 Effets spéciaux JS
Effets spéciaux JS Navigation dans les menus
Navigation dans les menus Code CSS3 pur pour créer un menu de navigation déroulant rouge
Code CSS3 pur pour créer un menu de navigation déroulant rougeCode CSS3 pur pour créer un menu de navigation déroulant rouge

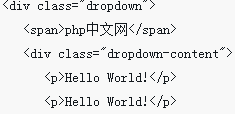
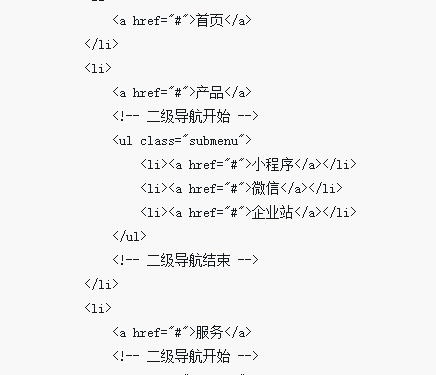
Le code CSS3 pur pour créer un menu de navigation déroulant rouge est un pur attribut de transition CSS3 pour créer un menu de navigation rouge. Le menu déroulant est développé en survolant la souris et prend en charge le code de menu déroulant à trois niveaux.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
26Sep2018
Dans la structure actuelle des pages Web, la barre de menus de navigation occupe une position très importante, car elle peut non seulement montrer des exemples, mais aussi vous donner l'impression la plus intuitive du contenu. Comme nous le savons tous, en HTML
- .
 Comment créer un menu déroulant dans la barre de navigation html ? Voici des exemples de code détaillés
Comment créer un menu déroulant dans la barre de navigation html ? Voici des exemples de code détaillés04Sep2018
Cet article présente la production du menu déroulant de la barre de navigation HTML. Le code de tous les menus déroulants des barres de navigation est donné au début de l'article. Si vous ne comprenez pas, il y a une explication détaillée ci-dessous. Lisons cet article ensemble
 Utilisez du CSS pur pour implémenter un menu déroulant qui apparaît après le passage de la souris dessus. Exemple d'explication (avec code).
Utilisez du CSS pur pour implémenter un menu déroulant qui apparaît après le passage de la souris dessus. Exemple d'explication (avec code).10Sep2018
Ouvrez simplement n'importe quel site Web sur Internet et vous constaterez que ces sites Web comportent des éléments de navigation, et certaines navigations auront des menus déroulants une fois que la souris les survole. Alors, comment créer de tels menus déroulants ? En fait, vous pouvez utiliser du CSS pur pour créer un menu déroulant de navigation.
 Exemple de code pour créer un menu déroulant simple en utilisant HTML+CSS
Exemple de code pour créer un menu déroulant simple en utilisant HTML+CSS16Oct2018
Les listes déroulantes sont souvent utilisées dans la mise en page. En tant que développeur Web front-end, savez-vous comment créer des menus déroulants HTML ? Cet article partagera avec vous les codes du menu déroulant HTML et CSS. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Explication détaillée des étapes pour créer un menu de navigation secondaire CSS3
Explication détaillée des étapes pour créer un menu de navigation secondaire CSS307May2018
Cette fois je vais vous apporter une explication détaillée des étapes pour créer un menu de navigation secondaire CSS3 Quelles sont les précautions pour créer un menu de navigation secondaire CSS3 Voici un cas pratique, jetons un oeil.
 Explication détaillée de la façon d'utiliser js+css3 pour créer un exemple de code de barre de navigation réactive
Explication détaillée de la façon d'utiliser js+css3 pour créer un exemple de code de barre de navigation réactive20Jul2017
Créez une barre de navigation réactive qui peut changer automatiquement le style de la barre de navigation avec différentes résolutions d'écran ou tailles de fenêtre de navigateur. La principale chose utilisée ici est CSS3 Media Query. De plus, il convient de mentionner que ie6-ie8 ne prend pas en charge CSS3 Media Query, nous avons donc besoin d'un traitement spécial pour ie6-ie8 et les laissons conserver le style par défaut. Cela doit être pris en compte dans la mise en page et le style.
 Code CSS pur pour obtenir un effet de menu déroulant simple
Code CSS pur pour obtenir un effet de menu déroulant simple03Sep2020
Méthodes spécifiques : 1. Écrire une structure d'association en utilisant les balises ul et li ; 2. Initialiser l'interface 3. Ajouter des styles aux balises ul et a ; 4. Masquer le contenu de la partie .plat ;
 Apprenez étape par étape à utiliser CSS3 pour créer un effet de barre de navigation sympa (explication détaillée du code)
Apprenez étape par étape à utiliser CSS3 pour créer un effet de barre de navigation sympa (explication détaillée du code)31Aug2021
Dans l'article précédent « Vous apprendre à utiliser CSS3 pour ajouter des effets tridimensionnels aux polices (avec code) », j'ai présenté comment utiliser CSS3 pour ajouter des effets tridimensionnels aux polices. L'article suivant vous expliquera comment utiliser CSS3 pour créer un effet de barre de navigation sympa. Voyons comment le faire ensemble.


Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis




