コンテンツ追加ページの作成
先ほどは add.html ファイルを使用しましたが、ここでは add 関数を使用してこのページの使用を続けます。 add.html ファイルを add.php
に変更し、必要な内容を維持するために html コードと css コードを変更します。
ここでは、Baidu エディター プラグイン ueditor を追加します。管理者ドキュメント内に bianji ドキュメントを作成し、Baidu からダウンロードしたエディタ プラグイン ファイルをその中に入れます。
ここでは、ページの先頭にある <head> タグに 2 つの JS コードを導入する必要があります:
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script> <script type="text/javascript" src="bianji/ueditor.all.js"></script>
<body> に JS コードの一部を導入します。 tag:
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
UE.getEditor('content',{initialFrameWidth:1200,initialFrameHeight:450});
</script> こうしてBaidu Editorの導入は無事完了しました。
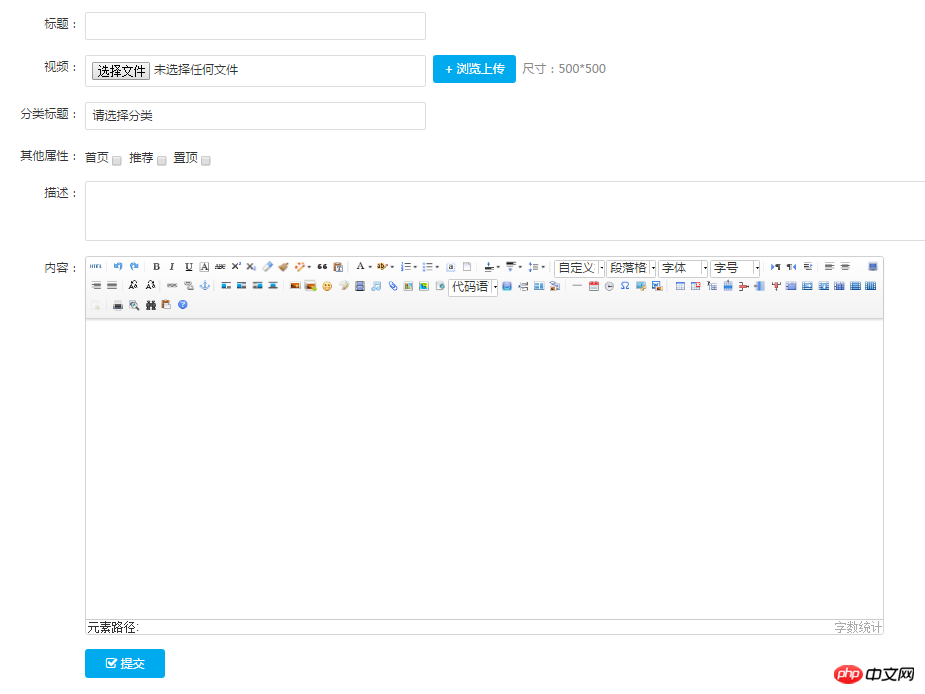
修正後に新たに作成した追加ページは以下のとおりです。

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>内容添加页</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
<!-- 编辑器插件js -->
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script>
<script type="text/javascript" src="bianji/ueditor.all.js"></script>
</head>
<body>
<p>内容添加页</p>
</body>
</html>
