- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

jQuery EasyUI est une collection de plug-ins d'interface utilisateur basés sur jQuery, et l'objectif de jQuery EasyUI est d'aider les développeurs Web à créer plus facilement des interfaces d'interface utilisateur fonctionnelles et esthétiques. Les développeurs n'ont pas besoin d'écrire du javascript complexe, ni d'avoir une compréhension approfondie des styles CSS. Tous les développeurs doivent connaître quelques balises HTML simples. <br /> <div> <br /> </div>
Réalisation de pages internet29276852018-01-25
Bootstrap, de Twitter, est un framework front-end très populaire. Bootstrap est basé sur HTML, CSS et JavaScript. Il est simple et flexible, ce qui accélère le développement Web. Il a été développé par les concepteurs de Twitter Mark Otto et Jacob Thornton et est un framework CSS/HTML. Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bootstrap est très populaire depuis son lancement et est un projet open source populaire sur GitHub, y compris MSNBC (Microsoft National Broadcasting Company) Breaking News de la NASA. Certains frameworks familiers aux développeurs mobiles nationaux, tels que le framework open source frontal WeX5, sont également basés sur le code source Bootstrap pour l'optimisation des performances.
Réalisation de pages internet29276462018-01-25
Un didacticiel avancé pour l'apprentissage avancé des feuilles de style CSS. Il existe de nombreux livres d'introduction au CSS sur Internet. Ce manuel de filtre de feuille de style est écrit pour les lecteurs ayant une certaine expérience dans la conception et la production Web, offrant aux lecteurs des filtres de style complets et clairs. et une aide avancée. <br /> Pour tous les filtres du manuel, en plus des démonstrations de syntaxe de base, il existe des codes sources sur mesure qui peuvent être comparés et vous pouvez visualiser instantanément les exemples de démonstration en cours. <br /> En fait, le manuel du filtre de feuilles de style fournit également une brève introduction à la production de pages Web et aux connaissances de base des feuilles de style. <br />
Réalisation de pages internet29332872018-01-24
Compte tenu de la faible efficacité actuelle de la gestion des informations sur les élèves dans les écoles, cet article mène d'abord une enquête détaillée sur le système pour comprendre les besoins des utilisateurs et l'état du système actuel, puis mène des recherches sur les aspects de la faisabilité du système, du système analyse et conception de systèmes.
Réalisation de pages internet29336422018-01-24
<div class="para"> Une histoire inspirante sur les programmeurs avec plus de 1,6 million de visites. Cinq mois après le lancement du blog, il est devenu l'un des dix meilleurs blogs vedettes du CSDN, une crackée pour programmeurs de « Struggle ». </div> <div class="para"> Ce roman n'a pas beaucoup de contenu technique. Il raconte l'histoire de l'auteur lui-même en tant que programmeur, de l'apprentissage de la programmation à son premier emploi avec un salaire de 250 yuans, puis à la création de sa propre entreprise. Peut-être qu'une partie du contenu est là. Vous trouverez des ombres partout sur vous. </div> <div class="para"> J'ai vu beaucoup d'idées de frère Jue et je suis de plus en plus tombé amoureux de ce roman. Ce qui m'a ému, ce n'est peut-être pas l'histoire, mais le sentiment d'être dans l'histoire ! </div>
