Maison > Télécharger > Effets JS > effets spéciaux HTML5

<!doctype html> <html> <tête> <meta charset="utf-8"> <title>html5 effets spéciaux d'animation de fond de diamant de transformation de couleur</title> <style> corps {marge : 0 ;} </style> </tête> <body style="overflow:hidden"> <div></div> <script> Il s'agit d'un très bel effet d'animation d'arrière-plan en diamant de transformation de couleur HTML5, qui génère automatiquement divers effets d'animation d'arrière-plan en diamant coloré en plein écran.
effets spéciaux HTML519382018-01-06
code js <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/iscroll-zoom.js"></script> <script src="js/hammer.js"></script> <script src="js/jquery.photoClip.js"></script> <script> //document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false); $("#clipArea").photoClip({ width: 200, height: 200, file: "#file", view: "#view", ok: "#clipBtn", loadStart: function() { console.log("照片读取中"); }, loadComplete: function() { console.log("照片读取完成"); }, clipFinish: function(dataURL) { console.log(dataURL); } }); </script> Le plug-in de recadrage d'images mobiles jQuery.photoClip est un code qui prend en charge les gestes tactiles des appareils mobiles pour zoomer et dézoomer sur les images.
effets spéciaux HTML516292018-01-03
code js <script type="text/javascript"> $(function(){ $('.boom').hide(); $('#demo').pietimer({ seconds: 60, color: 'rgba(0, 0, 0, 0.8)', height: 100, width: 100 },function(){ $('.boom').show('slow'); }); $('a#start').click(function(){ $('.boom').hide(); $('#demo').pietimer('start'); return false; }); $('a#pause').click(function(){ $('#demo').pietimer('pause'); return false; }); }); </script> Un code de minuterie circulaire en toile HTML5 simple et pratique de 60 secondes d'une minute avec un bouton de démarrage et de pause, qui affiche l'heure après une minute.
effets spéciaux HTML516842018-01-03
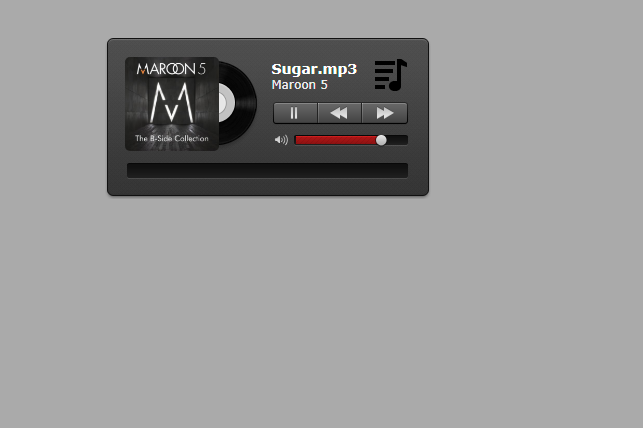
Importer des fichiers js <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.21.custom.min.js"></script> <script type="text/javascript" src="js/main.js"></script> 一款黑色质感简洁的带播放列表的HTML5音乐播放器插件,支持自定义歌曲封面,歌曲名称,歌手,支持调节音量,歌曲进度等。
effets spéciaux HTML517242018-01-02
Un simple plug-in de lecteur de musique HTML5 à texture noire avec une liste de lecture qui prend en charge la personnalisation des reprises de chansons, des noms de chansons, des chanteurs et prend en charge le réglage du volume, la progression de la chanson, etc.
effets spéciaux HTML514892017-12-30
<tête> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.5"> <title>HTML5流浪线条网页背景动画特效</title> <link rel="stylesheet" href="css/chinaz.css"> </tête> <body><script src="/demos/googlegg.js"></script> <div class="headline-bg index-headline-bg waveWapper"> <canvas id="waves" class="waves"></canvas> </div> <section class="section fonctionnalités-vidéo section-on-bg feature-index"> <div class="conteneur"> <div class="row"> <div class="col-md-6 col-sm-6 col-xs-12"> </div> </div> </div> </section> <script src="js/49f8daee.vendors.js"></script> <script src="js/26f2fc0d.index.js"></script> HTML5 流浪线条网页背景动画特效是一款蓝色漂亮的动态波浪形线条流动动画效果。
effets spéciaux HTML538712017-12-25
Importer des fichiers js <script src="http://code.jquery.com/jquery.min.js"></script> <script src="dist/js/vendors/jquery.touchSwipe.min.js"></script> <!-- optional (required for touchSwipe option) --> <script src="dist/js/bpHS.min.js"></script> <script src="dist/js/custom.js"></script> 这是一款基于jQuery+HTML5实现的带左右箭头,索引按钮,可鼠标拖动切换的幻灯片特效。
effets spéciaux HTML516652017-12-23
<!doctype html> <html> <tête> <meta charset="utf-8"> <title> <style> @charset "UTF-8" ; *, *:avant, *:après { dimensionnement de la boîte : border-box ; } corps { remplissage : 0 ; marge : 0; débordement : caché ; famille de polices : 'Roboto', sans-serif ; } toile { largeur : 100vw; hauteur : 100vh; } h1 { position : absolue ; indice z : 1 ; largeur : 100 % ; gauche : 0; haut : 50 % ; -webkit-transform : traduireY(-50%) ; transformer : traduireY(-50%) ; mix-blend-mode : superposition ; couleur : rgba (0, 0, 0, 0,3); hauteur de ligne : 0; taille de la police : 16 px ; espacement des lettres : 4 px ; text-align: center; transformation de texte : majuscule ; transformer : traduireY(-50%) ; curseur : pointeur ; -webkit-transition : couleur .2s facilité d'entrée ; transition : couleur .2s facilité d'entrée ; -webkit-user-select : aucun ; -moz-user-select : aucun ; -ms-user-select : aucun ; sélection par l'utilisateur : aucun ; } h1 : survolez { couleur : rgba (0, 0, 0, 0,8); } </style> </tête> <corps> <script src="js/chroma.min.js"></script> <script src="js/dat.gui.min.js"></script> <id de toile="canvas"></canvas> <h1>Le sol est en lave</h1> <script> 'utilisez strict'; function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Impossible d'appeler une classe en tant que fonction"); } } paramètres var = { amplitudeX : 150, amplitudeY : 20, lignes : 30, Couleur de départ : '#500c44', couleur de fin : '#b4d455' }; var c = document.getElementById("canvas"); var ctx = c.getContext("2d"); var winW = window.innerWidth; var winH = window.innerHeight; var Chemins = []; var couleur = []; var sourisY = 0; var mouseDown = faux; var temps = 0; courbes var = non défini ; var vitesse = indéfini ; var Chemin = fonction () { function Chemin(y, couleur) { _classCallCheck(this, Chemin); ceci.y = y; this.color = couleur; this.root = []; this.create(); this.draw(); } Path.prototype.create = function create() { var racineX = 0; var rootY = this.y; this.root = [{ x : rootX, y : rootY }]; while (rootX < winW) { var casual = Math.random() > 0,5 ? 