WeChat Mini Programme Outil Projet Page Carte Trois Fonctions Principales
La carte de la page du projet a trois fonctions principales
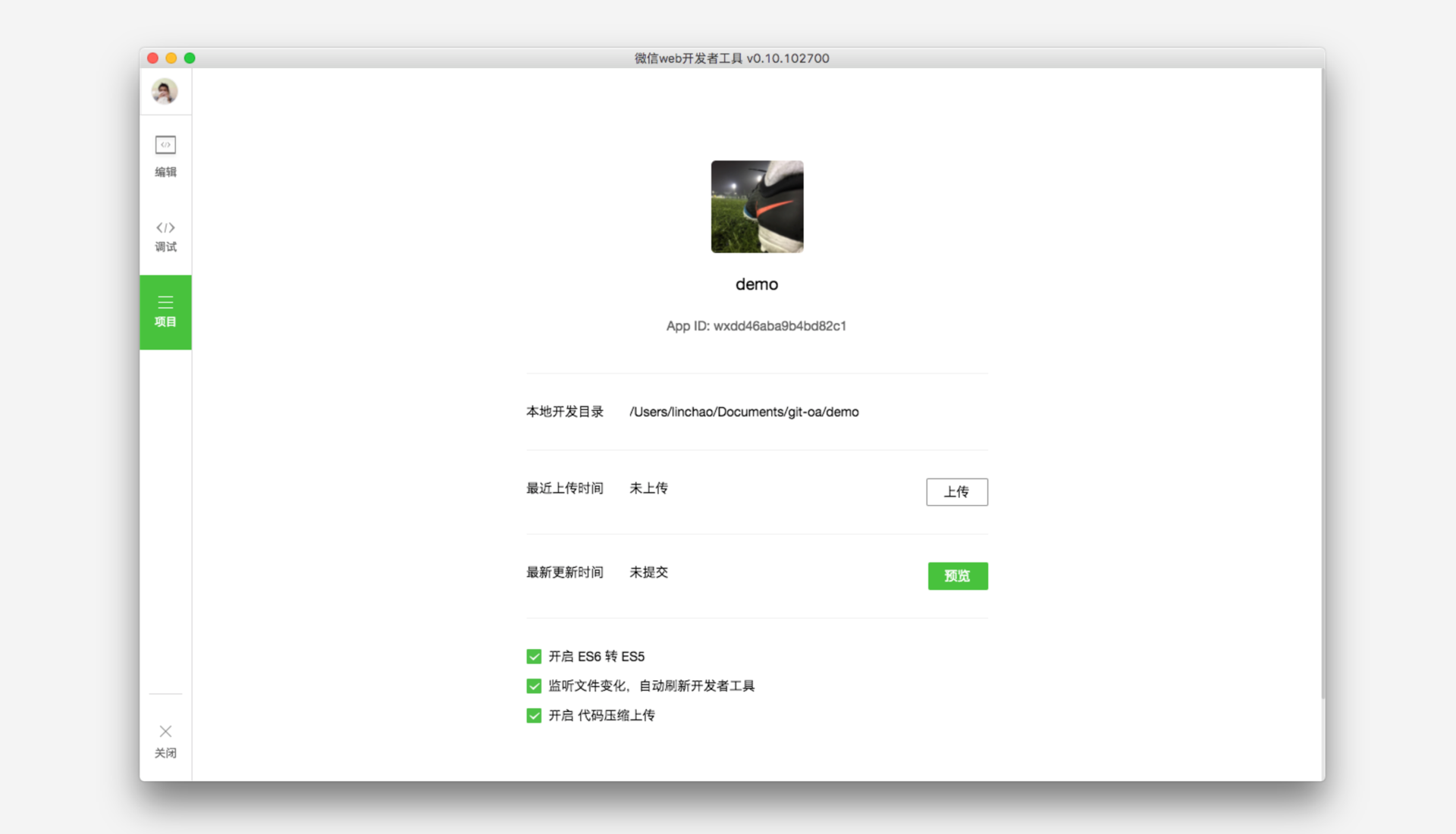
Afficher les détails du projet en cours
Y compris l'icône, l'AppID, les informations du répertoire, ainsi que l'heure de la dernière soumission du code et la taille du package de code.
Soumettre l'aperçu et soumettre le téléchargement
- Cliquez sur la fonction d'aperçu, l'outil téléchargera le code source sur le serveur WeChat. Après succès, un code QR sera affiché. code pour le voir sur leurs téléphones portables. Performance réelle du projet correspondant.
- Cliquez sur télécharger et l'outil téléchargera le code source sur le serveur WeChat. Les développeurs peuvent voir l'état de cette soumission en arrière-plan de gestion mp. Il est à noter que pendant la période de test interne, la fonction téléchargement de code n'est utilisable que par le compte WeChat de l'administrateur.
Configuration du projet
ES6 à ES5
L'applet WeChat s'exécute sur trois terminaux : iOS, Android et des outils de développement pour le débogage
- Sur iOS, le code javascript de l'applet s'exécute en JavaScriptCore
- Sur Android, le javascript le code du mini-programme est analysé via le Mais au moins pour l'instant, il existe encore quelques différences, ce qui a causé de gros problèmes à de nombreux développeurs.
- Dans les outils de développement de la version 0.10.101000 et versions ultérieures,
babelsera utilisé par défaut pour convertir la syntaxe du code développeurES6enES5aide les développeurs à résoudre les problèmes de développement causés par différents environnements. Les développeurs peuvent désactiver cette fonctionnalité dans les paramètres du projet.
Cette conversion aidera uniquement les développeurs à résoudre les problèmes grammaticaux. Les nouvelles API ES6 telles que Promise doivent être introduites par les développeurs eux-mêmes.< code>Polyfill ou une autre bibliothèque de classes. babel 将开发者代码 ES6 语法转换为三端都能很好支持的 ES5 的代码,帮助开发者解决环境不同所带来的开发问题。开发者可以在项目设置中关闭这个功能。
需要注意的是:
- 这种转换只会帮助开发处理语法上问题,新的
ES6的 API 例如Promise等需要开发者自行引入Polyfill或者别的类库。 - 为了提高代码质量,在开启
ES6转换功能的情况下,默认启用javasctipt严格模式,请参考 "use strict" 。
监听文件变化,自动刷新开发者工具
开启此选项,和当前项目相关的文件发生改变时候,会自动帮助开发者刷新调试模拟器,从而提高开发效率。
压缩代码
开启此选项,开发工具在上传代码时候将会帮助开发者压缩 javascript
ES6 est activée, le mode strict javasctipt est activé par défaut, veuillez vous référer à "utiliser strict". Écouter les modifications de fichiers, actualiser automatiquement les outils de développement
Activez cette option, et lorsque les fichiers liés au projet en cours changent, cela aidera automatiquement les développeurs à actualiser le débogage simulateur pour améliorer l’efficacité du développement.Compress code
Activez cette option et l'outil de développement aidera les développeurs à compresser le code javascript lors du téléchargement du code pour réduire la taille du package de code.