Réalisation de pages internet29334742018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Il est facile pour les gens de comprendre simplement le site Web comme un outil ou un lien isolé dans les activités commerciales. Une telle compréhension affectera non seulement la qualité du développement du site Web, mais, plus important encore, il est difficile de jouer pleinement le rôle de. le site Web dans le processus d'exploitation de l'entreprise. La caractéristique des « Exemples de construction de sites Web de commerce électronique » est qu'ils soulignent que le site Web lui-même est un système complexe et que les théories et méthodes de développement du système d'information doivent être appliquées pour guider le développement et la mise en œuvre du système de site Web. que la gestion backend d'un site Web est une partie extrêmement importante du développement d'un site Web et donne un exemple de conception complet de la page Web frontale et de la page Web de gestion back-end d'un site Web de commerce électronique. </span>
Réalisation de pages internet29338712018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">Ce livre convient à ceux qui essaient de trouver la vraie valeur de leur vie. Que vous soyez sur le point d'entrer sur le lieu de travail ou que vous soyez encore sur le lieu de travail, la lumière de la sagesse contenue dans ce livre peut vous aider à trouver votre chemin dans le trou noir du lieu de travail, à éclairer la voie à suivre et à voler à travers le brouillard. </span>
Réalisation de pages internet29330972018-01-24
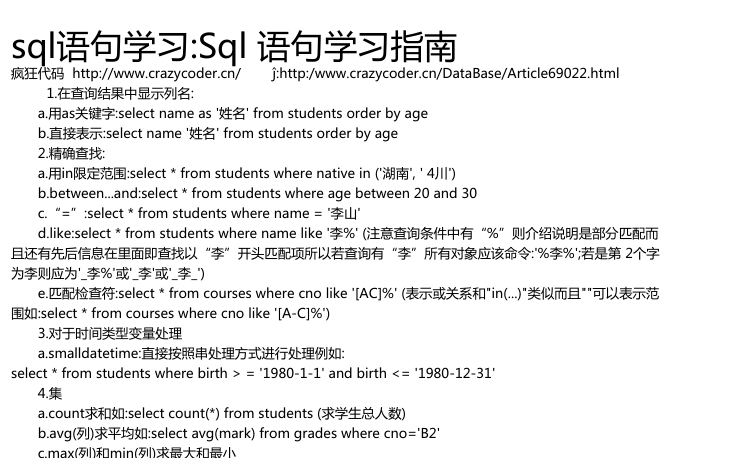
"SQL Statement Study Guide" se concentre sur l'écriture d'instructions SQL et de diverses requêtes, ce qui est très pratique !
Réalisation de pages internet29378272018-01-23
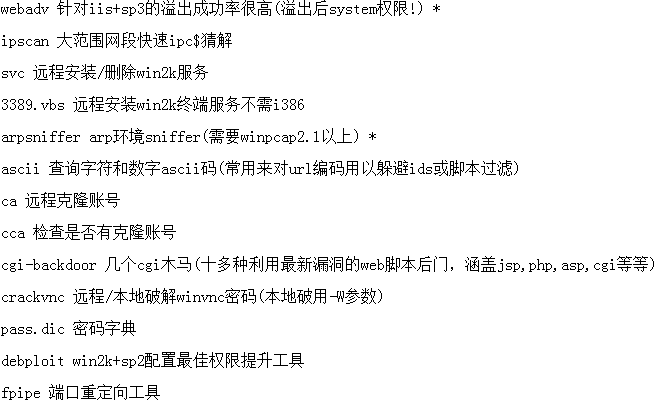
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">webadv a un taux de réussite de débordement élevé pour iis+sp3 (autorisations système après débordement !) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ipscan Devinez rapidement ipc$ sur une large gamme de segments de réseau </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">installation/suppression à distance svc du service win2k </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">3389.vbs L'installation à distance du service de terminal Win2K ne nécessite pas i386 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">arpsniffer renifleur d'environnement arp (nécessite winpcap2.1 ou supérieur) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">Caractère de requête ascii et codes ascii numériques (couramment utilisés pour encoder les URL afin d'éviter le filtrage des identifiants ou des scripts) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ca compte de clonage à distance </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cca Vérifiez s'il y a un compte cloné </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cgi-backdoor Plusieurs chevaux de Troie cgi (plus de dix types de portes dérobées de scripts Web qui exploitent les dernières vulnérabilités, couvrant jsp, php, asp, cgi, etc.) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">crackvnc cracke le mot de passe winvnc à distance/localement (utilisez le paramètre -W pour le craquage local) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">dictionnaire de mots de passe pass.dic </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">debploit win2k+sp2 configure le meilleur outil d'élévation de privilèges </span>
Réalisation de pages internet29375682018-01-23
jQuery est une étonnante bibliothèque javascript qui nous permet de créer de superbes effets de page avec seulement quelques lignes de code. Cela rend le javascript plus intéressant du point de vue d'un site Web. Si vous pensez : « Mon garçon, j'ai besoin d'une autre bibliothèque javascript, tout comme j'ai besoin d'un autre trou dans la tête », alors rejoignez le club. C’est exactement ce que je pensais lorsque je l’ai rencontré pour la première fois. J'ai utilisé Moo.fx, Scriptaculous, TW-SACK et Prototype. J'ai été impliqué dans le développement de RICO, Yahoo YUI et quelques autres bibliothèques.
