpload();
$allPath=$fileUpload->upload($file);
if(!$allPath){
//上传失败,打印错误信息
echo $fileUpload->errorMessage;
//结束运行
die();
}
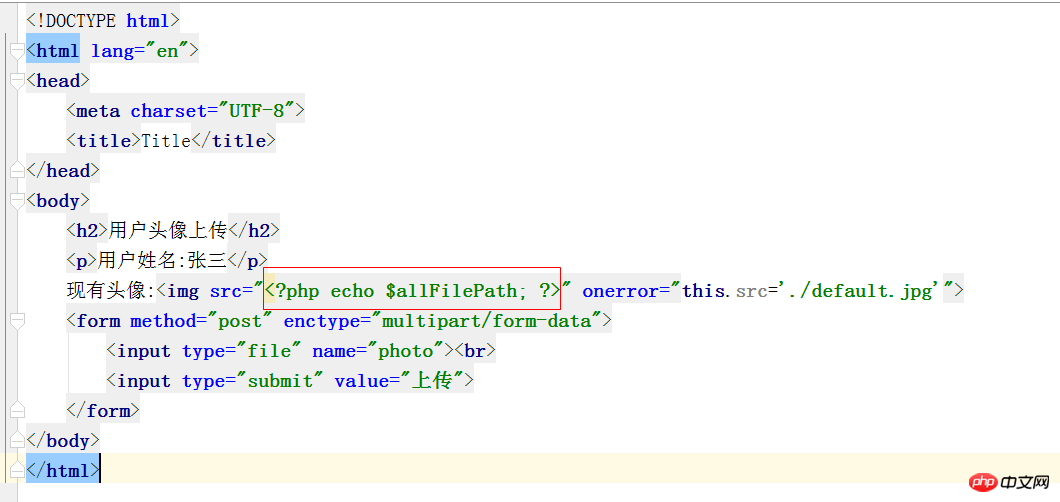
require './file_upload_html.html';src 属性を変更します。 HTML ページ:
<?php
现有头像:<img src="<?php echo $allFilePath; ?>" onerror="this.src='./default.jpg'">

思考: 明らかに、アップロードされたアバターが大きすぎます。アップロードされたアバターを少し減らすにはどうすればよいですか?
#(詳細な手順については、「[PHP] ファイルと画像のチュートリアル」を参照してください)