PHP の定数と変数 外部変数
外部変数
PHPの外部変数は、使用中にPHPによって指定されるいくつかの変数です。この変数はそのように指定され、そのように使用されます。
まず、最も一般的に使用される例をいくつか説明しましょう。次のフォームに user.html という名前を付けます。
<html> <head> </head> <body> <form action="reg.php" method="get"> <input type="text" name="username" /> <input type="password" name="pwd" /> <input type="submit" value="提交" /> </form> </body> </html>
このコードの主な意味は、ユーザーとパスワードを使用することです。 . get メソッドは、データを reg.php (上記のコードの 6 行目で指定) に送信します。 reg.php は、ユーザーから渡されたユーザー名とパスワードの値を受け取る方法を見つけます。
最初の外部変数 $_GET を取得します。
$_GET の主な機能は、get によって渡されたデータを取得することです。
reg.php を記述し、$_GET を使用して値を受け取ってみましょう:
<?php //$_GET后面加上中括号,将username作为字符串放在中括号里面,就得到了表单里面的<input type="text" name="username" /> 的值 $u = $_GET['username']; echo $u.'<br />'; //$_GET['pwd'] 得到表单<input type="text" name="username" /> 的值 $passwd = $_GET['pwd']; echo $passwd.'<br />'; ?>
値を出力して結果を確認できます。上記の実験により、フォームから入力された値は外部変数 $_GET を通じて取得できることがわかりました。
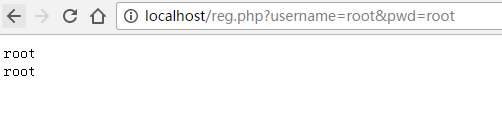
試してみると、アドレス バーに機能が表示されます:

上の図によると、その機能を観察してください:
reg.php の後に ? (疑問符) が付いています。フォームが次のように変わります。フォーム側のユーザー名の値が root として入力され、ユーザー名の後に = (等号) が続き、入力された値はユーザー名 (名前) = root (値) となります。パスワードは、パスワード (名前) = 123123 です。 (値)、真ん中の & (と文字) で区切られています
パスワードは目に見えるので、セキュリティを確保するにはどうすればよいですか?登録プロセス中にアドレス バーにパスワードが表示されない場合はどうすればよいですか?
この時点では、投稿値を使用する必要があります。投稿値はアドレスバーには表示されません。
上記と同じ例のコードを変更します。HTML コードは次のとおりです: PHP コードの
<html> <head> </head> <body> <!-- 这一行method 对应的值改为了post --> <form action="reg.php" method="post"> <input type="text" name="username" /> <input type="password" name="pwd" /> <input type="submit" value="提交" /> </form> </body> </html>
$_GET が $_POST に変更されました:
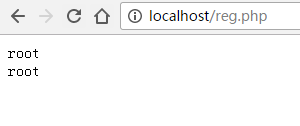
<?php //$_POST后面加上中括号,将username作为字符串放在中括号里面,就得到了表单里面的<input type="text" name="username" /> 的值 $u = $_POST['username']; echo $u.'<br />'; //$_POST['pwd'] 得到表单<input type="text" name="username" /> 的值 $passwd = $_POST['pwd']; echo $passwd.'<br />'; ?>観察機能:
reg.php? (疑問符)ゴーンの後。後ろのユーザー名とパスワードも欠落しています。では、彼はどのようにしてデータを渡すのでしょうか?
私たちが見ることができないのは、ブラウザのリクエストヘッダーファイルを介して渡されるデータです。そのため、URL 列は表示されません。 
さらに、データを受信するための$_REQUESTもあります。これを次のように処理します。
PHP コード スニペット内のすべての $_POST を $_REQUEST に変更します。コードは次のとおりです。
<?php $u = $_REQUEST['username']; echo $u.'<br />'; $passwd = $_REQUEST['pwd']; echo $passwd.'<br />'; ?>
Web ページ user.html のこの行のメソッドを変更して、一度取得して実行します。を Post に変更して、再度実行して結果を確認します。
<form action="reg.php" method="post">
上記の実験を通じて、$_REQUEST は get で渡された値、または post で渡された値を受け取ることができることがわかります。
さらに、いくつかの外部変数を要約し、意味を理解し、この単語の書き方と機能を記憶するという、知識ポイントの学習レベルを必要とします。
| グローバル変数名 | 関数の説明 |
|---|---|
| $_COOKIE | セッション制御でCookie値を取得 |
| $_SESSION | セッション制御でセッションの値を取得 |
| $_FILES | ファイルアップロードの結果を取得 |
| $_GET | get value transferの結果を取得 |
| $_POST | post value transferの結果を取得 |
| $_REQUEST | get value transfer の結果は、Post によって渡された値の結果を取得することもできます |
もう 1 つ覚えておいてください。上記の変数はすべてスーパーグローバルです。 (スーパーグローバルの意味については後述)。
注:
1. 当社は、ユーザーから入力されたすべてのデータが信頼できるものではないと考えています。この本の後半では、制限とフィルタリングについて説明します
2. データを送信するときに、一般的に使用されるメソッドは get と post です。 get で渡された値は URL に表示されますが、post で渡された値は URL に表示されないことがわかります。
投稿値は URL には表示されません。データはブラウザのヘッダー部分を介して指定されたサーバーに送信されます。 Post によって送信された値を確認するには、特別なツールを使用する必要があります。 Firefox プラグイン (firebug) をダウンロードして表示できます。
Firefox ブラウザのアイコン:

firebug を開く:

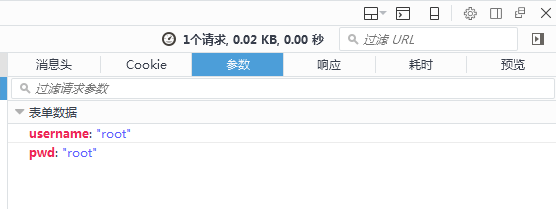
ヘッダー転送データ (ネットワーク、POST reg.php をクリックして Post を選択) を表示すると、転送された名前と転送されたデータの値が表示されます。 :


1. 実際に get を使用してパスワードを渡すと、アドレス バーにパスワードが表示されます。ブラウザ履歴には、訪問したアドレスが自動的に記録されます。悪意のあるユーザーは、ブラウザの履歴を調べることで、入力したパスワードを取得できます。したがって、getメソッドはパスワード送信には使用できません。
get
発音: [get]
説明: get、コンピューターではデータ送信の方法を指します
post
発音: [poʊst]
説明: コンピューターではデータ送信の方法を指します
request
発音: [rɪˈkwɛst]
説明: リクエスト
送信
発音: [səbˈmɪt]
説明: 送信、送信
アクション
発音: [ˈækʃən]
説明: アクション、アクティビティ