Réalisation de pages internet29377082018-01-23
<span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">La voix la plus forte en matière de conception Web, un moyen infaillible de créer et de maintenir des sites Web à fort trafic</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">"Une caractéristique majeure de ce livre est son aspect pratique. Vous pouvez vous entraîner en lisant, ce qui est assez rare pour les développeurs de sites Web à fort trafic ! L'auteur vous guidera tout au long du processus de développement : amélioration de la vitesse du site Web et gestion des grands styles en cascade. table, interagissez avec d'autres équipes et membres de l'équipe. Considérez ce livre comme un guide pour créer et maintenir un site Web à fort trafic » </span><br /> ! <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——Blogueur et concepteur de sites Web bien connu, Ramon van Belzen</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">"Il s'agit d'un livre couvrant tous les aspects du développement Web front-end au niveau de l'entreprise. Il est recommandé à tous les développeurs Web front-end senior de le lire </span><br /> » <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——Développeur Web senior, Tom Rutka</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">"Mettez en pratique les compétences CSS de base pour les sites Web à fort trafic présentées dans ce livre, et votre site Web sera effectivement différent !" </span>——Lecteur Amazon<br />
Réalisation de pages internet29374682018-01-23
Introduction au HTML5<br /> Le projet HTML5 était auparavant connu sous le nom d'Applications Web 1.0. Il a été proposé par le WHATWG en 2004, accepté par le W3C en 2007, et une nouvelle équipe de travail HTML a été créée. Le 22 janvier 2008, la première ébauche officielle a été annoncée et devrait être officiellement recommandée au public en septembre 2010. Le WHATWG a déclaré que la spécification est actuellement un travail en cours et reste un effort pluriannuel. <br /> Nouvelle étiquette <br /> HTML5 fournit de nouveaux éléments et attributs tels que <nav> (bloc de navigation du site) et <footer>. Cette balise facilitera l'indexation des moteurs de recherche et aidera mieux les appareils à petit écran et les personnes malvoyantes. En outre, elle fournit également de nouvelles fonctionnalités pour d'autres éléments de navigation, tels que la balise <audio> <br /> Certaines balises HTML4 obsolètes seront supprimées. Il s'agit notamment de balises purement présentationnelles telles que <font> et <center>, qui ont été remplacées par CSS. <br />
Réalisation de pages internet29379182018-01-23
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">Une application de la norme HTML sous le Standard Universal Markup Language. Depuis la sortie de HTML 4.01 en décembre 1999, les normes HTML5 et autres suivantes ont été abandonnées Afin de promouvoir le développement du mouvement de normalisation du Web, certaines entreprises ont uni leurs forces. et a créé une société appelée Web Hypertext Application Technology Working Group (Web Hypertext Application Technology Working Group-WHATWG). WHATWG se concentre sur les formulaires et applications Web, tandis que le W3C (World Wide Web Consortium, World Wide Web Consortium) se concentre sur XHTML2.0. En 2006, les deux parties décident de collaborer pour créer une nouvelle crackée du HTML. </span><br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">Le projet HTML5, anciennement connu sous le nom d'Applications Web 1.0, a été proposé par WHATWG en 2004, accepté par le W3C en 2007, et une nouvelle équipe de travail HTML a été créée. </span>
Réalisation de pages internet29375632018-01-23
Bootstrap, de Twitter, est un framework front-end très populaire. Bootstrap est basé sur HTML, CSS et JavaScript. Il est simple et flexible, ce qui accélère le développement Web. Il a été développé par les concepteurs de Twitter Mark Otto et Jacob Thornton et est un framework CSS/HTML. Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bootstrap est très populaire depuis son lancement et est un projet open source populaire sur GitHub, y compris MSNBC (Microsoft National Broadcasting Company) Breaking News de la NASA. Certains frameworks familiers aux développeurs mobiles nationaux, tels que le framework open source frontal WeX5, sont également basés sur le code source Bootstrap pour l'optimisation des performances.