1 : -1; var x = parseInt(settings.amplitudeX / 2 + Math.random() * settings.amplitudeX / 2); var y = parseInt(rootY + casual * (settings.amplitudeY / 2 + Math.random() * settings.amplitudeY / 2)); racineX += x; var délai = Math.random() * 100; this.root.push({ x : rootX, y : y, hauteur : rootY, casual : casual, delay : delay }); } }; Path.prototype.draw = fonction draw() { ctx.beginPath(); ctx.moveTo(0, winH); ctx.lineTo(this.root[0].x, this.root[0].y); pour (var i = 1; i < this.root.length - 1; i++) { var x = this.root[i].x; var y = this.root[i].y; var nextX = this.root[i + 1].x; var nextY = this.root[i + 1].y; var xMid = (x + prochainX) / 2; var yMid = (y + nextY) / 2; var cpX1 = (xMid + x) / 2; var cpY1 = (yMid + y) / 2; var cpX2 = (xMid + nextX) / 2; var cpY2 = (yMid + nextY) / 2; ctx.quadraticCurveTo(cpX1, y, xMid, yMid); ctx.quadraticCurveTo(cpX2, nextY, nextX, nextY); } var lastPoint = this.root.reverse()[0]; this.root.reverse(); ctx.lineTo(lastPoint.x, lastPoint.y); ctx.lineTo(winW, winH); ctx.fillStyle = this.color; ctx.fill(); ctx.closePath(); }; Chemin de retour ; }(); /* INIT */ var chemin = non défini ; fonction init() { c.width = winW; c.hauteur = winH; Chemins = []; color = chroma.scale([settings.startColor, settings.endColor]).mode('lch').colors(settings.lines); document.body.style = 'background: ' + settings.startColor; pour (var i = 0; i < settings.lines; i++) { Paths.push(new Path(winH / settings.lines * i, color[i])); settings.startY = winH / settings.lines * i; } } /* GAGNEZ LE REDIMENSIONNEMENT */ window.addEventListener('resize', function() { winW = window.innerWidth; winH = window.innerHeight; c.width = winW; c.hauteur = winH; init(); }); window.dispatchEvent(new Event("resize")); /* RENDU */ fonction render() { c.width = winW; c.hauteur = winH; courbes = mouseDown ? 2 : 4; vitesse = mouseDown ? 6 : 0,8; temps += mouseDown ? 0,1 : 0,05; Paths.forEach(function (chemin, i) { chemin.root.forEach(fonction (r, j) { si (j % courbes == 1) { var move = Math.sin(time + r.delay) * vélocité * r.casual; r.y -= bouger / 2 - bouger ; } si (j + 1 % courbes == 0) { var move = Math.sin(time + r.delay) * vélocité * r.casual; r.x += déplacement / 2 - déplacement / 10; } }); path.draw(); }); requestAnimationFrame(render); } rendre(); /* SOURIS */ 'mousedown touchstart'.split(' ').forEach(function (e) { document.addEventListener(e, function() { mouseDown = vrai ; }); }); /* SOURIS */ 'mouseup mouseleave touchend'.split(' ').forEach(function (e) { document.addEventListener(e, function() { mouseDown = faux ; }); }); /* MOUSEMOVE */ 'mousemove touchmove'.split(' ').forEach(function (e) { document.addEventListener(e, fonction (e) { sourisY = e.clientY || e.touches[0].clientY; }); }); /* GUI DE DONNÉES */ var gui = fonction datgui() { var gui = new dat.GUI(); // dat.GUI.toggleHide(); gui.closed = true; gui.add(settings, "amplitudeX", 40, 200).step(20).onChange(function (newValue) { init(); }); gui.add(settings, "amplitudeY", 0, 100).step(1).onChange(function (newValue) { init(); }); gui.add(settings, "lines", 5, 50).step(1).onChange(function (newValue) { init(); }); gui.addColor(settings, "startColor").onChange(function (newValue) { init(); document.querySelector('h1').innerHTML = 'ou ce que vous voulez'; });gui.addColor(settings, "endColor").onChange(function (newValue) { init(); document.querySelector('h1').innerHTML = 'ou ce que vous voulez'; }); retourner l'interface graphique ; }(); </script> </corps> </html> Il s'agit d'un bon effet d'arrière-plan d'animation magmatique HTML5 qui peut définir les propriétés de l'animation. Développez le menu en haut à droite de la page Web pour définir l'amplitude, la couleur et d'autres propriétés de l'animation.
effets spéciaux HTML516142017-12-23
<!doctype html> <html> <tête> <meta charset="utf-8"> <title>不要失去你的彩虹</title> <style> toile { position : absolue ; haut : 0 ; gauche : 0; } </style> </tête> <corps> <identifiant de toile=c></canvas> <script> soit w = c.width = window.innerWidth; soit h = c.height = window.innerHeight; const ctx = c.getContext('2d'); const opte = { hexLongueur : 30, lenFn : ({ len, t }) => len + Math.sin(t), radFn : ({ rad, len, t, excitation }) => rad + (excitation + opts.propFn({ len, t }))*2 / 4, propFn : ({ len, t }) => len / opts.hexLength / 10 - t, excitationFn : ({ len, t }) => Math.sin(opts.propFn({ len, t }))**2, colorFn : ({ rad, excitation, t }) => `hsl(${rad / Math.TAU * 360 + t}, ${excitation * 100}%, ${20 + excitation * 50}%)`, pas de temps : 0,01, Jig aléatoire : 8, repeindreCouleur : 'rgba(0,0,0,.1)' }; laissez cocher = 0; Math.TAU = 6.28318530717958647692; sommets const = []; classe Sommet { constructeur ({ x, y }) { this.len = Math.sqrt(x*x + y*y); this.rad = Math.acos(x / this.len) * (y > 0 ? 1 : -1) + .13; this.prevPoint = {x, y}; } étape() { const excitation = opts.excitationFn({ len: this.len, t: tick }); const param = { len : ceci.len, rad : ceci.rad, t : cochez, excitation }; const nextLen = opts.lenFn(param); const nextRad = opts.radFn(param); const color = opts.colorFn(param); ctx.StrokeStyle = couleur; ctx.lineWidth = excitation + .2; ctx.beginPath(); ctx.moveTo(this.prevPoint.x, this.prevPoint.y); this.prevPoint.x = nextLen * Math.cos(nextRad) + Math.random() * (1-excitation)**2 * opts.randomJig * 2 - opts.randomJig; this.prevPoint.y = nextLen * Math.sin(nextRad) + Math.random() * (1-excitation)**2 * opts.randomJig * 2 - opts.randomJig; ctx.lineTo(this.prevPoint.x, this.prevPoint.y); ctx.AVC(); } génération statique() { sommets.longueur = 0; const hexCos = Math.cos(Math.TAU / 12) * opts.hexLength; const hexSin = Math.sin(Math.TAU / 12) * opts.hexLength; soit alternanceX = false; pour (soit x = 0; x < w; x += hexCos) { soit alternance = alternanceX = !alternanceX; for(soit y = 0; y < h; y += hexSin + opts.hexLength) { alternance = !alternance; vertices.push(nouveau sommet({ x : x - w/2, y : y + alternance * hexSin - h/2 })) } } } } Vertex.gen(); ctx.fillStyle = '#222'; ctx.fillRect(0, 0, w, h); const anim = () => { window.requestAnimationFrame(anim); cochez += opts.timeStep; ctx.fillStyle = opts.repaintColor; ctx.fillRect(0, 0, w, h); ctx.translate(w/2, h/2); vertices.forEach((vertex) => vertex.step()); ctx.translate(-w/2, -h/2); } anim(); window.addEventListener('resize', () => { w = c.width = window.innerWidth; h = c.height = window.innerHeight; Vertex.gen(); coche = 0; ctx.fillStyle = '#222'; ctx.fillRect(0, 0, w, h); }) </script> </corps> </html> Les applications HTML5+Canvas sont adaptées aux applications PHP, ainsi qu'aux applications PHP.
