Maison > Télécharger > Effets JS > effets spéciaux HTML5

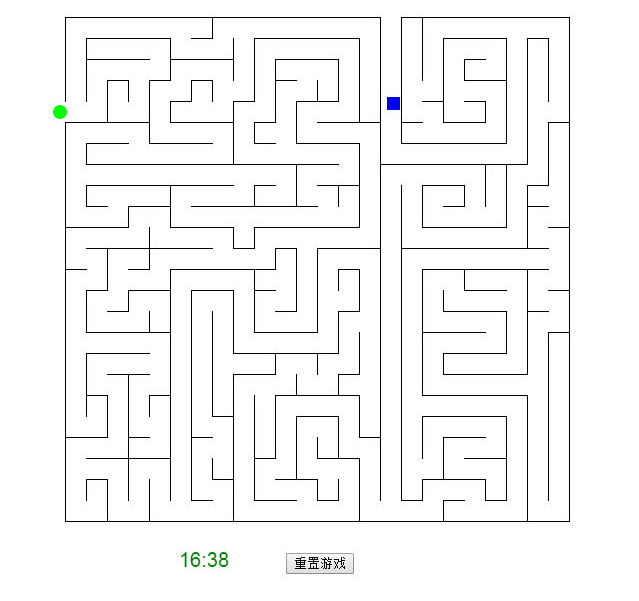
// 425 (X), 3 (Y) RECTANGLE // 542 (centre X), 122 (centre Y) CERCLE var canvas = document.getElementById("mazecanvas"); var contexte = canvas.getContext("2d"); varcurrRectX = 425; varcurrRectY = 3; var mazeWidth = 556; var mazeHeight = 556; var intervalleVar; function drawMazeAndRectangle(rectX, rectY) { makeWhite(0, 0, toile.largeur, toile.hauteur); var mazeImg = new Image(); mazeImg.onload = function() { contexte.drawImage(mazeImg, 0, 0); drawRectangle(rectX, rectY, "#0000FF"); contexte.beginPath(); //Fin context.arc(15, 115, 7, 0, 2 * Math.PI, false); contexte.closePath(); contexte.fillStyle = '#00FF00'; contexte.fill(); }; labyrintheImg.src = "img/maze2.gif"; } Un petit code de jeu Web pour sortir du labyrinthe basé sur un canevas html5, télécharger le jeu de labyrinthe html5 et jouer au jeu de labyrinthe en ligne.
effets spéciaux HTML521632018-01-24
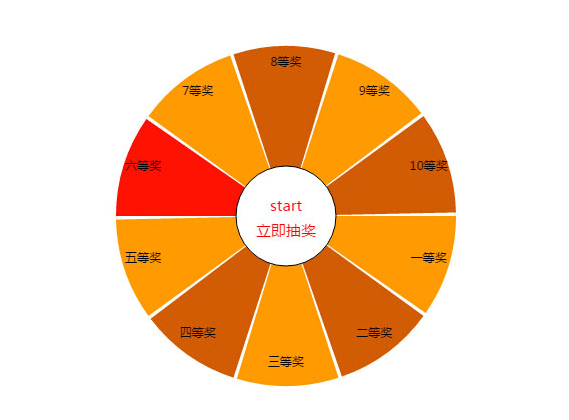
Une implémentation très simple du canevas HTML5 du code de loterie du carrousel circulaire et des effets spéciaux du carrousel de loterie peut être réalisée sans jQuery. var fillStyle = ['rgb(255,154,2)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0 )','RVB(210,92,4)','RVB(255,154,0)','RVB(210,92,4)','RVB(255,154,0)','RVB(210,92, 4)'] ,fillText = ['Premier Prix', 'Deuxième Prix', 'Troisième Prix', 'Quatrième Prix', 'Cinquième Prix', 'Sixième Prix', 'Septième Prix', 'Huitième Prix' ','9ème Prix', '10ème Prix'] , largeur = 400 ,hauteur = 400 ,c_x = 200 ,c_y =200 ,rayon = 170 //rayon du disque ,canvas = document.getElementById('bg') , indice =0 , minuterie = null ,running = false // Est-ce qu'il fonctionne ? ,vitesse = 300 // vitesse ,isBeginPrize = false // Faut-il démarrer la loterie ,stepping=0 //Le nombre de pas, un pas après avoir traversé un secteur , basecircle = 3 // Lorsque vous cliquez pour démarrer, le nombre de cercles que le disque tourne. Après avoir tourné pendant le nombre de cercles spécifié, le prix est déterminé en fonction de la valeur sélectionnée. ,selected =0; // Quel secteur est finalement sélectionné, c'est-à-dire que le prix est déterminé
