ログイン機能(2)
次にログイン機能について説明します。
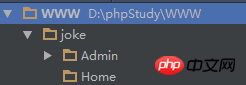
まず、開発を容易にするために、ルート ディレクトリ (www ディレクトリ) に、joke という名前のプロジェクト フォルダーを作成します。
次に、冗談で 2 つのフォルダーを作成します。1 つは管理バックエンド フォルダーと呼ばれ、もう 1 つはホーム フロントエンド フォルダーと呼ばれます (もちろん、理解できれば他の名前を使用することもできますが、 name 変数名と同様に、関数にできるだけ似せるようにしてください)。現在バックグラウンド機能を開発しているため、ダウンロードしたテンプレートを admin フォルダーに置きます。
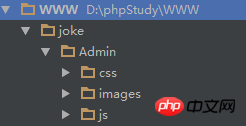
最後に、管理フォルダーの下に css、js、images フォルダーを作成し、参照用にテンプレート内の css ファイル、js ファイル、および画像を対応するフォルダーに配置します。

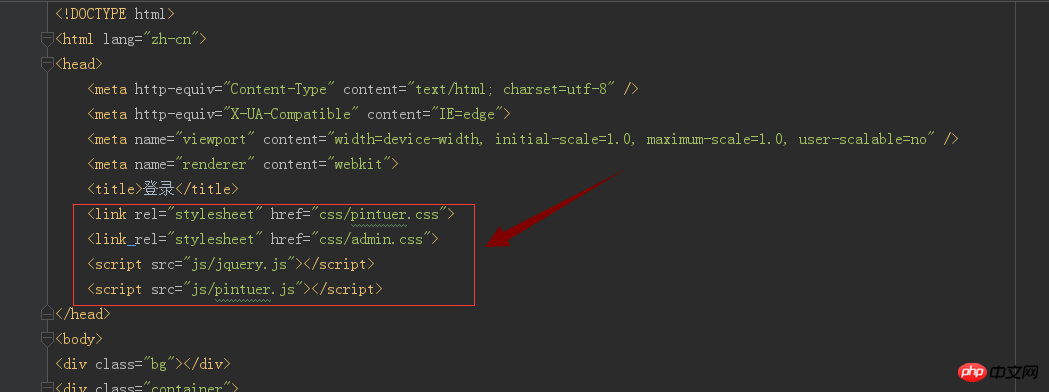
 これらのタスクを完了したら、ログイン ページの HTML ファイルを開き、対応する参照を見つけて、参照パスを確認します。HTML ページは次のようになります。 Webページに完全に表示されます。
これらのタスクを完了したら、ログイン ページの HTML ファイルを開き、対応する参照を見つけて、参照パスを確認します。HTML ページは次のようになります。 Webページに完全に表示されます。
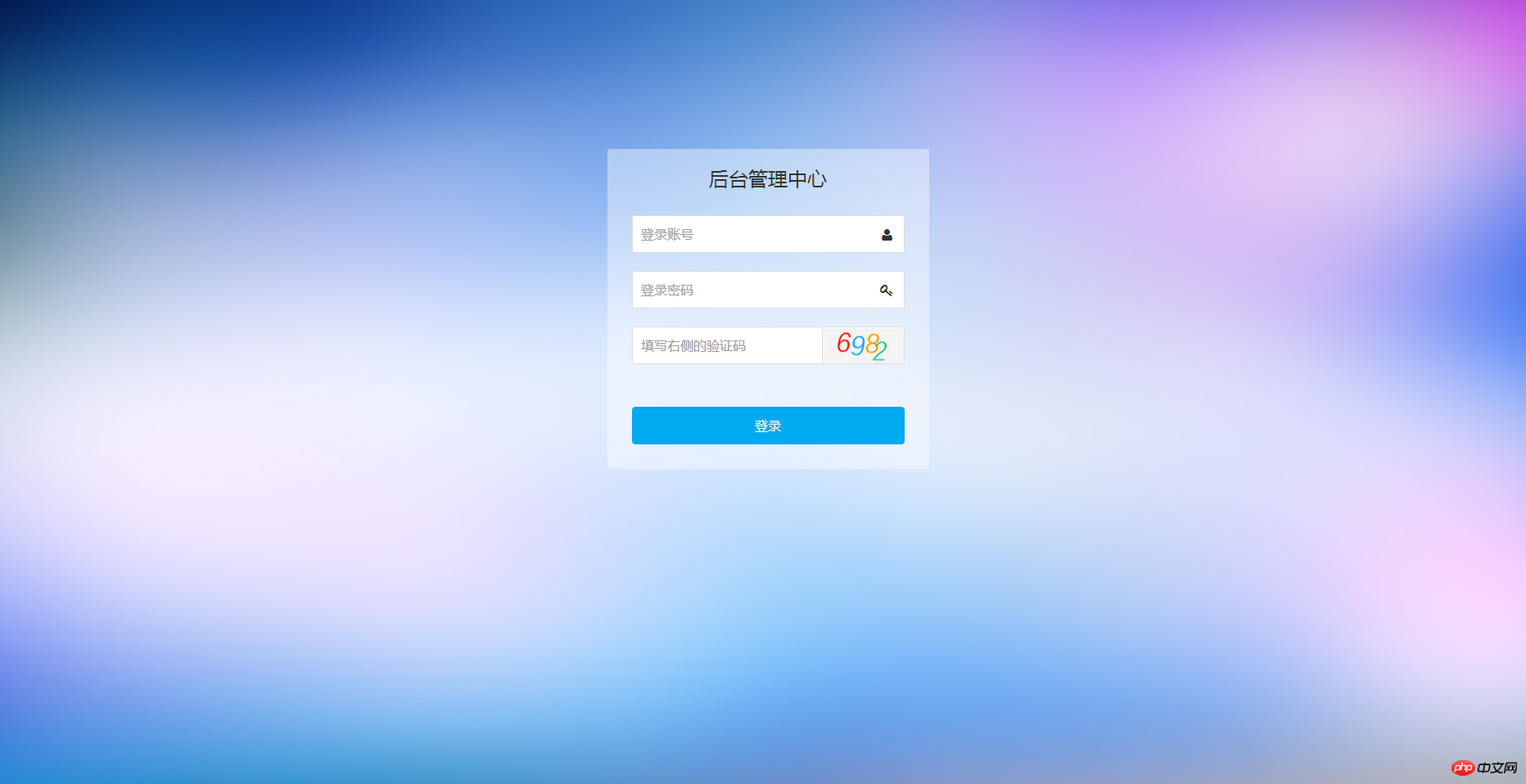
 上の図に示すように、js、css、画像のパスを含む参照パスを変更し、正しく参照されるようにする必要があります (一括置換を使用できます)。ブラウザ上では下図のように表示されます。
上の図に示すように、js、css、画像のパスを含む参照パスを変更し、正しく参照されるようにする必要があります (一括置換を使用できます)。ブラウザ上では下図のように表示されます。
 これでログイン フロントエンド ページの準備が整いました。次のステップはログイン機能を実行することです。
これでログイン フロントエンド ページの準備が整いました。次のステップはログイン機能を実行することです。
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>登录</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
</body>
</html>