effets spéciaux HTML516592017-12-22
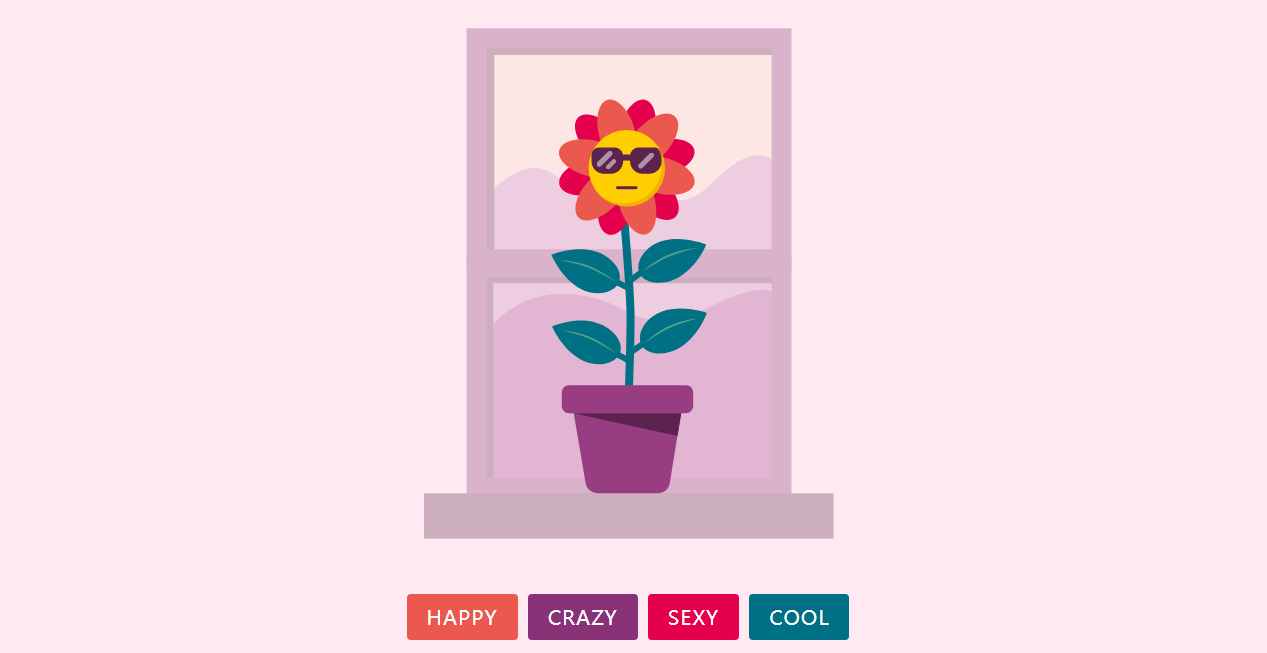
<!DOCTYPE html> <html> <tête> <meta charset="UTF-8"> <title>html5+svg花朵动画特效 </title> <link rel="stylesheet" href="css/style.css"> </tête> <corps> <div class="conteneur"> <svg id="svg" crackée="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 600"> <style type="text/css"> .st0{fill:#F4EFF3;} .st1{opacité:0.3;} .st2{fill:#5C234E;} .st3{fill:#883277;} .st4{fill:none;Stroke:#007185;Stroke-width:6;Stroke-linecap:round;Stroke-miterlimit:10;} .st5{fill:#983D82;} .st6{fill:#E5004E;} .st7{fill:#EB584D;} .st8{fill:#FFCE00;} .st9{display:none;fill:#5C234E;AVC:#5C234E;Stroke-miterlimit:10;} .st10{fill:none;Stroke:#5C234E;Stroke-width:3;Stroke-linecap:round;Stroke-miterlimit:10;} .st11{fill:none;Stroke:#5C234E;Stroke-width:2;Stroke-linecap:round;Stroke-miterlimit:10;} .st12{display:aucun;} .st13{display:inline;fill:#5C234E;} .st14{display:inline;fill:none;Stroke:#5C234E;Stroke-width:3;Stroke-linecap:round;Stroke-miterlimit:10;} .st15 {largeur de trait : 8 ;} .st16{display:inline;fill:none;Stroke:#5C234E;Stroke-width:6;Stroke-miterlimit:10;} .st18{fill:#007185;} .st19{opacité:0.75;fill:#6AB187;} .st17{opacité:0.5;fill:#FFFFFF;} .st20{fill:#FBE1CB;} .st21{fill:#e49a05; opacité : 0,5} .st22{fill:#A1408E;} .st23{fill:#C88BBC;} </style> <defs> </defs> <g id="window_1_" class="st1"> <rect x="150.5" y="47.4" class="st20" width="301.8" height="479.4"/> <path class="st23" d="M151.3,207.6c0,0,35.1-37.7,58.9-33.4c30.4,5.6,44.6,43.6,59.8,41.8c15.2-1.9,30-19.9,46.1- 21.4 s29.8,18.6,49.5,8.4c19.6-10.3,33.6-33.9,55.4-40.2c29.2-8.4,31.2,19.6,31.2,19.6v344.4c0,0-211.6,0.8-298.2,0 C133.9,526.6,151.3,207.6,151.3,207.6z"/> <path class="st22" d="M150.5,352.7c0,0,22.3-52.7,83-52.7s64.8,32.2,112.5,26.4c30-3.7,73.2-43.4,106.2-26.4c0,41.1,0,226.8 ,0,226,8 H154L150.5,352.7z"/> <g> <path class="st2" d="M450.2,289.3v201H165.3V317v-27.7H450.2 M458.2,281.3h-8H165.3h-8v8V317v173.3v8h8h284.9h8v-8v-201V281.3 L458.2,281.3z"/> </g> <g> <path class="st3" d="M443.6,282.9v201H158.6v-201H443.6 M463.6,262.9h-20H158.6h-20v20v201v20h20h284.9h20v-20v-201V262.9 L463.6,262.9z"/> </g> <g><path class="st2" d="M451.2,60.9v201H166.3v-201H451.2 M459.2,52.9h-8H166.3h-8v8v201v8h8h284.9h8v-8v-201V52.9L459.2,52.9z"/ > </g> <g> <path class="st3" d="M443.6,54.3v201H158.6v-201H443.6 M463.6,34.3h-20H158.6h-20v20v201v20h20h284.9h20v-20v-201V34.3L463.6,34.3 z"/> </g> <rect x="95.7" y="499.3" class="st2" width="409.8" height="45.3"/> </g> <path id="tige" class="st4 st15" d="M300.8,398.4c0,0,2.1-60.3,1.7-80.3c-0.5-23-6.2-92-6.2-92"/> <path id="tige-3" class="st12" d="M298.1,398.4c0,0-2.1-60.3-1.7-80.3c0.5-23,6.2-92,6.2-92"/> <path id="tige-2" class="st12" d="M300.5,399.8c3.1-5.4,9-15,12.1-20.3c5.5-9.6,9.2-23.4,8-34.4c-1.8 -15,6-12,5-28,4-21,5-41,2 c-5.9-8.5-20.9-19.3-21.3-32.7c-0.4-16.4,14.1-35.8,21.3-46.3"/> <path id="tige-1" class="st12" d="M298.2,399.8c-3.1-5.4-9-15-12.1-20.3c-5.5-9.6-9.2-23.4-8-34.4c1.8 -15.6,12.5-28.4,21.5-41.2 c5.9-8.5,20.9-19.3,21.3-32.7c0.4-16.4-14.1-35.8-21.3-46.3"/> <g id="pot"> <path id="bottom" class="st5" d="M269.9,499.3h59.6c6.1,0,11.3-4.4,12.3-10.4l11.6-71.6h-108l12.2,71.7 C258.7,495,263.9,499.3,269.9,499.3z"/> <polygon id="shadow" class="st2" points="245,3 419,3 349,5 442 353,3 419,3 "/> <path id="top" class="st5" d="M357.9,419.3H241c-4,0-7.2-3.2-7.2-7.2v-13.6c0-4,3.2-7.2,7.2-7.2h117c4,0, 7.2,3.2,7.2,7.2v13.6 C365.1,416.1,361.9,419.3,357.9,419.3z"/> </g> <g id="head"> <g> <g> <path class="st6" d="M333.1,185.3c-0.9-0.9-1.8-1.8-2.7-2.6c1.2-0.2,2.5-0.5,3.7-0.8c18.6-4.9,31.7-16.6, 29.2-26.3 c-2,5-9,7-19,6-13,6-38,2-8,7c-1,2,0,3-2,5,0,7-3,6,1,1c0,4-1,2,0,8-2,4,1,1-3,6c5,1-18,6,1,5-35,8-8,1 -38,5 c-9,6-2,7-21,5,10,3-26,6,28,9c-0,3,1,2-0,6,2,5-0,9,3,7c-0,8-0,9-1,7-1,9-2,6-2,8c-13,5-13,8-30,1-19,2-37,2 -12.2 c-7.1,7-1.9,23.8,11.5,37.6c0.9,0.9,1.8,1.8,2.7,2.6c-1.2,0.2-2.5,0.5-3.7,0.8c-18.6,4.9-31.7,16.6-29.2 ,26.3 c2.5,9.7,19.6,13.6,38.2,8.7c1.2-0.3,2.5-0.7,3.6-1.1c-0.4,1.2-0.8,2.4-1.1,3.6c-5.1,18.6-1.5,35.8,8.1 ,38.5 