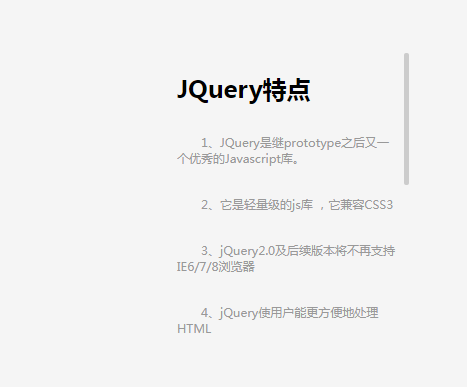
jQuery.nicescroll embellit la barre de défilement
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jquery définit la spécification de la barre de défilement
jquery définit la spécification de la barre de défilement25May2023
Dans une page Web, la barre de défilement est un composant très important, qui permet aux utilisateurs de faire défiler librement la page dans la fenêtre du navigateur pour afficher plus de contenu. Dans certaines applications, nous devons programmer la position de la barre de défilement afin que l'utilisateur puisse localiser avec précision le contenu spécifié. Cet article explique comment utiliser jQuery pour définir la position de la barre de défilement. 1. Introduction jQuery est une bibliothèque JavaScript très populaire. Elle simplifie le processus de développement JavaScript et fournit une API plus pratique pour exploiter le DOM et les événements.
 jquery détermine si la barre de défilement s'arrête
jquery détermine si la barre de défilement s'arrête25May2023
Dans les pages Web, l'utilisation de barres de défilement est souvent liée à des interactions dynamiques. Cependant, dans certains cas, nous devons savoir si la barre de défilement a arrêté de défiler. Cet article présentera une méthode pour utiliser jQuery pour déterminer si la barre de défilement s'est arrêtée. Voyons d’abord comment utiliser jQuery pour détecter les événements de défilement. Dans jQuery, vous pouvez utiliser le code suivant pour lier les événements de défilement : ```$(window).scroll(function(){ //code d'événement de défilement ici})
 Utilisez jquery pour désactiver le défilement de la barre de défilement externe
Utilisez jquery pour désactiver le défilement de la barre de défilement externe11Jan2017
Cet article explique principalement comment utiliser jquery pour interdire le défilement de la barre de défilement externe. Je pense qu'il a une certaine valeur de référence pour la compréhension et l'apprentissage de tous. Les amis dans le besoin peuvent s'y référer. ci-dessous.
 CSS définit le style de la barre de défilement
CSS définit le style de la barre de défilement21May2023
CSS (Cascading Style Sheets) est l'une des technologies les plus fréquemment utilisées dans le développement front-end, qui permet d'obtenir des effets visuels riches sur les pages. Parmi eux, le style de barre de défilement personnalisé est également une exigence courante. Cet article explique comment utiliser CSS pour styliser les barres de défilement. 1. Style de barre de défilement de base CSS fournit quelques paramètres de style de barre de défilement de base. Nous pouvons ajouter les attributs suivants à la barre de défilement dans la feuille de style : ```css/* style de barre de défilement verticale*//* largeur*/ : :- webkit-sc
 jquery définit la position de la barre de défilement iframe
jquery définit la position de la barre de défilement iframe14May2023
Avec le développement continu de la technologie Internet, les iframes (frames intégrés) sont souvent utilisés dans les pages Web pour afficher des pages Web tierces ou du contenu partiel. Cependant, nous souhaitons souvent définir la position de la barre de défilement de l'iframe à la position attendue. Dans ce cas, nous devons utiliser jQuery pour y parvenir. Dans cet article, nous vous apprendrons comment utiliser jQuery pour définir la position de la barre de défilement iframe afin de rendre le contenu Web plus beau et plus facile à utiliser. Tout d’abord, nous devons comprendre ce qu’est une iframe. En termes simples,
 Comment supprimer la barre de défilement en CSS
Comment supprimer la barre de défilement en CSS26Apr2023
CSS est un langage de feuille de style pour les pages Web, utilisé pour contrôler la mise en page et les effets d'affichage des pages Web. L'un des problèmes les plus ennuyeux est l'affichage des barres de défilement. Surtout dans certaines pages Web magnifiquement conçues, les barres de défilement affecteront évidemment la beauté de la mise en page globale. Aujourd'hui, je vais donc vous présenter comment supprimer la barre de défilement. 1. Utilisez l'attribut overflow pour supprimer la barre de défilement. Nous savons que lorsque le texte ou les images d'un conteneur dépasse la taille de son conteneur, une barre de défilement apparaît. Nous pouvons contrôler si le défilement se produit via l'attribut overflow en CSS.
 jquery définit la barre de défilement en fonction de la hauteur idv
jquery définit la barre de défilement en fonction de la hauteur idv28May2023
Dans le développement front-end quotidien, nous rencontrons souvent des situations où nous devons définir des barres de défilement en fonction de la hauteur des éléments. Par exemple, lorsque nous développons une page Web, nous devons définir la hauteur de la barre de défilement d'un certain élément div dans la page à la hauteur de la zone visible de la fenêtre actuelle afin de mieux afficher le contenu. comment utiliser jQuery pour y parvenir ? Les étapes détaillées seront présentées ci-dessous. Tout d'abord, avant d'implémenter la hauteur de la barre de défilement adaptative, vous devez vous assurer que vous avez introduit la bibliothèque jQuery. Si vous n'avez pas encore utilisé jQuery, vous pouvez accéder au site officiel de jQuery (http
16May2016
Cet article présente principalement un exemple simple d'événement de défilement jQuery pour implémenter la surveillance de la pagination de la barre de défilement, en utilisant le chargement ajax, et présente également la différence entre (document).height() et $(window).height(). Les amis dans le besoin peuvent se référer. à ce qui suit


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE