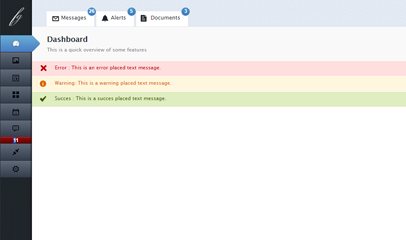
Panneau de gestion en arrière-plan AdminPanel
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Développement Laravel : Comment utiliser Laravel Nova pour générer rapidement une gestion en arrière-plan ?
Développement Laravel : Comment utiliser Laravel Nova pour générer rapidement une gestion en arrière-plan ?15Jun2023
Avec le développement d'Internet, de plus en plus de sites Web et d'applications nécessitent un système de gestion backend fiable et facile à entretenir. En tant que puissant outil de gestion back-end, LaravelNova peut générer rapidement et facilement un système de gestion back-end entièrement personnalisé et devrait devenir la plate-forme préférée des développeurs. Cet article présentera les concepts de base de LaravelNova et comment l'utiliser dans les projets Laravel pour un développement rapide. Voici les étapes spécifiques : Installez d'abord LaravelNova
 Méthode PHP pour implémenter le jugement de vérification d'entrée/sortie en arrière-plan
Méthode PHP pour implémenter le jugement de vérification d'entrée/sortie en arrière-plan30Mar2018
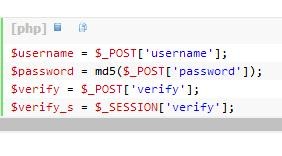
Dans le processus de développement de sites Web, ce que nous rencontrons et utilisons souvent, c'est la connexion et l'enregistrement, ainsi que la gestion back-end des informations personnelles. Bien entendu, ces contenus sont indissociables de la vérification s'il n'y a pas de jugement et de vérification systématique des idées, alors ceci. Le site Web n'est pas sûr. D'accord, voici l'étape de vérification de l'entrée et de la sortie de l'arrière-plan dans le développement en arrière-plan que j'ai apprise aujourd'hui :
 Exemple de partage d'express et de mockjs pour implémenter la fonction d'envoi de données en arrière-plan simulée
Exemple de partage d'express et de mockjs pour implémenter la fonction d'envoi de données en arrière-plan simulée09Jan2018
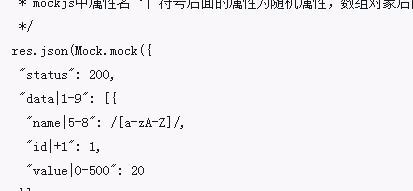
La plupart du temps, le front-end et le back-end seront développés en même temps, c'est-à-dire que lorsque nous aurons fini de développer la page, nous ne pourrons peut-être pas entrer immédiatement dans la phase de débogage commun. Afin de garantir l'efficacité de notre interface et le fonctionnement complet du code, nous pouvons avoir besoin de données de simulation. Cet article présente principalement express+mockjs pour implémenter la fonction d'envoi de données en arrière-plan simulée. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
 Connexion en arrière-plan de la configuration PHP et introduction du modèle
Connexion en arrière-plan de la configuration PHP et introduction du modèle03Feb2017
Cet article présente principalement les méthodes et les étapes de connexion en arrière-plan de la configuration PHP et d'introduction du modèle. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Comment Python OpenCV utilise-t-il la méthode de séparation en arrière-plan ?
Comment Python OpenCV utilise-t-il la méthode de séparation en arrière-plan ?16May2023
La séparation théorique de l'arrière-plan (BS) est une technique courante pour générer un masque de premier plan (une image binaire contenant des pixels appartenant à des objets en mouvement dans la scène) en utilisant une caméra statique. Comme son nom l'indique, BS calcule le masque de premier plan entre l'image actuelle. et le modèle d'arrière-plan. Effectue une opération de soustraction qui contient la partie statique de la scène, tout ce qui peut être considéré comme arrière-plan compte tenu des caractéristiques de la scène observée. La modélisation de l'arrière-plan comprend deux étapes principales : 1. Initialisation de l'arrière-plan 2. Mise à jour de l'arrière-plan Dans la première étape, un modèle initial de l'arrière-plan est calculé. Dans la deuxième étape, le modèle est mis à jour pour s'adapter aux éventuels changements dans la scène. permet à l'utilisateur de choisir de traiter des fichiers vidéo ou une séquence d'images. Dans cet exemple, le masque de premier plan sera généré à l'aide de cv2.BackgroundSubtractorMOG2. f
 Thinkphp6 + layui implémente la connexion en arrière-plan (actualisation du code de vérification)
Thinkphp6 + layui implémente la connexion en arrière-plan (actualisation du code de vérification)08Jun2020
1. Composants utilisés pour la connexion ; 1. Modèle d'affichage : Installation : composer require topthink/think-view 2. Code de vérification : Installation : composer require topthink/think-captcha ;
 Comment vue définit le routage en fonction des paramètres de routage en arrière-plan
Comment vue définit le routage en fonction des paramètres de routage en arrière-plan24May2023
Vue.js est un framework JavaScript open source qui fournit un cadre de développement front-end complet, principalement utilisé pour créer des interfaces utilisateur. Le framework Vue.js peut s'adapter de manière flexible à divers besoins, tels que la création d'applications monopage (SPA), de sites Web PC, d'applications mobiles, etc. Vue.js peut définir des itinéraires en fonction des paramètres de routage en arrière-plan, ce qui rend les sauts de page plus pratiques. Cet article présentera en détail comment implémenter cette fonction. 1. Conditions préalables Avant de commencer à utiliser Vue.js pour définir le routage en fonction des paramètres de routage en arrière-plan
 Parlons de la façon dont vue transfère les objets en arrière-plan
Parlons de la façon dont vue transfère les objets en arrière-plan11Apr2023
Vue est un framework front-end très puissant qui fournit de nombreuses méthodes pratiques pour envoyer des requêtes pour interagir avec le backend. Dans Vue, nous pouvons utiliser des bibliothèques de requêtes telles que Ajax ou axios pour envoyer des requêtes en arrière-plan. Lors de l'envoi d'une requête en arrière-plan, nous transmettons généralement certaines données, que nous appelons également paramètres en arrière-plan. Dans Vue, nous avons de nombreuses façons d'envoyer des paramètres. Nous pouvons l'envelopper dans un objet et l'envoyer en arrière-plan, ou nous pouvons le diviser directement et l'envoyer à son tour en arrière-plan. Si on veut passer un objet en arrière-plan, je


Hot Tools