c9.6,2.7,21.5-10.3,26.6-28.9c0.3-1.2,0.6-2.5,0.9-3.7c0.8,0.9,1.7,1.9,2.6,2.8c13.5,13.8,30.1,19.2,37.2 ,12.2 C351.8,215.9,346.6,199.1,333.1,185.3z"/> <path class="st7" d="M334,163.8c-1.2-0.3-2.5-0.6-3.7-0.8c0.9-0.9,1.8-1.7,2.7-2.7c13.3-14,18.2-30.9, 11.1-37.8 c-7,2-6,9-23,8-1,2-37,1,12,8c-0,9,0,9-1,7,1,9-2,5,2,8c-0,3-1,2-0,6-2,5-1-3,7c-5,4-18,5-17,5-31,3-27 -28.5 c-9.5,2.8-12.9,20.1-7.6,38.6c0.4,1.2,0.8,2.4,1.2,3.6c-1.2-0.4-2.4-0.7-3.7-1c-18.7-4.6-35.7-0.4-38.1, 9.3s10.8,21.3,29.5,25.9c1.2,0.3,2.5,0.6,3.7,0.8c-0.9,0.9-1.8,1.7-2.7,2.7c-13.3,14-18.2,30.9-11.1,37.8c7.2,6.9,23.8,1.2,37.1 -12.8 c0.9-0.9,1.7-1.9,2.5-2.8c0.3,1.2,0.6,2.5,1,3.7c5.4,18.5,17.5,31.3,27,28.5c9.5-2.8,12.9-20.1,7.6 -38,6 c-0.4-1.2-0.8-2.4-1.2-3.6c1.2,0.4,2.4,0.7,3.7,1c18.7,4.6,35.7,0.4,38.1-9.3C365.8,180,352.6,168.4,334,163.8z"/> </g> <g id="face-group"> <ellipse transform="matrix(0.3765 -0.9264 0.9264 0.3765 23.0697 382.7565)" class="st8" cx="295.9" cy="174.2" rx="38.2" ry="38.2"/> <g id="face"> <path id="mouth-crazy" class="st9" d="M315.3,179.2c0,11.9-8.6,21.6-19.2,21.6s-19.3-9.6-19.3-21.6L315.3,179.2z"/> <path id="mouth-sexy" class="st2 st12" d="M310.2,192.5c-2.7,2.3-9.7,5.1-14.2,5.1c-4.4,0-11.5-2.8-14.2-5.1 c-0,6-0,5-0,6-1,4,0-1,9c2,6-2,1,9,4-6,7,14,1-1,4c4,7-5,2,11,5-0,7,14,1,1,4C310.8,191.1,310.8,192,310.2,192.5z" /> <path id="mouth-happy" class="st10" d="M307.5,188.6c0,5.1-5.1,9.3-11.4,9.3c-6.3,0-11.4-4.1-11.4-9.3"/> <line id="mouth-cool" class="st10 st12" x1="286.6" y1="193.7" x2="305.2" y2="193.7"/> <g id="eyes-crazy" class="st12"> <circle id="eye-left_7_" class="st2" cx="278.8" cy="163.3" r="6.2"/> <circle id="eye-right_11_" class="st2" cx="312.3" cy="159.3" r="6.9"/> </g> <g id="yeux-sexy" class="st12"> <g id="eye-left_6_"> <path id="eye-right_10_" class="st10" d="M286.6,161.4c0,2.5-2.5,4.6-5.6,4.6c-1.5,0-2.9-0.5-3.9-1.2c-1.1-0.8 -1,8-2-1,8-3,4" /> <line class="st11" x1="274.1" y1="167.2" x2="276.4" y2="164.7"/> <line class="st11" x1="280.7" y1="169.6" x2="280.9" y2="166.2"/> <line class="st11" x1="287.9" y1="167.1" x2="285.5" y2="164.7"/> </g> <g id="eye-right_8_"> <path id="eye-right_9_" class="st10" d="M316.4,161.5c0,2.5-2.5,4.6-5.6,4.6c-1.5,0-2.9-0.5-3.9-1.2c-1.1-0.8 -1,8-2-1,8-3,4" /> <line class="st11" x1="303.9" y1="167.2" x2="306.3" y2="164.7"/> <line class="st11" x1="310.6" y1="169.7" x2="310.8" y2="166.3"/> <line class="st11" x1="317.7" y1="167.2" x2="315.3" y2="164.8"/> </g> </g> <g id="yeux-heureux" class="st10"> <path id="eye-left_5_" d="M305.1,166.1c0-2.5,2.5-4.6,5.6-4.6c3.1,0,5.7,2.1,5.7,4.6"/> <path id="eye-right_7_" d="M275.4,166.1c0-2.5,2.5-4.6,5.6-4.6s5.7,2.1,5.7,4.6"/> </g> <g id="joues" class="st19"> <circle class="st7" cx="274.6" cy="178.6" r="6.4"/><circle class="st7" cx="316.7" cy="178.6" r="6.4"/> </g> </g> <g id="lunettes" class="st2 st12"> <g> <path class="st2" d="M311.7,179.8h6.6c6.9,0,12.5-5.6,12.5-12.5v-6.2c0-4.2-3.4-7.6-7.6-7.6h-15.4c-4.7, 0-8.6,3.9-8.6,8.6v5.3 C299.2,174.2,304.8,179.8,311.7,179.8z"/> <path class="st2" d="M279.7,179.8h-6.6c-6.9,0-12.5-5.6-12.5-12.5v-6.2c0-4.2,3.4-7.6,7.6-7.6h15.4c4.7, 0,8.6,3.9,8.6,8.6v5.3 C292.2,174.2,286.6,179.8,279.7,179.8z"/> <path class="st16" d="M289.8,164.2c0,0,4.3-0.8,5.8-0.8s5.8,0.8,5.8,0.8"/> <path class="st17" d="M322.4,159.4L322.4,159.4c-1-1-2.7-1-3.7,0l-10.7,10.7c-1,1-1,2.7,0,3.7v0c1,1 ,2.7,1,3.7,0l10.7-10.7 C323.4,162.1,323.4,160.4,322.4,159.4z"/> <path class="st17" d="M284.6,165.7L284.6,165.7c-0.9-0.9-2.3-0.9-3.1,0l-5.8,5.8c-0.9,0.9-0.9,2.3,0,3.1l0,0 c0.9,0.9,2.3,0.9,3.1,0l5.8-5.8C285.5,168,285.5,166.6,284.6,165.7z"/> <path class="st17" d="M280.8,157.6L280.8,157.6c-1-1-2.7-1-3.7,0l-10.7,10.7c-1,1-1,2.7,0,3.7l0,0c1 ,1,2.7,1,3.7,0l10.7-10.7 C281.9,160.3,281.9,158.6,280.8,157.6z"/> </g> <path class="st10" d="M289.6,164.2c0,0,4.3-0.8,5.8-0.8c1.5,0,5.8,0.8,5.8,0.8"/> </g> <path id="shadow" class="st21" d="M320.8,145.3c-0.3-0.3-0.7-0.6-1-0.9c13.9,14,14.9,36.6,1.8,51.8 c-13.5,15.7-36.9,17.7-52.9,4.9c0.7,0.7,1.4,1.4,2.2,2.1c16,13.8,40.1,12,53.9-4C338.6,183.2,336.8,159,320.8,145.3z"/> </g> </g> </g> <g id="leaf-group-1"> <line id="leaf-stem-1" class="st4" x1="300" y1="366" x2="289" y2="360" /> <g id="leaf-1"> <path class="st18" d="M224.7,331.3c0,0,22.5-9.6,43.5-3.4c17.6,5.2,28,20.1,24.1,30.5c-3.9,10.4-22,15.8-38.2, 7.1 C234.6,355.1,224.7,331.3,224.7,331.3z"/> <path class="st19" d="M288.1,359.2c0,0-3.1-2-7.9-5c-1.2-0.7-2.5-1.5-3.8-2.3c-1.4-0.8-2.8-1.7-4.3-2.5 c-1.5-0.9-3.1-1.7-4.7-2.6 c-1,6-0,9-3,3-1,7-4,9-2,4c-0,8-0,4-1,7-0,8-2,5-1,1c-0,8-0,3-1,7-0,7-2,5-1c-1,7-0,6-3,4-1,3-5- 1.8c-1.6-0.5-3.2-1.1-4.8-1.5 c-1.5-0.5-3-0.9-4.3-1.3c-5.4-1.6-9-2.6-9-2.6s0.2,0,0.7,0.1c0.4,0.1,1.1,0.1,1.9,0.2c1. 