effets spéciaux HTML523012018-01-24
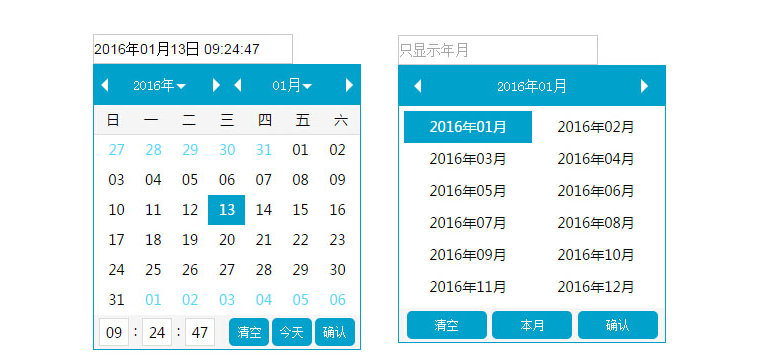
Le plug-in de sélection de date jeDate avec heures, minutes et secondes est un plug-in qui inclut non seulement des restrictions de plage de dates, des paramètres de date de début, des formats de date personnalisés, la concrackée d'horodatage, le retour de plusieurs jours avant et après le jour, l'heure, la minute et deuxième sélection, réponse intelligente, correction automatique des erreurs, reconnaissance des vacances. En plus des fonctions régulières telles que le fonctionnement, etc., il propose également des solutions plus proches de la perfection. code js <script type="text/javascript" src="jeDate/jedate.js"></script> <script type="text/javascript"> //jeDate.skin('gris'); jeDate({ dateCell:"#indate",//isinitVal:true, format:"AAAA-MM", isTime: faux, //isClear: faux, Date min : "2015-10-19 00:00:00", Date max : "2016-11-8 00:00:00" }) jeDate({ dateCell:"#dateinfo", format:"AAAA année MM mois JJ jour hh:mm:ss", isinitVal : vrai, isTime : vrai, //isClear : faux, Date min : "2014-09-19 00:00:00", okfun:fonction(val){alerte(val)} }) //alert("AAAA/MM".match(/w+|d+/g).join("-")) </script>
effets spéciaux HTML519812018-01-24
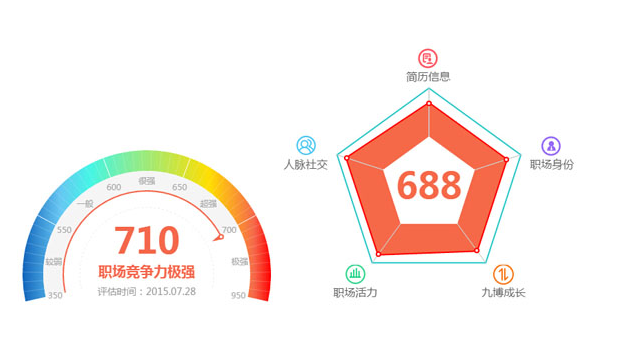
Il s'agit d'un code de graphique Canvas qui implémente un magnifique tableau de bord d'évaluation du crédit Alipay Sesame Credit et des effets spéciaux de graphique radar basés sur Canvas. code js <script src="chart.meter.js"></script> <script src="chart.radar.js"></script> <script> window.onload = function(){ Meter.setOptions({ élément : 'compteur', Point central : { x : 180, y : 180 }, rayon : 180, Données : { valeur : 710, 'Compétitivité sur le lieu de travail{t}', sous-titre : 'Heure d'évaluation : 2015.07.28', zone : [{ min : 350, max : 550, texte : "Plus faible" },{ min : 550, max : 600, texte : "Général" },{ min : 600, max : 650, texte : "très fort" },{ min : 650, max : 700, texte : 'Super' },{ min : 700, max : 950, texte : "Extrêmement fort" }] } }).init(); Radar.setOptions({ élément : 'radar', rayon : 140, polaire : [ 'Informations sur le CV' , max : 190, icône : { 'Identité sur le lieu de travail', max: 19 0, icône : { sx : 32, sy : 0, w : 30, h : 33, l : 30, t : -30 } }, « Jiubo Growth », max : 190, icône : { sx : 61, sy : 0, w : 32, h : 33, l : 10, t : 0 } }, {Texte : 'vitalité au travail', max : 190, icône : {sx : 93, sy : 0, w : 31, h : 33, l : 0}}, ], Titre : '{v}', Données : [130, 130, 130, 148, 150], styles : { étiquette : { image : 'icon.png' } } }).init(); } </script>
effets spéciaux HTML525152018-01-24
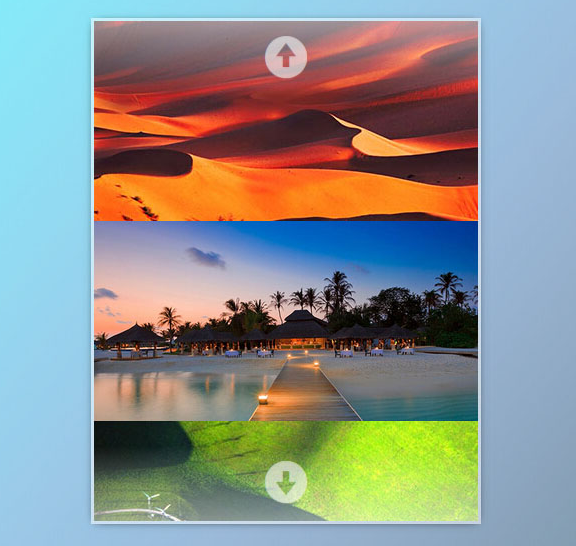
Il s'agit d'un code de commutation de diapositives avec des commandes fléchées haut et bas, implémenté à l'aide de la disposition bootstrap et des effets de diapositive de commutation coulissante verticale d'image jQuery. Importer des fichiers js <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/jquery.easing.js"></script> <script src="js/vertical-slider.js"></script>
effets spéciaux HTML515972018-01-24
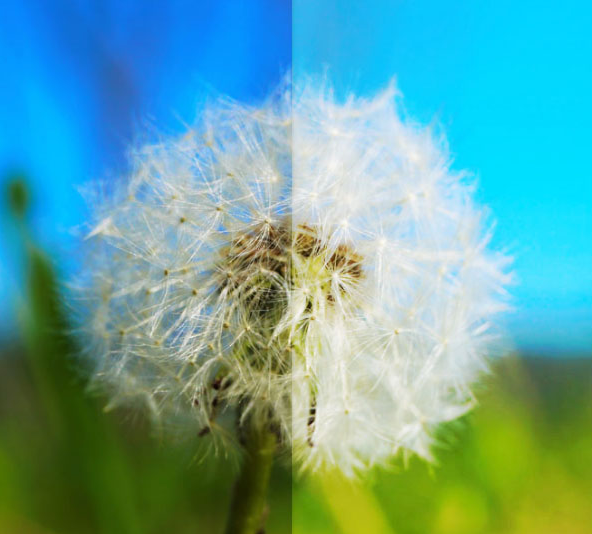
Une souris faisant glisser le curseur pour modifier et comparer les images avant et après pour afficher les effets spéciaux js, et faites glisser le curseur pour comparer le code. code js <script> var diviseur = document.getElementById("diviseur"), slider = document.getElementById("slider"); function moveDivisor() {divisor.style.width = slider.value+"%";} </script>
effets spéciaux HTML524642018-01-24
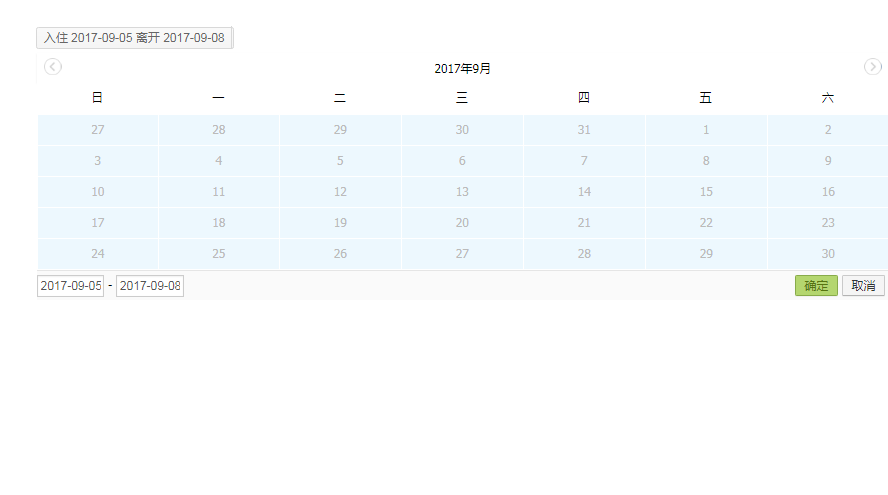
Il s'agit d'un code de sélection de date d'enregistrement et de départ mobile simple et pratique basé sur jQuery+CSS3+html5, et d'un plug-in de calendrier de sélection de date de réservation d'hôtel mobile. code js <script type="text/javascript" src="dateRange.js"></script> <script type="text/javascript"> // var STATS_START_TIME = '4329148800'; var dateRange1 = new pickerDateRange('date1', { aRecent90Days : 'aRecent90Days', //最近90天 // isTodayValid : true, startDate: '2017-09-05', endDate: '2017-09-08', needCompare : false, defaultText : ' 离开 ', autoSubmit : false, inputTrigger : 'input_trigger1', theme : 'ta' }); </script>
effets spéciaux HTML530222018-01-18
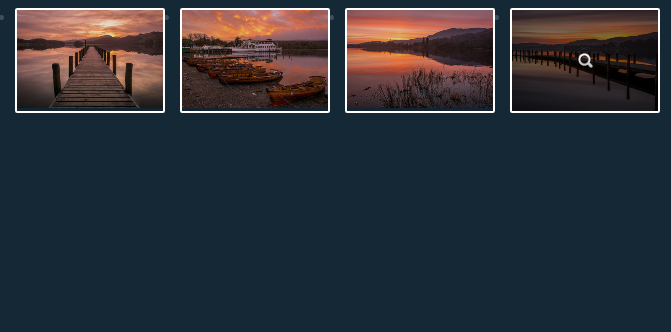
Un code de commutation de diaporama sur écran tactile mobile basé sur HTML5, téléchargez le plug-in de carrousel d'images de diaporama LightBox mobile. code js <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $('#lightgallery').lightGallery(); }); </script> <script src="js/picturefill.min.js"></script> <script src="dist/js/lightgallery.js"></script> <script src="dist/js/lg-fullscreen.js"></script> <script src="dist/js/lg-thumbnail.js"></script> <script src="dist/js/lg-video.js"></script> <script src="dist/js/lg-autoplay.js"></script> <script src="dist/js/lg-zoom.js"></script> <script src="dist/js/lg-hash.js"></script> <script src="dist/js/lg-pager.js"></script> <script src="js/jquery.mousewheel.min.js"></script>
effets spéciaux HTML514142018-01-18
width="0" height="0" viewBox="0 0 1366 768" xml:space="preserve"> <!-- Progression du filtre de flou gaussien pour animer --> <defs> <id du filtre="blur0"> <feGaussianBlur in="SourceGraphic" stdDeviation="0 0" /> </filtre> <id du filtre="blur1"> <feGaussianBlur in="SourceGraphic" stdDeviation="5 0" /> </filtre> <id du filtre="blur2"> <feGaussianBlur in="SourceGraphic" stdDeviation="12 0" /> </filtre> <id du filtre="blur3"> <feGaussianBlur in="SourceGraphic" stdDeviation="20 0" /> </filtre> <id du filtre="blur4"> <feGaussianBlur in="SourceGraphic" stdDeviation="35 1" /> </filtre> <id du filtre="blur5"> <feGaussianBlur in="SourceGraphic" stdDeviation="50 1" /> </filtre> </defs> </svg> La crackée HTML5 de la crackée HTML5 a été conçue pour répondre aux besoins des utilisateurs.