Réalisation de pages internet29375312018-01-23
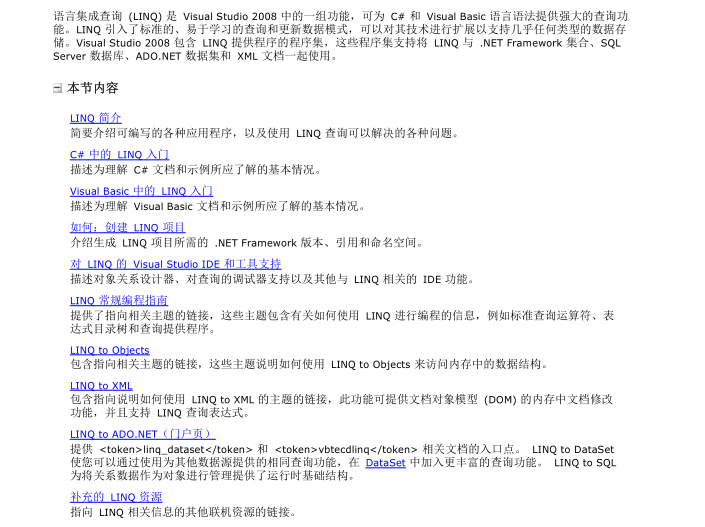
Language Integrated Query (LINQ) est une innovation révolutionnaire dans Visual Studio 2008 et .NET Framework crackée 3.5, qui combine des objets et des données <br /> Un pont est construit entre les domaines. <br /> Traditionnellement, les requêtes sur les données étaient exprimées sous forme de simples chaînes sans vérification de type au moment de la compilation ni prise en charge d'IntelliSense. De plus, vous devez <br /> Apprenez différents langages de requête pour diverses sources de données : bases de données SQL, documents XML, divers services Web, etc. LINQ effectue des requêtes C# et <br /> Constructions de langage de première classe dans Visual Basic. Vous pouvez écrire des requêtes sur des collections d'objets fortement typés à l'aide de mots-clés de langage et d'opérateurs familiers. L'image ci-dessous montre <br /> Une requête LINQ incomplète écrite en C# sur une base de données SQL Server avec vérification de type complète et <br /> Prise en charge d'IntelliSense<br />
Réalisation de pages internet29432732018-01-22
<p class="MsoNormal"> <span>Les progrès des technologies de production et la complexité des activités sociales ont rendu le travail de gestion de plus en plus indissociable de l'information. Le traitement de l’information est devenu une activité sociale majeure dans le monde d’aujourd’hui. Tout le monde passe beaucoup de temps à enregistrer, trouver et digérer des informations. Les chefs d'entreprise passent quatre-vingts pour cent de leur temps à communiquer et à traiter des informations. Dans certains pays industrialisés développés, le nombre d’employés affectés au traitement de l’information représente plus de la moitié du nombre total d’employés. Ce type de travailleurs peut être appelé « travailleurs du savoir ». Leur tâche principale est de produire et d'utiliser des informations, notamment en compilant des documents, en rédigeant des rapports, en analysant des informations, en élaborant des plans, etc. </span> </p> <p class="MsoNormal">Les ordinateurs sont désormais devenus un outil important pour le traitement de l'information. Le début de l'utilisation des ordinateurs pour le traitement de l'information remonte à <span>1954</span>, lorsque les ordinateurs étaient utilisés pour traiter les salaires. Il est désormais assez courant que les ordinateurs gèrent diverses tâches professionnelles, telles que les paiements dans les hôtels, les réservations d'avion, les dépôts bancaires, etc. L’exploitation de la puissance de traitement de l’information des ordinateurs peut également élargir les utilisations pour lesquelles les organisations possèdent des informations. Le défi actuel et futur consiste à utiliser l’incroyable puissance des ordinateurs pour soutenir le travail du savoir, y compris les activités de direction et la prise de décision. <span> </span> </p> La croissance rapide du travail d'information a élargi de plus en plus le champ d'application des ordinateurs, et les fonctions des applications sont également passées du traitement général des données à l'aide à la prise de décision, ce qui a conduit à l'émergence de systèmes d'information de gestion. <p class="MsoNormal">
Réalisation de pages internet29438352018-01-22
<p> <b>Qu'est-ce que le guide de spécifications de gestion de projet de site Web<br /> </b><br /> "Website Project Management Standards Guide" se prononce comme "Website-Project Management-Standards-Guidelines". Comme son nom l'indique, il fournit des suggestions et des conseils sur la gestion standardisée pour la gestion de projet de site Web. </p> <p> On l'appelle « Lignes directrices » car nos spécifications ne sont pas des normes fixées par l'État. Nous vous recommandons simplement les méthodes de gestion que nous pensons être les meilleures pour votre référence. </p> <p> Nous espérons que ce guide pourra vous apporter une aide pratique dans votre travail ! </p>