6,0.2,3.9,0.6,6.7,1.2 c1.4,0.3,2.9,0.6,4.4,1c1.6,0.4,3.2,0.8,4.9,1.3c1.7,0.5,3.4,1,5.2,1.7c0.9,0.3,1.8,0.7,2.6, 1c0.9,0.4,1.7,0.7,2.6,1.1 c1.7,0.8,3.4,1.7,5,2.6c1.6,0.9,3.2,1.8,4.7,2.8c3,1.9,5.7,3.8,7.9,5.4C285.4,356.6,288.1,359.2,288.1,359.2z" /> </g> </g> <g id="leaf-group-2"> <line id="leaf-stem-2" class="st4" x1="300" y1="293.8" x2="287.2" y2="287"/> <g id="feuille-2"><path class="st18" d="M224.1,259.6c0,0,22.7-9.3,43.5-2.9c17.6,5.4,27.8,20.5,23.7,30.8c-4,10.3-22.2,15.5-38.3, 6.6 C233.7,283.6,224.1,259.6,224.1,259.6z"/> <path class="st19" d="M287.5,287.2c0,0-3.2-1.9-8.1-4.7c-1.2-0.7-2.5-1.4-3.9-2.2c-1.4-0.8-2.9-1.5-4.4- 2.4 c-1,5-0,8-3,2-1,6-4,8-2,4c-1,6-0,8-3,3-1,5-5-2,3c-0,8-0,3-1,7-0,7-2,6-1c-0,9-0,3-1,7-0,6-2,6- 0,9c-1,7-0,6-3,4-1,1-5,1-1,6 c-1,7-0,5-3,3-0,9-4,8-1,4c-1,5-0,4-3-0,8-4,4-1,1c-5,4-1,4-9,1-2,3-9,1-2,3s0,2,0,0,7,0,1c0. 4,0,1.1,0.1,1.9,0.2 c1.6,0.2,4,0.4,6.7,0.9c1.4,0.2,2.9,0.5,4.5,0.8c1.6,0.3,3.2,0.7,4.9,1.1c1.7,0.4,3.5,0.9,5.2 ,1.5c0.9,0.3,1.8,0.6,2.7,0.9 c0.9,0.3,1.7,0.7,2.6,1c1.7,0.8,3.4,1.5,5.1,2.4c1.7,0.8,3.2,1.7,4.8,2.6c3.1,1.7,5.8,3.5,8.1, 5.1 C284.7,284.7,287.5,287.2,287.5,287.2z"/> </g> </g> <g id="leaf-group-3"> <line id="leaf-stem-3" class="st4" x1="301.5" y1="287.1" x2="313.3" y2="278.1"/> <g id="leaf-3"> <path class="st18" d="M377.7,249.2c0,0-8.7,22.9-27.7,33.7c-16,9.1-33.9,6.2-38.7-3.8c-4.8-10,3.9-26.8,21.4- 32,5 C353.6,239.8,377.7,249.2,377.7,249.2z"/> <path class="st19" d="M368.4,252.7c0,0-3.6,1-9,2.6c-1.3,0.4-2.8,0.9-4.3,1.3c-1.5,0.5-3.1,1-4.8, 1.6c-1.6,0.6-3.3,1.2-5,1.8 c-1.7,0.6-3.4,1.3-5.1,2.1c-0.8,0.4-1.7,0.8-2.5,1.2c-0.8,0.4-1.6,0.8-2.4,1.2c-1.6,0.9-3.2,1.7-4.7 ,2.6 c-1.5,0.9-2.9,1.7-4.3,2.6c-1.4,0.8-2.6,1.6-3.8,2.4c-4.7,3-7.9,5-7.9,5s0.2-0.2,0.5-0.4c0.3 -0.3,0.8-0.7,1.4-1.3 c1.2-1.1,3-2.6,5.3-4.3c1.1-0.9,2.3-1.8,3.7-2.7c1.3-0.9,2.7-1.9,4.2-2.8c1.5-0.9,3-1.9,4.7 -2.8c0.8-0.5,1.7-0.9,2.5-1.3 c0.9-0.4,1.7-0.8,2.5-1.2c1.7-0.7,3.5-1.4,5.2-2.1c1.7-0.6,3.5-1.2,5.2-1.7c3.4-1,6.6-1.8,9.3 -2.4 C364.7,253,368.4,252.7,368.4,252.7z"/> </g> </g> <g id="leaf-group-4"> <line id="leaf-stem-4" class="st4" x1="303" y1="358.1" x2="312.6" y2="351.2"/> <g id="leaf-4"> <path class="st18" d="M378.2,317.7c0,0-7.7,23.2-26.2,34.9c-15.6,9.8-33.6,7.7-38.8-2.1s2.7-26.9,20-33.4 C353.8,309.3,378.2,317.7,378.2,317.7z"/> <path class="st19" d="M369.2,323.2c0,0-3.6,1.1-8.9,2.8c-1.3,0.4-2.8,0.9-4.3,1.4c-1.5,0.5-3.1,1.1-4.7, 1.7c-1.6,0.6-3.3,1.3-5,2 c-1.7,0.7-3.4,1.4-5,2.2c-0.8,0.4-1.7,0.8-2.5,1.2c-0.8,0.4-1.6,0.8-2.4,1.3c-1.6,0.9-3.1,1.8-4.6 ,2.7c-1.5,0.9-2.9,1.8-4.2,2.7 c-1.3,0.9-2.6,1.7-3.8,2.5c-4.6,3.1-7.7,5.2-7.7,5.2s0.2-0.2,0.5-0.5c0.3-0.3,0.8-0.7,1.4-1.3c1. 2-1.1,3-2.6,5.2-4.4 c1.1-0.9,2.3-1.8,3.6-2.8c1.3-1,2.7-2,4.1-2.9c1.5-1,3-2,4.6-2.9c0.8-0.5,1.6-0.9,2.5 -1.4c0.8-0.5,1.6-0.8,2.5-1.3 c1.7-0.8,3.5-1.5,5.2-2.2c1.7-0.7,3.4-1.3,5.1-1.8c3.3-1.1,6.5-1.9,9.2-2.6C365.5,323.6,369.2,323.2,369.2,323.2 z"/> </g> </g></svg> <div class="boutons"> <id du bouton="btn-happy">Happy</button> <id du bouton="btn-crazy">Crazy</button> <id du bouton="btn-sexy">Sexy</bouton> <id du bouton="btn-cool">Cool</button> </div> </div> <script type="text/javascript" src='js/TweenMax.min.js'></script> <script type="text/javascript" src="js/index.js"></script> <div style="text-align:center;margin:50px 0; police:normal 14px/24px 'MicroSoft YaHei';"> </div> </corps> </html> Il s'agit d'un effet spécial d'animation de fleurs h5. Les amis qui en ont besoin peuvent le télécharger directement. Plus de codes d'effets spéciaux peuvent être trouvés sur le site Web chinois de PHP.
