Navigation dans l'API du mini programme WeChat
1. wx.navigateTo(OBJECT)
Conservez la page actuelle et accédez à une page de l'application. Utilisez wx.navigateBack pour revenir à la page d'origine.
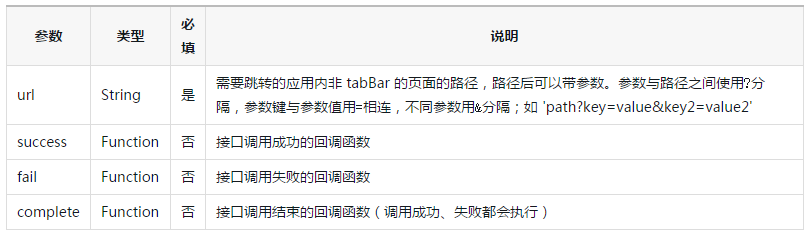
wx.navigateBack可以返回到原页面。OBJECT 参数说明:
示例代码:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})注意:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
二、wx.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT 参数说明:

示例代码:
wx.redirectTo({
url: 'test?id=1'
})三、wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
OBJECT 参数说明:
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| delta | Number | 1 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页。 |
示例代码:
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
wx.navigateBack()四、wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
OBJECT 参数说明:

示例代码:
{
"tabBar": {
"list": [{
"pagePath": "index",
"text": "首页"
},{
"pagePath": "other",
"text": "其他"
}]
}
}wx.switchTab({
url: '/index'
})Bug & Tip
tipDescription du paramètre OBJECT : Exemple de code : rrreeerrreee
2. wx.redirectTo(OBJECT)🎜🎜🎜Fermez la page actuelle et accédez à une page de l'application. 🎜Description du paramètre OBJET : 🎜 🎜Exemple de code :rrreee🎜
🎜Exemple de code :rrreee🎜
3. wx.navigateBack(OBJECT)🎜🎜🎜Fermez la page actuelle et revenez à la page précédente ou à la page multi-niveaux. Vous pouvez obtenir la pile de pages actuelle via getCurrentPages()) pour déterminer le nombre de niveaux à renvoyer. 🎜Description du paramètre OBJECT :
getCurrentPages()) pour déterminer le nombre de niveaux à renvoyer. 🎜Description du paramètre OBJECT : | Paramètre | Type | Valeur par défaut | Description |
|---|---|---|---|
| delta | Nombre | 1 | Le nombre de pages renvoyées. Si delta est supérieur au nombre de pages existantes, revenez à la page d'accueil. |
Quatre , wx.switchTab(OBJECT)🎜🎜🎜 Accédez à la page tabBar et fermez toutes les autres pages non-tabBar🎜Description du paramètre OBJECT : 🎜 🎜Exemple de code : rrreeerrreee🎜
🎜Exemple de code : rrreeerrreee🎜
Bug et astuce
astuce : wx.navigateTo et wx.redirectTo ne permettent pas d'accéder à la page de la barre d'onglets. Vous pouvez uniquement utiliser wx.switchTab pour accéder à la page de la barre d'onglets🎜🎜.
astuce : wx.navigateTo et wx.redirectTo ne permettent pas d'accéder à la page de la barre d'onglets. Vous pouvez uniquement utiliser wx.switchTab pour accéder à la page de la barre d'onglets🎜🎜.