effets spéciaux HTML514682018-01-18
@keyframes move_wave { 0% { transformer : traduireX(0) traduireZ(0) scaleY(1) } 50 % { Transformation : traduireX(-25%) traduireZ(0) scaleY(0,55) } 100% { transformer : traduireX(-50%) traduireZ(0) scaleY(1) } } .waveWrapper { Débordement : caché ; position : absolue ; gauche : 0; À droite : 0 ; en bas : 0 ; haut : 0 ; marge : auto; } .waveWrapperInner { position : absolue ; largeur : 100 % ; Débordement : caché ; hauteur : 100% ; en bas : -1px ; image d'arrière-plan : dégradé linéaire (vers le haut, #86377b 20 %, #27273c 80 %) ; } L'effet d'animation réaliste de vagues d'eau CSS3 est un effet d'animation flottante de vagues d'eau réaliste. Lorsqu'il est placé sur une page Web, il peut rendre la page Web plus dynamique.
effets spéciaux HTML527332018-01-18
code js <script> $(document).on("mousemove", function(event) { $(".hole").css({ "top": event.pageY, "left": event.pageX }); }); </script> 这是一款CSS3实现的支持点击按住鼠标左键图片遮罩放大显示代码,挺不错的CSS3图片特效。
effets spéciaux HTML512622018-01-18
Importer des fichiers js <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/willesPlay.js" type="text/javascript" charset="utf-8"></script> 这是一款基于jQuery+HTML5实现电脑手机通用MP4视频播放器插件下载,HTML5网页视频播放器代码。
effets spéciaux HTML548022018-01-17
<!doctype html> <html lang="zh"> <tête> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS3实现西洋镜连续动画特效</title> <link rel="stylesheet" type="text/css" href="css/default.css"> <script src='js/prefixfree.min.js'></script> <link rel="stylesheet" type="text/css" href="css/styles.css"> </tête> <body><script src="/demos/googlegg.js"></script> <br><br><br><br> <div id="zoetrope"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <blockquote class="wiki"> </blockquote> </corps> </html> Application CSS3 et transfo 3D rms来制作的,在animation动画的animation-timing-function参数使用steps来处理,制作出类似西洋镜的连续动画特效。
effets spéciaux HTML520732018-01-17
<!DOCTYPE html> <html> <tête> <meta charset="UTF-8"> <title>html5+css3 Effets spéciaux d'animation en spirale 3D</title> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> </tête> <corps> <div class="helix"> <div id="container" class="dblHelix"></div> </div> <script src="js/index.js"></script> <div style="text-align:center;margin:50px 0; police:normal 14px/24px 'MicroSoft YaHei';"> </div> </corps> </html> Un effet spécial d'animation en spirale sympa basé sur html5+css3, effet d'animation de page Web CSS3 plein écran.
effets spéciaux HTML519192018-01-17
<tête> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML5 SVG字体图标点赞动画特效</title> <link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.5.0/css/font-awesome.min.css" /> <link rel="stylesheet" type="text/css" href="css/zzsc-demo.css"> <link rel="stylesheet" type="text/css" href="css/icons.css" /> </tête> <body><script src="/demos/googlegg.js"></script> <div class="zzsc-container"> <section class="content"> <ol class="grid"> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> 17种HTML5 SVG字体图标点赞动画特效,使用font-awesome作为图标,采用SVG技术,在用户点击图标时产生各种炫酷的图标动画特效。
effets spéciaux HTML517402018-01-12
tête> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Code du nuage de tags d'animation 3D HTML5</title> <link rel="stylesheet" type="text/css" href="css/zzsc-demo.css"> <style type="text/css"> #tag-cloud{ largeur:640px; hauteur:480px; marge : 50px auto ; } </style> </tête> <body><script src="/demos/googlegg.js"></script> <div class="zzsc-container"> <div id='tag-cloud'></div> </div> <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/jquery.svg3dtagcloud.min.js"></script> <script> Il s'agit d'un code de nuage de tags animés HTML5 3D qui ne nécessite pas de styles CSS supplémentaires, peut utiliser la souris pour interagir avec les balises et fournit de nombreux paramètres pour contrôler l'apparence du nuage de tags.