effets spéciaux HTML532552017-12-22
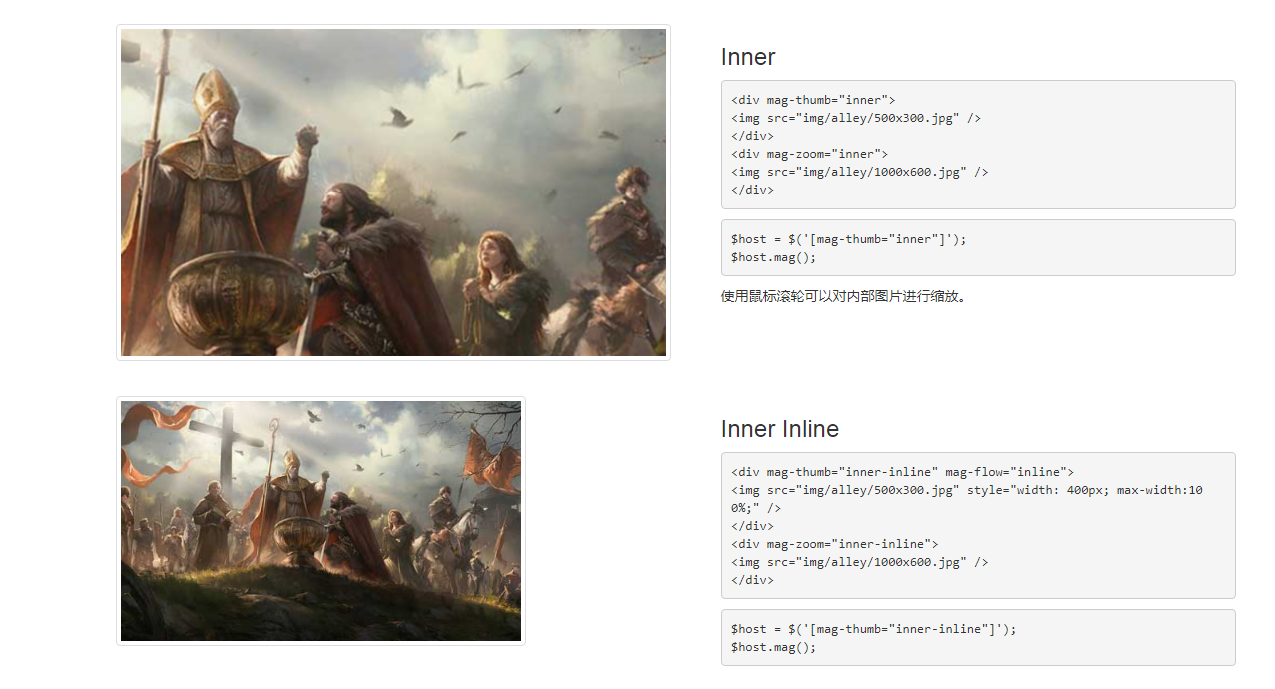
<!DOCTYPE html> <html lang="zh"> <tête> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1"> <title>jQuery 图片整张或局部放大代码 </title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <link rel="stylesheet" href="src/css/mag.css" /> <link rel="stylesheet" href="src/theme/default.css" /> <link rel="stylesheet" href="css/index.css" /> <style type="text/css"> Bouton .controls-btns{ couleur: #333; } .mt50{marge supérieure : 50px;} </style> </tête> <corps> <div class="conteneur mt50"> <principal> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-thumb="inner" class="mag-eg-el"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="inner" class="mag-eg-el"> <img src="img/alley/1000x600.jpg" /> </div> <div class="filler"></div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>Intérieur</h3> <pre><code class="lang-html"><!-- ---><div mag-thumb="intérieur"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="intérieur"> <img src="img/alley/1000x600.jpg" /> </div><!-- ---></code></pre> <pre><code class="lang-js"><!-- --->$host = $('[mag-thumb="inner"]'); $host.mag();<!-- ---></code></pre> <p> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap"> <div class="img-thumbnail"> <div mag-thumb="inner-inline" mag-flow="inline" class="mag-eg-el"> <img src="img/alley/500x300.jpg" style="largeur : 400px ; largeur maximale : 100 % ; hauteur : auto" /> </div> <div mag-zoom="inner-inline" class="mag-eg-el"> <img src="img/alley/1000x600.jpg" /> </div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>Inner Inline</h3> <pre><code class="lang-html"><!-- --><div mag-thumb="inner-inline" mag-flow="en ligne"> <img src="img/alley/500x300.jpg" style = "largeur : 400 px ; largeur maximale : 100 % ; » /> </div> <div mag-zoom="inner-inline"> <img src="img/alley/1000x600.jpg" /> </div><!-- ---></code></pre> <pre><code class="lang-js"><!-- --->$host = $('[mag-thumb="inner-inline"]'); $host.mag();<!-- ---></code></pre> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-thumb="outer" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div class="filler"></div> </div> </div> <div class="mag-eg-el-wrap img-thumbnail" style="hauteur:auto;largeur:auto"> <div style="hauteur : 300px; largeur : 300px"> <div mag-zoom="outer" class="mag-eg-el" style="float : right;position:relative;overflow:hidden;"> <img src="img/rieti/full.jpg" /> </div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>Extérieur</h3> <pre><code class="lang-html"><!-- ---><div mag-thumb="extérieur"> <img src="img/alley/500x300.jpg" /> </div> <div style="largeur : 300 px ; hauteur : 300px;"> <div mag-zoom="extérieur"> <img src="img/alley/1000x600.jpg" /> </div> </div><!-- ---></code></pre> <pre><code class="lang-js"><!-- --->$host = $('[mag-thumb="outer"]'); $host.mag({ mode : 'extérieur', rapport : 1/1,6 }); </code></pre> <p> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-thumb="outer-drag" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div class="filler"></div> </div> </div> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-zoom="outer-drag" class="mag-eg-el" style="float: right;"> <img src="img/rieti/full.jpg" /> </div> <div class="filler"></div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>Traînée extérieure</h3> <pre><code class="lang-html"><!-- ---><div mag-thumb="glisser-extérieur"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="glisser-extérieur"> <img src="img/alley/1000x600.jpg" /> </div> <!-- ---></code></pre> <pre><code class="lang-js"><!-- --->$host = $('[mag-thumb="outer-drag"]'); $host.mag({ mode : 'extérieur', position : "glisser", bascule : faux });<!