Code source du site Web
Code source du site Web Modèle frontal
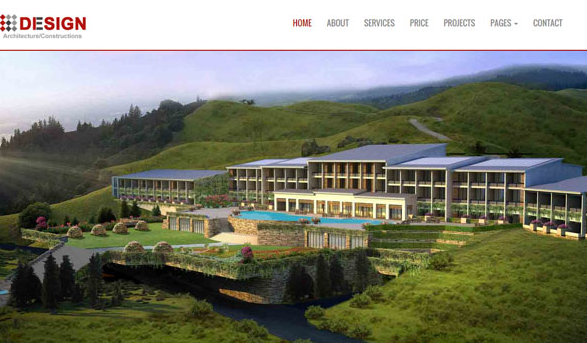
Modèle frontal Modèle de site Web d'entreprise de construction pour la construction de maisons
Modèle de site Web d'entreprise de construction pour la construction de maisonsModèle de site Web d'entreprise de construction pour la construction de maisons
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 5 éléments de base pour la construction de sites Web primés d'une page
5 éléments de base pour la construction de sites Web primés d'une page08Feb2025
Cet article a été créé par notre partenaire de contenu BAW Media. Merci de soutenir les partenaires qui ont rendu le point de point possible. Votre prochain projet est-il un site Web d'une page? Vous pourriez penser que la concevoir est une tâche simple par rapport à la conception de sites Web de plusieurs pages. Vous serez choqué. Créer un site Web à une seule page qui est à la fois visuellement engageant et convivial est plus difficile que vous ne le pensez. Le travail de conception seul peut être dix fois plus que vous investissez normalement dans un site Web de plusieurs pages. C'est l'un des défis auxquels la conception d'une seule page est confrontée. Par exemple, vous devez fourrer beaucoup d'informations précieuses dans un espace plus petit d'une manière qui ne rendra pas l'utilisateur dégoûté. Points clés La détermination des objectifs du site Web et la création d'une conception autour est une première étape clé pour créer un site Web réussi d'une page. La conception devrait conduire
 Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat
Utiliser WPF pour implémenter plusieurs fonctions de service client des comptes publics WeChat05Mar2017
Il s'agit d'utiliser WPF comme technologie frontale pour implémenter la version de bureau du système de service multi-client WeChat. Le projet utilise Prism comme framework frontal et utilise le modèle MVVM pour séparer efficacement l'interface utilisateur et le code logique.
 Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?
Quel est l'objectif et la fonctionnalité d'un contrôleur frontal dans les applications PHP ?23Oct2024
Ce guide explique le modèle de conception Front Controller, couramment utilisé dans les applications PHP pour gérer les requêtes. Il agit comme un point d'entrée centralisé pour toutes les demandes, facilitant le routage, la création de modèles et la sécurité. Le contrôleur frontal assure une
 Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment puis-je accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?08Dec2024
Servlet de contrôleur frontal global sur /* : résolution de l'accès aux ressources statiquesLors du mappage d'un servlet de contrôleur frontal global sur /*, il devient un...
 Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?
Comment servir des ressources statiques lors de l'utilisation d'un servlet de contrôleur frontal global mappé sur /* ?18Dec2024
Accès aux ressources statiques avec un servlet de contrôleur frontal global mappé sur /*Mappage d'un servlet de contrôleur frontal global, tel que Spring MVC...
 Comment accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?
Comment accéder aux ressources statiques avec un servlet Global Front Controller mappé sur /* ?04Dec2024
Accès aux ressources statiques lors du mappage du servlet du contrôleur frontal global sur /*Le mappage d'un servlet du contrôleur frontal global sur /* peut empêcher...
 Angularjs
Angularjs23Feb2025
Points de base AngularJS, un framework JavaScript développé par Google, permet aux développeurs de créer du code frontal sans avoir à manipuler directement le modèle d'objet de document (DOM). Cela peut être réalisé en définissant des vues et des contrôleurs dynamiques à l'aide d'instructions et de liaison des données. AngularJS utilise la structure MVC (modèle-View-Controller). Le modèle est défini par des modules et des contrôleurs angulaires connectés au HTML via des instructions. Cela permet la liaison des données bidirectionnelle, où les modifications du modèle mettent automatiquement à jour la vue et vice versa. Dans AngularJS, les directives étendent le vocabulaire HTML, fournissant des mods plus dynamiques et puissants
 Comment accéder aux ressources statiques lors de l'utilisation d'un servlet Global Front Controller dans Spring MVC ?
Comment accéder aux ressources statiques lors de l'utilisation d'un servlet Global Front Controller dans Spring MVC ?05Dec2024
Accès aux ressources statiques avec un servlet de contrôleur frontal globalLors du mappage d'un répartiteur Spring MVC en tant que servlet de contrôleur frontal global sur /,...