Réalisation de pages internet29435502018-01-22
Dans le processus de développement des réseaux informatiques, la technologie de sécurité des réseaux constitue une nouvelle direction de développement et un nouveau domaine de recherche à la fois théorique et pratique. <br /> Ce livre fournit une introduction complète aux bases de la sécurité des réseaux, de la technologie de sécurité des réseaux, de la sécurité du système d'exploitation, etc., et utilise une approche axée sur les tâches <br />. Introduire l'utilisation d'outils de sécurité réseau pour permettre aux étudiants de réaliser des analyses préliminaires et <br /> sur les problématiques de gestion de la sécurité sur les plateformes Windows et Linux résoudre. <br /> En étudiant ce livre, les lecteurs peuvent maîtriser les concepts de base de la sécurité des réseaux informatiques et se familiariser avec les applications actuelles des technologies de sécurité des réseaux. réserver <br /> Il convient aux étudiants se spécialisant en informatique, en commerce électronique et dans des disciplines connexes dans les collèges appliqués de premier cycle et les collèges professionnels supérieurs. <br />
Réalisation de pages internet29436182018-01-22
Présentation du système de moteur d'entreprise Wanwang<br /> Wanwang Business Engine est une plateforme de marketing en ligne unique construite par China Wanwang pour les petites et moyennes entreprises. Le système a accumulé une grande influence en Chine<br />. Wanwang a douze ans d'expérience dans le marketing Internet, intégrant avantages technologiques et avantages en termes de ressources. Les principales fonctions comprennent la libération d'opportunités commerciales et la visite de promotion marketing<br /> La découverte des clients, le dialogue actif et l'analyse des effets gèrent plusieurs liens importants dans le marketing en ligne d'entreprise et contrôlent la promotion d'entreprise<br /> Coût, améliorez le trafic du site Web et le taux de concrackée du trafic, et résolvez les problèmes de marketing en ligne à la racine. <br />
Réalisation de pages internet29434592018-01-22
<p class="MsoNormal" align="center" style="text-align:center;"> Spécification de référence de la disposition de production frontale Huahua.com </p> <p class="MsoNormal" style="margin-left:21pt;"> 1. La déclaration dtd par défaut pour l'en-tête de page est : <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> </p> <p class="MsoNormal" style="margin-left:21pt;"> 2. Tous les noms CSS doivent être en minuscules et les balises HTML doivent être toutes en minuscules. </p> <p class="MsoNormal" style="margin-left:21pt;"> 3. La partie fixe en largeur et en hauteur de l'aménagement doit être déclarée en largeur*hauteur, et la partie flexible et rétractable doit être déclarée en largeur ou en hauteur selon la situation. </p> <p class="MsoNormal" style="margin-left:21pt;"> 4. Le nom de la classe, l'identifiant, les guillemets et le format de l'étiquette doivent être standardisés et complets. Par exemple : <img /> La barre oblique dans l'étiquette ne peut pas être omise. </p> <p class="MsoNormal" style="margin-left:21pt;"> 5. La taille et la position de la partie du logo du site Web doivent d'abord être déterminées ou une place doit lui être réservée. </p> <p class="MsoNormal" style="margin-left:21pt;"> 6. <h1><h2>….<h5> Après l'initialisation, l'utilisation doit être hiérarchique de grand à petit. Généralement, h1 et h2 ne sont utilisés que comme titre ou logo du site Web, et le reste <h3> ;, etc. et les balises < ;p> sont utilisées pour les titres et les paragraphes à tous les niveaux. </p>
Réalisation de pages internet29435892018-01-22

