ブートストラップバッジ
この章ではブートストラップバッジについて説明します。バッジはラベルに似ていますが、主な違いはバッジの角がより丸いことです。
バッジは主に、新しいアイテムまたは未読のアイテムを強調表示するために使用されます。バッジを使用するには、リンク、ブートストラップ ナビゲーション、その他の要素に <span class="badge"> を追加するだけです。
次の例はこれを示しています:
インスタンス
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 徽章(Badges)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <a href="#">Mailbox <span class="badge">50</span></a> </body> </html>
インスタンスを実行»
オンラインインスタンスを表示するには、「インスタンスを実行」ボタンをクリックしてください
新しいアイテムや未読のアイテムがない場合、CSS経由で :empty セレクターを使用すると、バッジが折りたたまれて、中にコンテンツがないことが示されます。
ナビゲーションステータスをアクティブ化
アクティブ化されたステータスでは、カプセルナビゲーションとリストナビゲーションにバッジを配置できます。以下の例に示すように、<span class="badge"> を使用してリンクをアクティブにします:
Instance
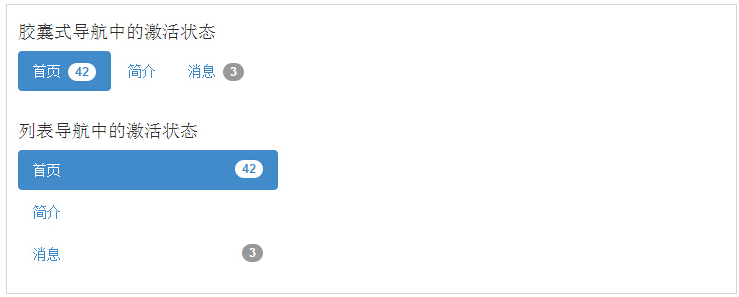
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 激活导航状态</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <h4>胶囊式导航中的激活状态</h4> <ul class="nav nav-pills"> <li class="active"><a href="#">首页 <span class="badge">42</span></a></li> <li><a href="#">简介</a></li> <li><a href="#">消息 <span class="badge">3</span></a></li> </ul> <br> <h4>列表导航中的激活状态</h4> <ul class="nav nav-pills nav-stacked" style="max-width: 260px;"> <li class="active"> <a href="#"> <span class="badge pull-right">42</span> 首页 </a> </li> <li><a href="#">简介</a></li> <li> <a href="#"> <span class="badge pull-right">3</span> 消息 </a> </li> </ul> </body> </html>
Run Instance»
オンラインで表示するには、[Run Instance] ボタンをクリックします。インスタンス
実行結果: