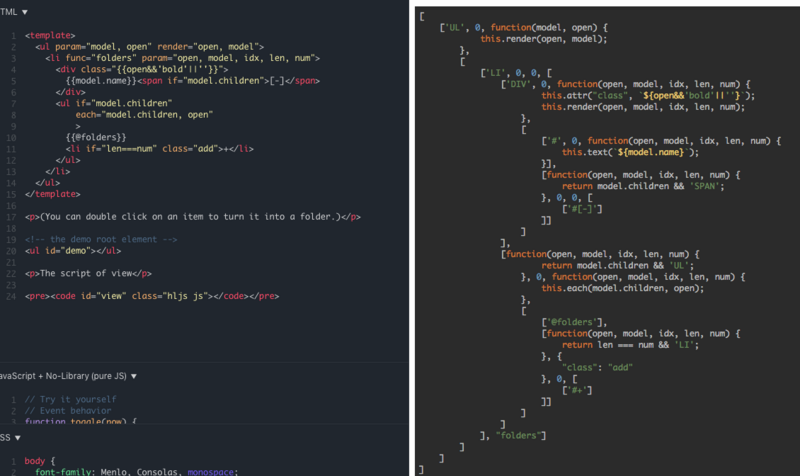
Modèle Web réactif de CV de programmeur
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment choisir un moteur de modèle web front-end (recommandé)
Comment choisir un moteur de modèle web front-end (recommandé)17Oct2018
Le contenu de cet article explique comment choisir un moteur de modèle frontal Web (recommandé). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Comment modifier le modèle de CV Douyin
Comment modifier le modèle de CV Douyin04May2024
Pour modifier un modèle de CV Douyin, vous devez suivre les étapes suivantes : Choisissez le modèle approprié. Ajoutez des informations personnelles. Modifier l'éducation. Remplissez votre expérience professionnelle. Ajoutez des compétences et des intérêts. Modèle personnalisé. Enregistrez et téléchargez.
 Modèle de produit personnalisé étape par étape réactif HTML5
Modèle de produit personnalisé étape par étape réactif HTML519Jan2017
Il s'agit d'un modèle de produit personnalisé, étape par étape, réactif HTML5, réalisé à l'aide de jQuery et CSS3. Grâce à ce modèle, les utilisateurs peuvent personnaliser étape par étape les produits dont ils ont besoin. La dernière étape vous donnera le prix et la description de l'article.
 Tutoriel de base VUE3 : utilisation du modèle de framework réactif Vue.js
Tutoriel de base VUE3 : utilisation du modèle de framework réactif Vue.js16Jun2023
Vue.js est un framework front-end basé sur des systèmes réactifs et est très populaire dans l'industrie front-end. Vue.js3 est la dernière version de Vue.js, qui ajoute de nombreuses nouvelles fonctionnalités, telles qu'une vitesse de rendu plus rapide, une meilleure prise en charge de TypeScript et une meilleure expérience de développement. Cet article se concentrera sur l'un des didacticiels de base de Vue.js3 - le modèle. Qu'est-ce qu'un modèle ? Dans Vue.js, les modèles sont un moyen d'écrire du code HTML qui peut
 Comment rédiger un CV de programmeur Java
Comment rédiger un CV de programmeur Java05Jan2024
Points clés pour rédiger un curriculum vitae : 1. Informations de base : y compris votre nom, vos coordonnées, votre lieu de résidence, etc. 2. Formation : énumérez en détail toutes les informations sur l'enseignement supérieur reçues, y compris le nom de l'école, la spécialité, les dates d'inscription et d'obtention du diplôme ; 3. Expérience professionnelle : Énumérez en détail tous les emplois liés à la programmation Java dans lesquels vous avez déjà travaillé ; 4. Compétences : Cette partie doit mettre en valeur vos compétences en programmation Java, y compris votre niveau de connaissances Java, etc. ; Liste Tous les projets auxquels vous avez déjà participé ; 6. Projets personnels ; 7. Certificats liés à la programmation Java.
 À quel type de programmeur appartient le front-end Web ?
À quel type de programmeur appartient le front-end Web ?20May2023
Avec le développement continu de la technologie Internet, le développement frontal Web a attiré de plus en plus d'attention. En tant que développeur Web front-end, vous êtes-vous déjà demandé à quel type de programmeur vous appartenez ? Cet article présentera la définition, les caractéristiques et les problèmes d'attribution du développement front-end Web. Qu’est-ce que le développement web front-end ? Le développement Web front-end fait référence à l'utilisation de HTML, CSS, JavaScript et d'autres technologies pour concevoir et développer des interfaces telles que des pages Web et des applications Web, et assurer leur compatibilité sur différents navigateurs et appareils. Parmi eux, HTML est le squelette de la page web, CS
 Comment installer de nouveaux fichiers de modèle dans le programme de site Web phpcms
Comment installer de nouveaux fichiers de modèle dans le programme de site Web phpcms11Jun2019
Étapes approximatives : 1. Téléchargez le fichier modèle sur le serveur ; 2. Sélectionnez un nouveau modèle dans [Configuration du style de modèle] dans la gestion du site ; 3. Définissez les modèles correspondants pour différents modèles ; 4. Modifiez les colonnes existantes pour correspondre au nouveau modèle ; 5. Mettre à jour le cache de colonnes, le cache système, mettre à jour les pages statiques HTML.
 Comment utiliser le modèle de site Web officiel bootstrap
Comment utiliser le modèle de site Web officiel bootstrap01Apr2024
La méthode pour utiliser le modèle de site officiel Bootstrap est la suivante : visitez le site officiel Bootstrap, sélectionnez et téléchargez le modèle. Décompressez le fichier ZIP téléchargé. Créez un fichier HTML qui relie les fichiers Bootstrap CSS et JavaScript. Copiez le code HTML, CSS et JavaScript du fichier modèle et collez-le dans le fichier HTML que vous créez. Enregistrez le fichier HTML et exécutez le modèle.