effets spéciaux HTML525182018-01-12
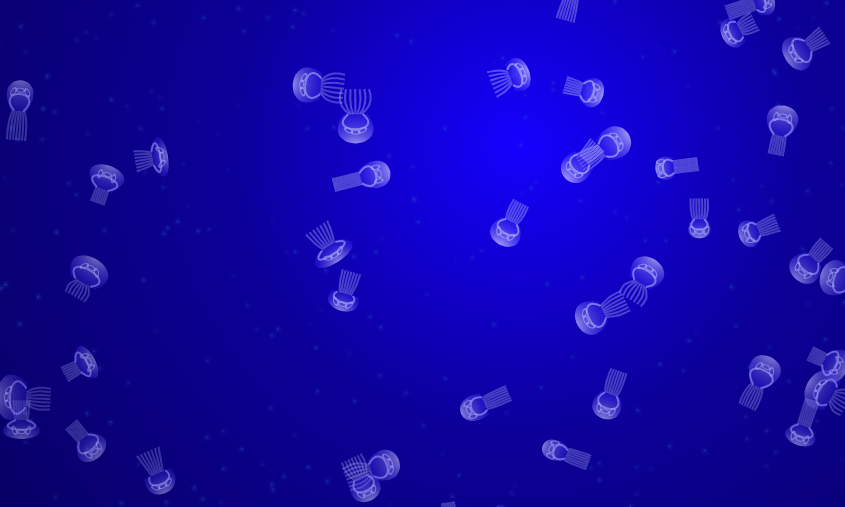
<script type="text/javascript" src="js/jquery.min.js"></script> <style> html, corps { largeur : 100 % ; hauteur : 100% ; marge : 0; remplissage : 0 ; Débordement : caché ; } .conteneur{ largeur : 100 % ; hauteur : 100% ; marge : 0; remplissage : 0 ; couleur d'arrière-plan : #000000; } </style> </tête> <corps> <div id="jsi-jellyfish-container" class="container"></div> <script> var RENDU = { JELLYFISH_RATE : 0,00015, DUST_RATE : 0,0005, ADJUST_DISTANCE : 100, ADJUST_OFFSET : 5, init : fonction(){ this.setParameters(); this.reconstructMethod(); this.createElements(); this.bindEvent(); this.render(); }, L'effet spécial d'animation de méduses nageant h5 est un effet d'arrière-plan d'animation de méduses sous-marines dessiné sur une toile. Il y a un effet de lumière partout où le pointeur de la souris va.
effets spéciaux HTML513852018-01-10
<tête> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>html5 toile卡通孙悟空人物形象动画特效</title> <style> corps{text-align:center;padding-top:3em;} </style> </tête> <body><script src="/demos/googlegg.js"></script> <largeur de la toile="650" hauteur="478"></canvas> <script> (fonction(){ var cvs=document.querySelector("canvas"), g=cvs.getContext("2d"); g.lineWidth=2; //右臂 g.beginPath(); g.StrokeStyle="#DE821B"; g.fillStyle="#FFDE00"; g.moveTo(261 337); g.quadraticCurveTo(268,328,287,320); g.lineTo(323 357); g.quadraticCurveTo(281,415,243,377); g.closePath(); g.fill(); g.AVC(); Il s'agit d'une toile html5.
effets spéciaux HTML529362018-01-10
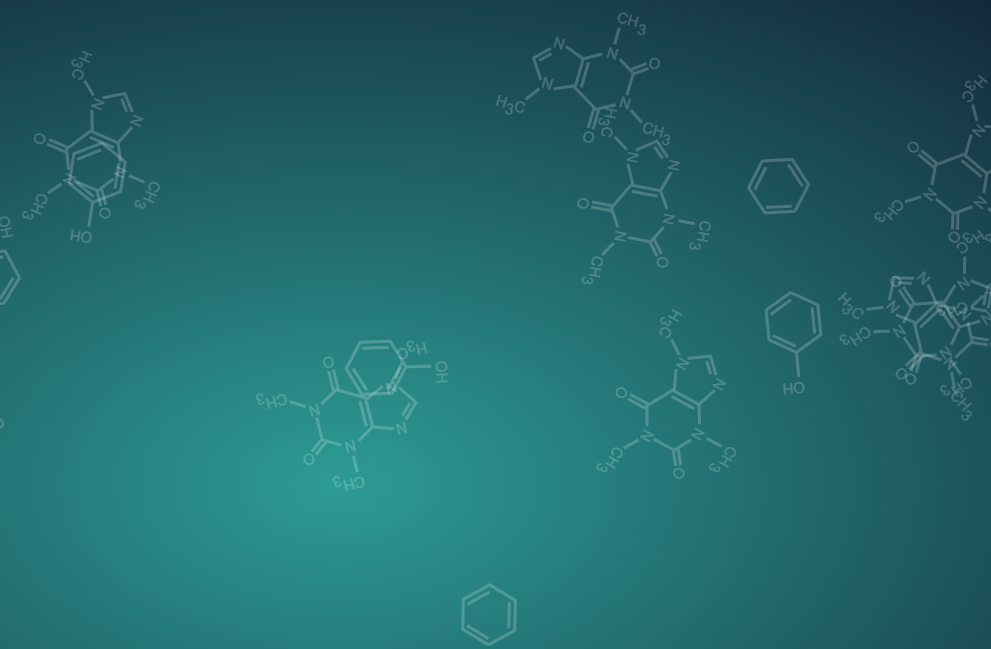
<tête> <meta charset="utf-8"> <title>HTML5化学分子结构网页背景动画效</title> <script src="js/jquery.min.js"></script> <style> corps { marge:0; remplissage :0 ; débordement : caché ; arrière-plan :#2d9b95; arrière-plan :-moz-radial-gradient(centre, couverture d'ellipse,#2d9b95 0%,#0e1329 100%); background:-webkit-gradient(radial,centre centre,0px,centre centre,100%,color-stop(0%,#2d9b95),color-stop(100%,#0e1329)); background:-webkit-radial-gradient(centre,couverture ellipse,#2d9b95 0%,#0e1329 100%); arrière-plan :-o-radial-gradient(centre, couverture d'ellipse,#2d9b95 0%,#0e1329 100%); arrière-plan : -ms-radial-gradient(centre, couverture d'ellipse,#2d9b95 0%,#0e1329 100%); arrière-plan : dégradé radial (ellipse au centre, #2d9b95 0 %, #0e1329 100 %); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#2d9b95',endColorstr='#0e1329',GradientType=1 ); } </style> ≪/tête> Les applications HTML5 Canvas sont basées sur HTML5 Canvas.
effets spéciaux HTML529712018-01-10
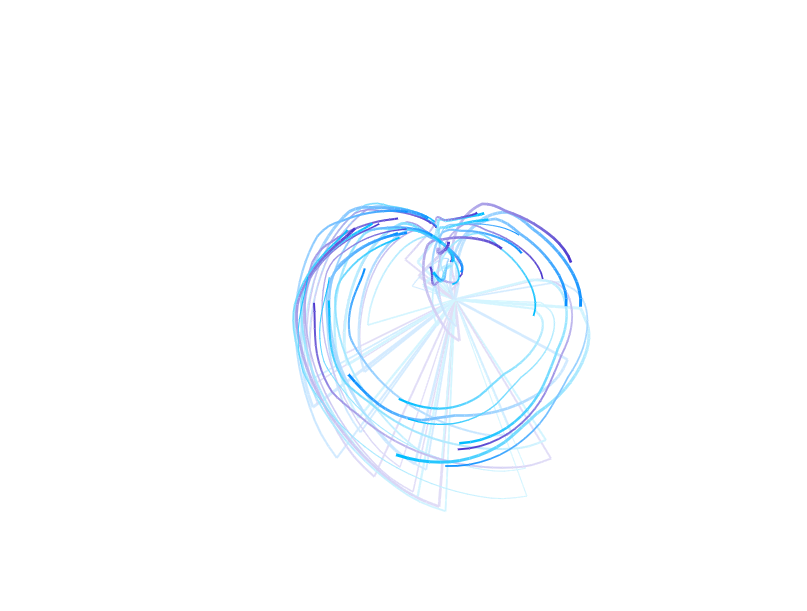
<!doctype html> <html> <tête> <meta charset="utf-8"> <title>html5 une animation en forme de cœur suit les effets spéciaux du mouvement du curseur de la souris </title> <style> corps { débordement : caché ; marge : 0; } </style> </tête> <corps> <toile></toile> <script> 'utilisez strict'; //Configuration initiale var toile = document.querySelector('canvas'); var c = toile.getContext('2d'); toile.width = innerWidth; canvas.height = innerHeight; // Variables L'animation en forme de cœur HTML5 suit les effets spéciaux du mouvement du curseur de la souris. Le canevas HTML5 dessine une animation en forme de cœur lorsque la souris se déplace, l'animation des lignes qui forment une forme de cœur s'étale et suit le mouvement de la souris. , il se regroupera en forme de cœur.
effets spéciaux HTML532142018-01-06