-- ---></code></pre> <p> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-thumb="drag" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div mag-zoom="drag" class="mag-eg-el"> <img src="img/rieti/full.jpg" /> </div> <div class="filler"></div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>Faites glisser</h3> <pre><code class="lang-html"><!-- ---><div mag-thumb="glisser"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="glisser"> <img src="img/alley/1000x600.jpg" /> </div><!-- ---></code></pre> <pre><code class="lang-js"><!-- --->$host = $('[mag-thumb="drag"]'); $host.mag({ position : "glisser", bascule : faux });<!-- ---></code></pre> <p> </div> </div> </div> <div class="row mag-eg-row" id="controls"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-thumb="controls" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div mag-zoom="controls" class="mag-eg-el"> <img src="img/rieti/full.jpg" /> </div> <div class="filler"></div> </div> </div> <div mag-ctrl="controls" class="controls-btns"> <button class="mag-eg-ctrl-zoom-out" mag-ctrl-zoom-by="-0.5">-</button> <button class="mag-eg-ctrl-zoom-in" mag-ctrl-zoom-by="0.5">+</button> <button class="mag-eg-ctrl-move-up" mag-ctrl-move-by-y="-0.5">^</button> <button class="mag-eg-ctrl-move-down" mag-ctrl-move-by-y="0.5">v</button> <button class="mag-eg-ctrl-move-left" mag-ctrl-move-by-x="-0.5"><</button> <button class="mag-eg-ctrl-move-right" mag-ctrl-move-by-x="0.5">></button> <button class="mag-eg-ctrl-fullscreen" mag-ctrl-fullscreen>[ ]</button> <button class="mag-eg-ctrl-destroy" mag-ctrl-destroy>destroy</button> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3><a href="#controls">Contrôles</a></h3> <pre><code class="lang-html"><!-- ---><script src="src/js/mag-control.js"></script> <div mag-thumb="contrôles"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="contrôles"> <img src="img/alley/1000x600.jpg" /> </div> <div mag-ctrl="contrôles"> <bouton mag-ctrl-zoom-by="-0.5">-</bouton> <bouton mag-ctrl-zoom-by="0,5">+</bouton> <bouton mag-ctrl-move-by-y="-0.5">^</bouton> <bouton mag-ctrl-move-by-y="0,5">v</bouton> <bouton mag-ctrl-move-by-x="-0.5"><</bouton> <bouton mag-ctrl-move-by-x="0,5">></bouton> <bouton mag-ctrl-plein écran>[ ]</bouton> <bouton mag-ctrl-destroy>détruire</bouton> </div><!-- ---></code></pre> <pre><code class="lang-js"><!-- --->$host = $('[mag-thumb="controls"]'); $host.mag( bascule : faux, position : faux ); $controls = $('[mag-ctrl="controls"]'); $controls.magCtrl({ magazine : $hôte });<!-- ---></code></pre> </div> </div> </div> </main> </div> <script src="js/jquery.min.js"></script> <script src="js/jquery.bridget.js"></script> <script src="js/jquery.mousewheel.min.js"></script> <script src="js/jquery.event.drag.js"></script> <script src="js/screenfull.js"></script> <script src="js/hammer.min.js"></script> <script src="js/PreventGhostClick.js"></script> <script src="src/js/mag-analytics.js"></script> <script src="src/js/mag.js"></script> <script src="src/js/mag-jquery.js"></script> <script src="src/js/mag-control.js"></script> <script src="js/index.js"></script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </corps> </html> La crackée H5 de la photo H5 est basée sur la technologie H5.文网。
effets spéciaux HTML520342017-12-22
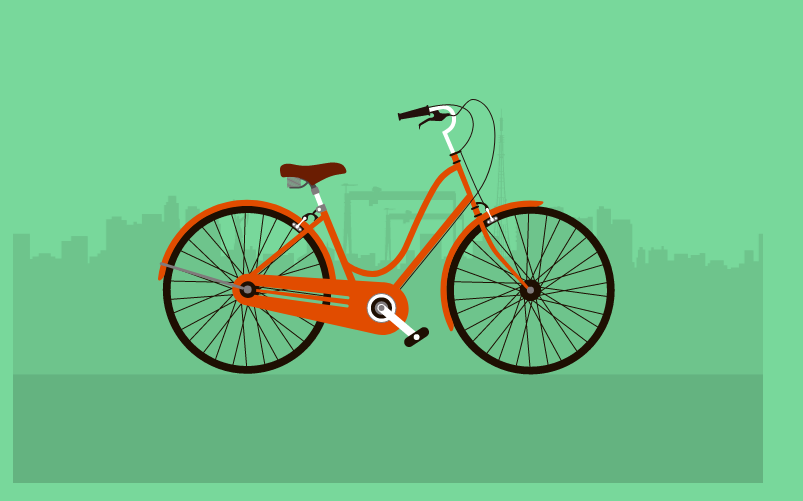
<title>Effets spéciaux d'animation de conduite de vélo simulée HTML5</title> <link rel="stylesheet" href="css/style.css"> </tête> <body><script src="/demos/googlegg.js"></script> <div class="conteneur"> <svg id="vélo" crackée="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x ="0px" y="0px"width="750px" height="500px" viewBox="0 0 750 500" style="enable-background:new 0 0 750 500;" xml:space="preserve"> <rect id="city" class="bg" width="750" height="500" x="0" y="0"/> <rect y="391.463" class="st9" width="750" height="109.815"/> </motif> </defs> L'effet spécial d'animation de conduite à vélo simulée HTML5 est une scène d'animation de conduite à vélo en ville réalisée par CSS3+HTML5 SVG.
effets spéciaux HTML519122017-12-20
code js <script> // The game configuration var qici = {}; qici.config = { projectName: 'Subara', gameName: '消消乐', companyName: 'qcplay', bundleIdentifier: 'com.qcplay', gameInstance: 'qc_game', frameRate: {"mobile":40,"desktop":60}, backgroundColor: 4210752, runInBackground: true, antialias: true, transparent: false, developerMode: false, renderer: 'Canvas', resolution : Math.min(2, devicePixelRatio), loadingPrefab: '', scene: { "SubaraCity" : "Assets/state/SubaraCity.bin" }, entryScene : 'SubaraCity', dirtyRectangles: true, loading: { loadingText: 'Loading, please wait...', loadingInterval: 200, brightingInterval: 10, blinkingCount: 5, blinkingInterval: 70, fadingInInterval: 400, fadingOutInterval: 600 } }; _pluginVariables_={} qici.scripts = [ './Assets/meta/globalUrlMap.js', './xiaoxiaole/phaser.min.js', './xiaoxiaole/webfontloader.js', './xiaoxiaole/qc-core.js', './xiaoxiaole/qc-webgl.js', // External scripts for plugins // User scripts './js/game-scripts-mini-1.0.js' ]; // Asset count that need preload in boot qici.loadingAssetCount = 11; </script> <script src='./xiaoxiaole/qc-loading.js'></script> html5叠房子消消乐小游戏代码是一款非常好玩的html5叠房子游戏源码,点击颜色相同的邻接区域,可以将这些区域合成到一处进行消除升级。
effets spéciaux HTML526452017-12-20
code js <script src="js/jquery.min.js"></script> <script> $(document).click(function(){ $('.nav-list').removeClass('open') }) $('.nav-menu,.nav-list').click(function(e){e.stopPropagation()}) $('nav').find('.nav-menu').click(function(e){ $('.nav-list').toggleClass('open') }) </script> 这是一款同时兼容电脑端跟手机端的jQuery Sass响应式导航菜单代码,随屏幕宽度变化而自适应显示。
effets spéciaux HTML531542017-12-20
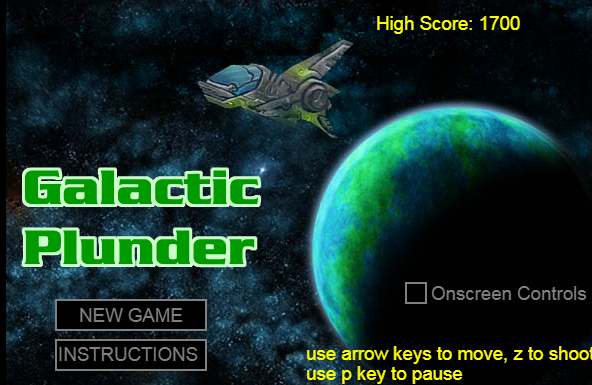
Le nouveau jeu de tir de combat en avion est un code source de jeu Web de tir de combat amusant basé sur un canevas HTML5. Sans images, vous pouvez utiliser CANVAS pour créer un petit jeu exquis. Importer des fichiers js <script type="text/javascript" src="js/Sound.js"> <script type="text/javascript" src="js/Background.js"> <script type="text/javascript" src="js/Mouse.js"> <script type="text/javascript" src="js/Loader.js"> </script> <script type="text/javascript" src="js/FloatyText.js"> <script type="text/javascript" src="js/Keyboard.js"> <script type="text/javascript" src="js/Collision.js"> </script> <script type="text/javascript" src="js/AfterEffect.js"> <script type="text/javascript" src="js/PeaShooter.js"> </script> <script type="text/javascript" src="js/Laser.js"> </script> <script type="text/javascript" src="js/LevelDirector.js"> </script> <script type="text/javascript" src="js/Sortie.js"> </script> <script type="text/javascript" src="js/Enemy.js"> </script> <script type="text/javascript" src="js/Powerup.js"> <script type="text/javascript" src="js/Shot.js"> <script type="text/javascript" src="js/EnemyShot.js"> </script> <script type="text/javascript" src="js/Ship.js"> <script type="text/javascript">
effets spéciaux HTML549002017-12-18
Le code du jeu d'élimination de maison empilée html5 est un code source de jeu de maison empilée html5 très amusant. Cliquez sur les zones adjacentes de la même couleur pour combiner ces zones en un seul endroit pour l'élimination et la mise à niveau. code js <script> // La configuration du jeu var qici = {}; qici.config = { Nom du projet : 'Subara', GameName : "Élimination et joie", Nom de l'entreprise : 'qcplay', bundleIdentifier : 'com.qcplay', gameInstance : 'qc_game', frameRate : {"mobile":40,"desktop":60}, couleur de fond : 4210752, runInBackground : vrai, antialias : vrai, transparent : faux, DeveloperMode : faux, moteur de rendu : 'Canvas', résolution : Math.min(2, devicePixelRatio), chargementPrefab : '', scène : { "SubaraCity" : "Actifs/état/SubaraCity.bin" }, scène d'entrée : 'SubaraCity', dirtyRectangles : vrai, chargement : { chargementTexte : 'Chargement en cours, veuillez patienter...', loadInterval : 200, intervalle d'éclairement : 10, BlinkingCount : 5, intervalle de clignotement : 70, FadingInInterval : 400, FadingOutInterval : 600 } }; _pluginVariables_={} qici.scripts = [ './Assets/meta/globalUrlMap.js', './xiaoxiaole/phaser.min.js', './xiaoxiaole/webfontloader.js', './xiaoxiaole/qc-core.js', './xiaoxiaole/qc-webgl.js', // Scripts externes pour plugins // Scripts utilisateur './js/game-scripts-mini-1.0.js' ]; // Nombre d'actifs nécessitant un préchargement au démarrage qici.loadingAssetCount = 11; </script> <script src='./xiaoxiaole/qc-loading.js'></script>
effets spéciaux HTML523632017-12-18
Il s'agit d'un svg html5 avec des effets d'animation particulièrement beaux pour créer une liste d'éléments, ajouter et supprimer des effets spéciaux d'animation, et html5 ajouter du code d'élément et supprimer le code d'élément de liste. Importer des fichiers js <script src="js/mo.min.js"></script> <script src="js/index.js"></script>
effets spéciaux HTML512432017-12-18
<!doctype html> <html> <tête> <meta charset="utf-8"> <title>HTML5模拟手电筒照明效果</title> <style> html, corps { hauteur : 100% ; marge : 0; } svg { affichage : bloc ; } </style> </tête> <corps> <svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" > <id du filtre="light"> <!-- flouter l'image source pour rendre la carte de relief moins nette --> <feGaussianBlur stdDeviation="3" result="blurred"></feGaussianBlur> <!-- créer une carte de relief basée sur le canal alpha --> <feColorMatrix in="blurred" type="luminanceToAlpha" result="bumpMap"></feColorMatrix> <!-- utiliser la carte de relief pour le filtre d'éclairage --> <feDiffuseLighting in="bumpMap" surfaceScale="3" result="light"> <fePointLight x="225" y="150" z="30"></fePointLight> </feDiffuseLighting> <!-- composez le résultat d'éclairage avec l'image source en utilisant la multiplication --> <feComposite in="light" in2="SourceGraphic" opérateur="arithmétique" k1="1" k2="0" k3="0" k4="0"> </feComposite> </filtre> <id du motif="motif1" largeur="450" hauteur="300" patternUnits="userSpaceOnUse" > <image xlink:href="img/codepen.jpg" largeur="450" hauteur="300" ></image> </motif> <rect width="100%" height="100%" fill="url(#pattern1)" filter="url(#light)" ></rect> </svg> <script> const svgNode = document.querySelector('svg'); const fePointLightNode = svgNode.querySelector('fePointLight'); svgNode.addEventListener('mousemove', handleMove); svgNode.addEventListener('touchmove', handleMove); fonction handleMove (événement) { fePointLightNode.setAttribute('x', event.clientX); fePointLightNode.setAttribute('y', event.clientY); } </script><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </corps> </html>
effets spéciaux HTML526412017-12-12
Les effets spéciaux JS sont une technologie qui implémente des effets spéciaux ou des fonctions spéciales dans les pages Web. Elle utilise des scripts Web (javascript) pour écrire et produire des effets spéciaux dynamiques, tels que le changement d'image, les dégradés, etc. Il y aura parfois un certain degré d'intimité. services (applications consoles, applications de bureau, applications WEB, etc.)
effets spéciaux HTML519292017-12-09- effets spéciaux HTML519112017-12-07