WeChat Mini Program Outils Trois domaines fonctionnels principaux pour le débogage du programme
Il existe trois zones fonctionnelles principales pour le débogage du programme : Simulator, Outils de débogage et Mini Program Operation Area
Simulator
Le simulateur simule les performances logiques réelles de l'applet WeChat sur le client. . Pour la plupart des API, l'état correct peut être affiché sur le simulateur.
Compiler le code
Cliquez sur le bouton compiler dans le coin inférieur gauche de l'outil pour compiler le code actuel et actualiser automatiquement le simulateur. En même temps, afin d'aider les développeurs à déboguer des pages spécifiques, vous pouvez choisir un mode de compilation personnalisé.
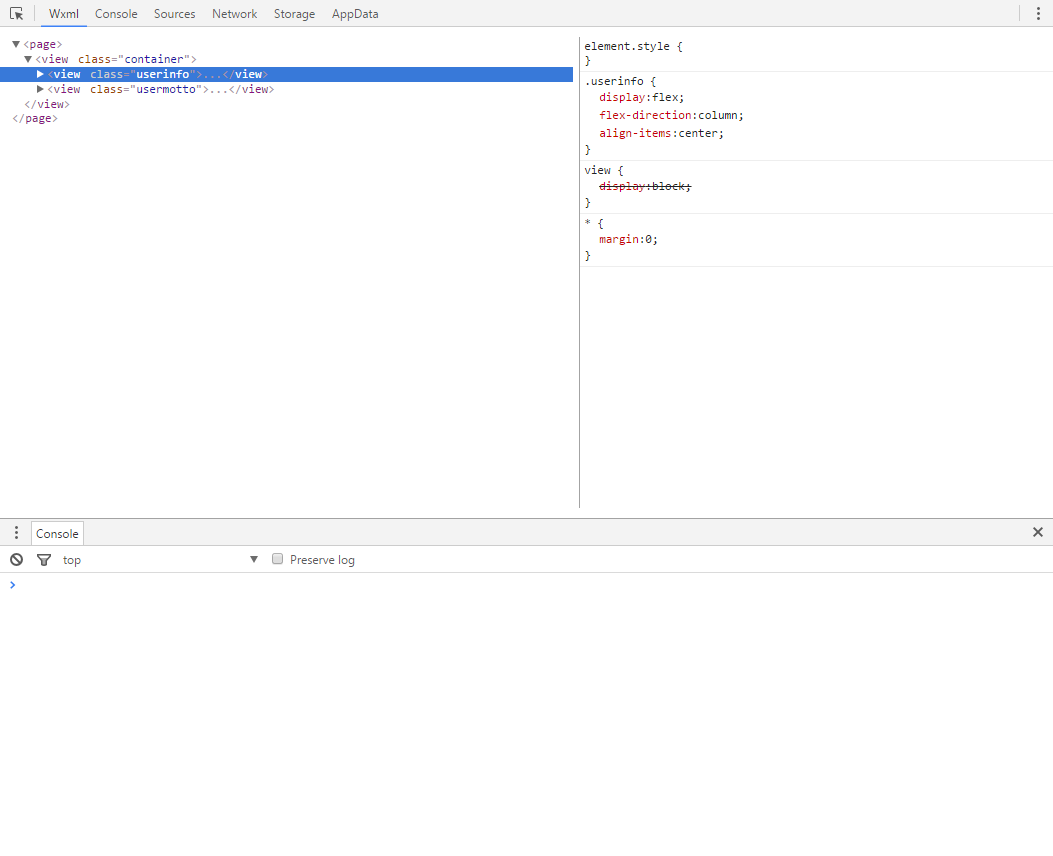
Outil de débogage
L'outil de débogage est divisé en 6 modules fonctionnels majeurs : Wxml, Console, Sources, Réseau, données, Stockage
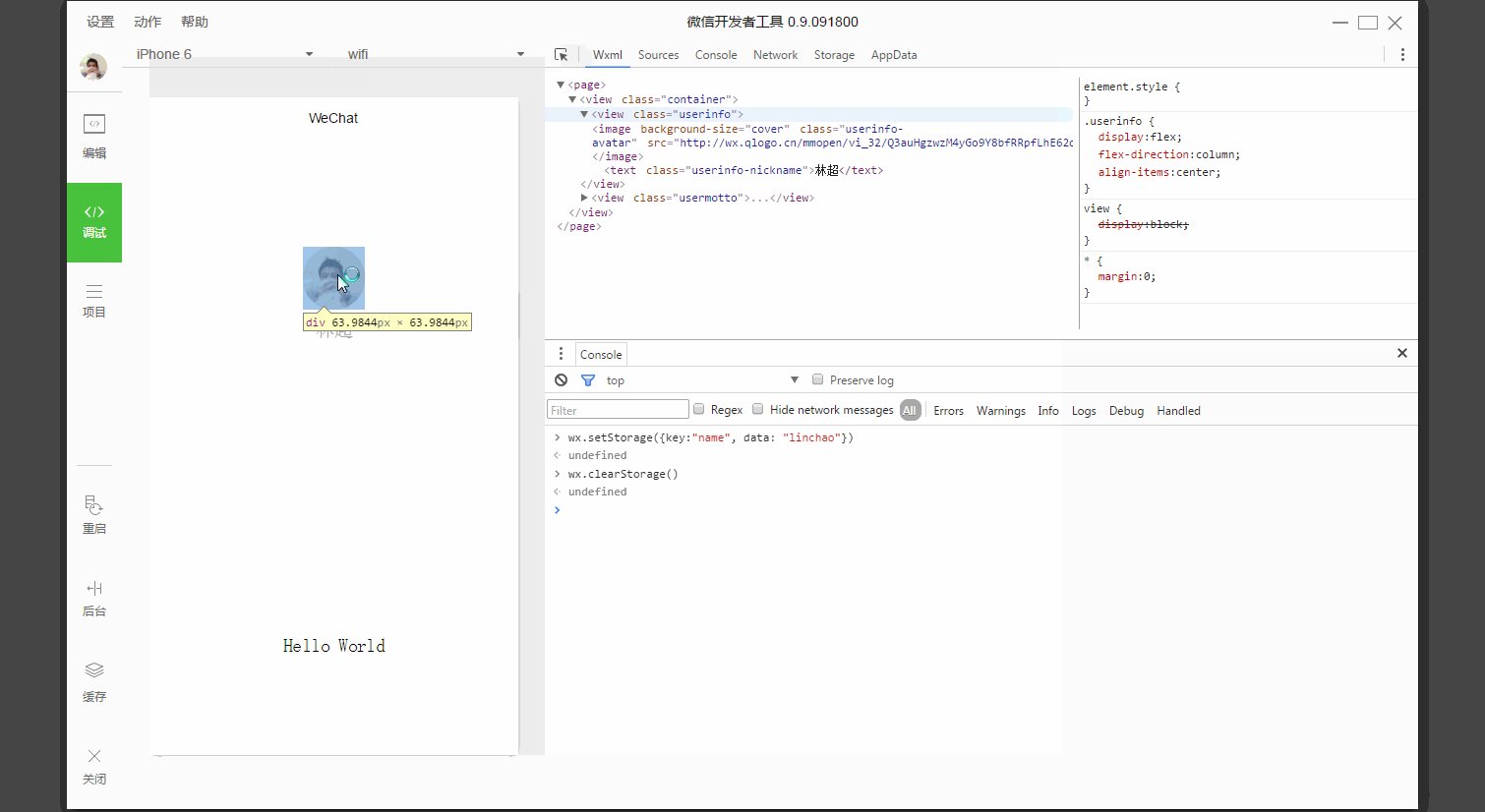
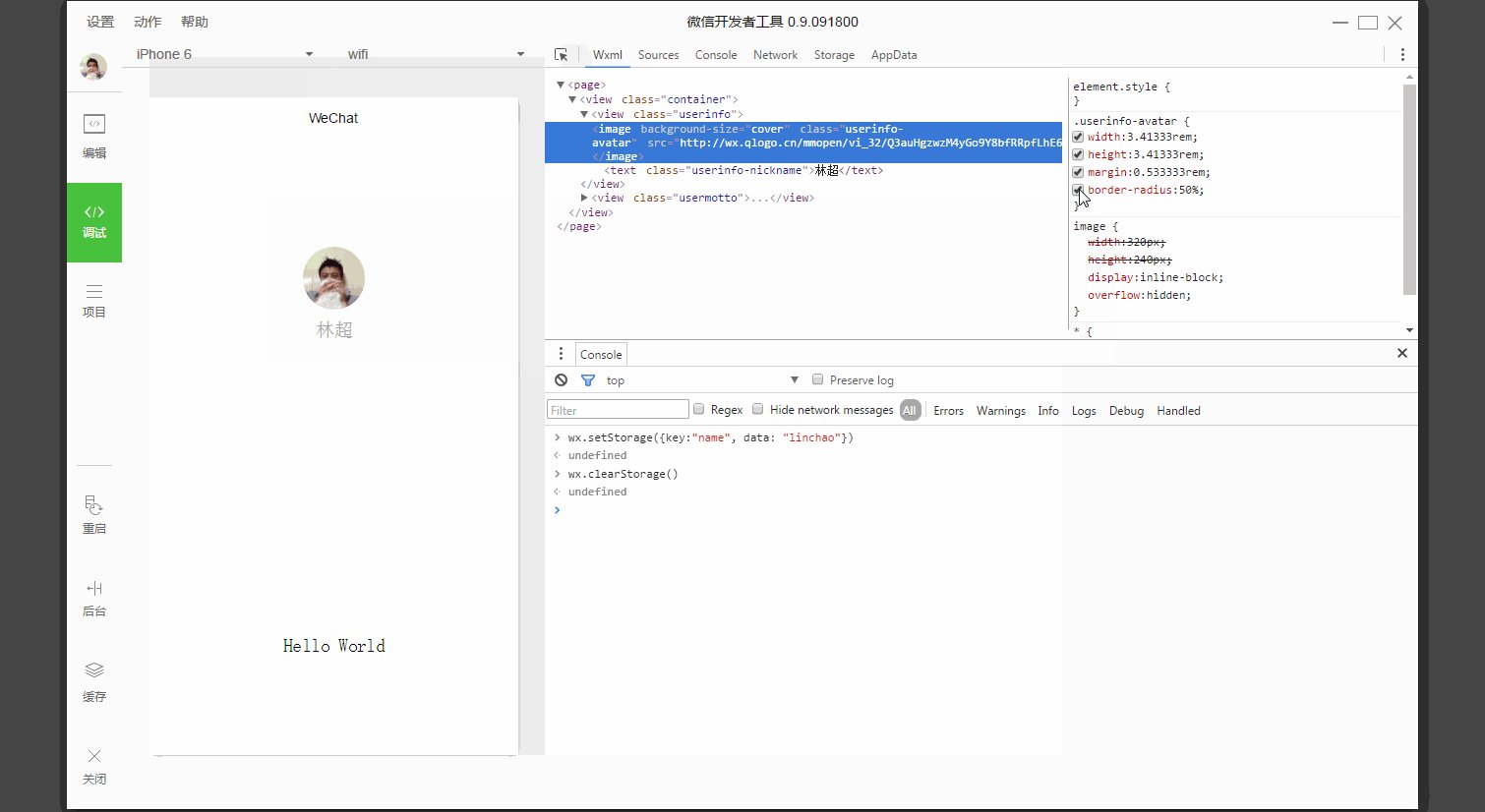
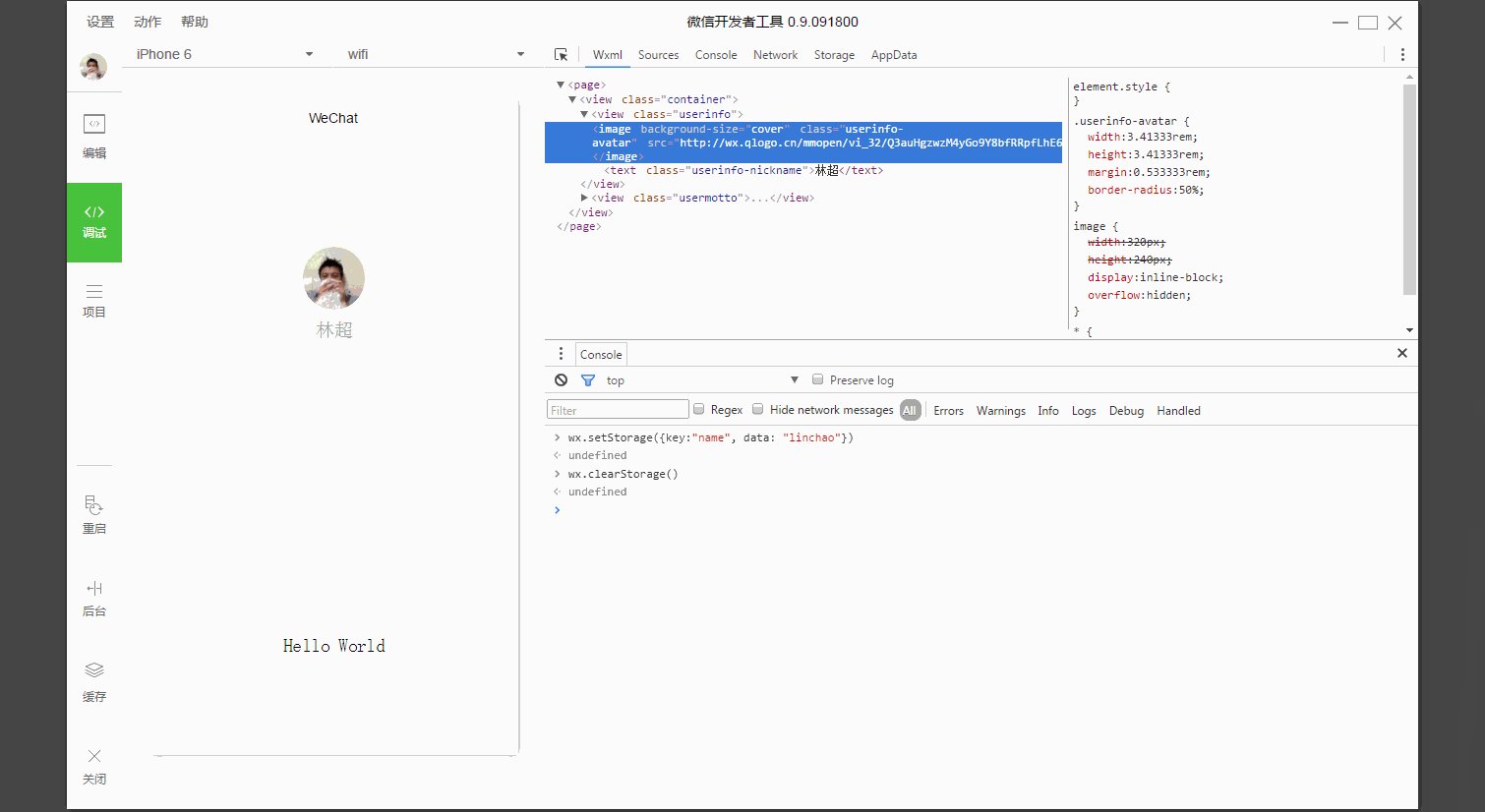
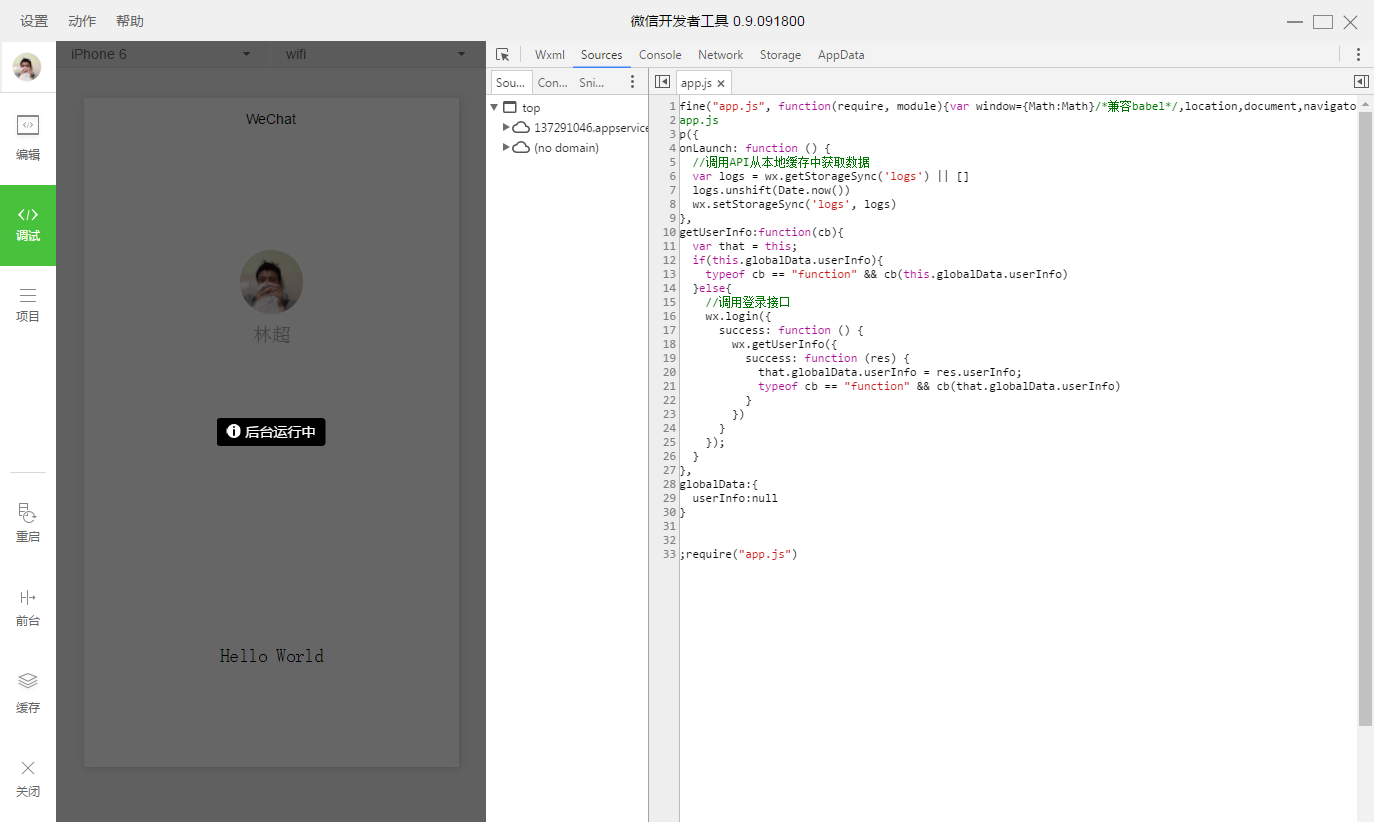
Wxml PannelWxml Pannel est utilisé pour aider les développeurs à développer des interfaces converties en Wxml. Ici vous pouvez voir la structure réelle de la page et les attributs wxss correspondant à la structure. En même temps, vous pouvez modifier les attributs wxss correspondants et voir les modifications dans le simulateur en temps réel. Grâce au sélecteur situé dans le coin supérieur gauche du module de débogage, vous pouvez également retrouver rapidement le code wxml correspondant au composant dans la page.Le panneau Sources est utilisé pour afficher les fichiers de script du projet en cours. Contrairement au développement du navigateur, le framework d'applet WeChat compilera les fichiers de script, de sorte que les fichiers que les développeurs voient dans le panneau Sources sont des fichiers de script traités. dans la fonction de définition, et pour le code Page, il y aura un appel actif à require à la fin.
Panneau réseau
Netwrok Pannle est utilisé pour observer et afficher la situation de demande et de demande de socket
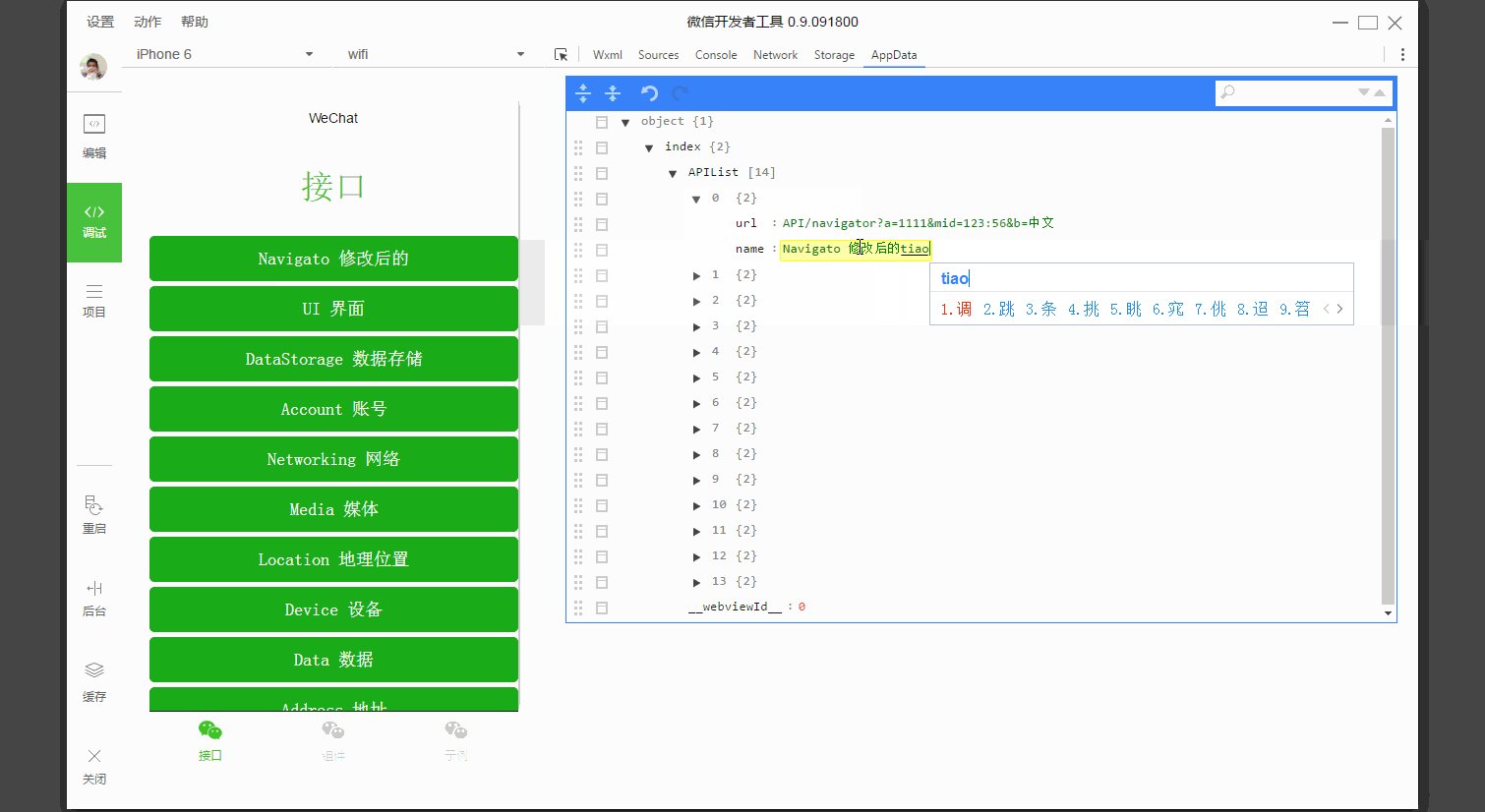
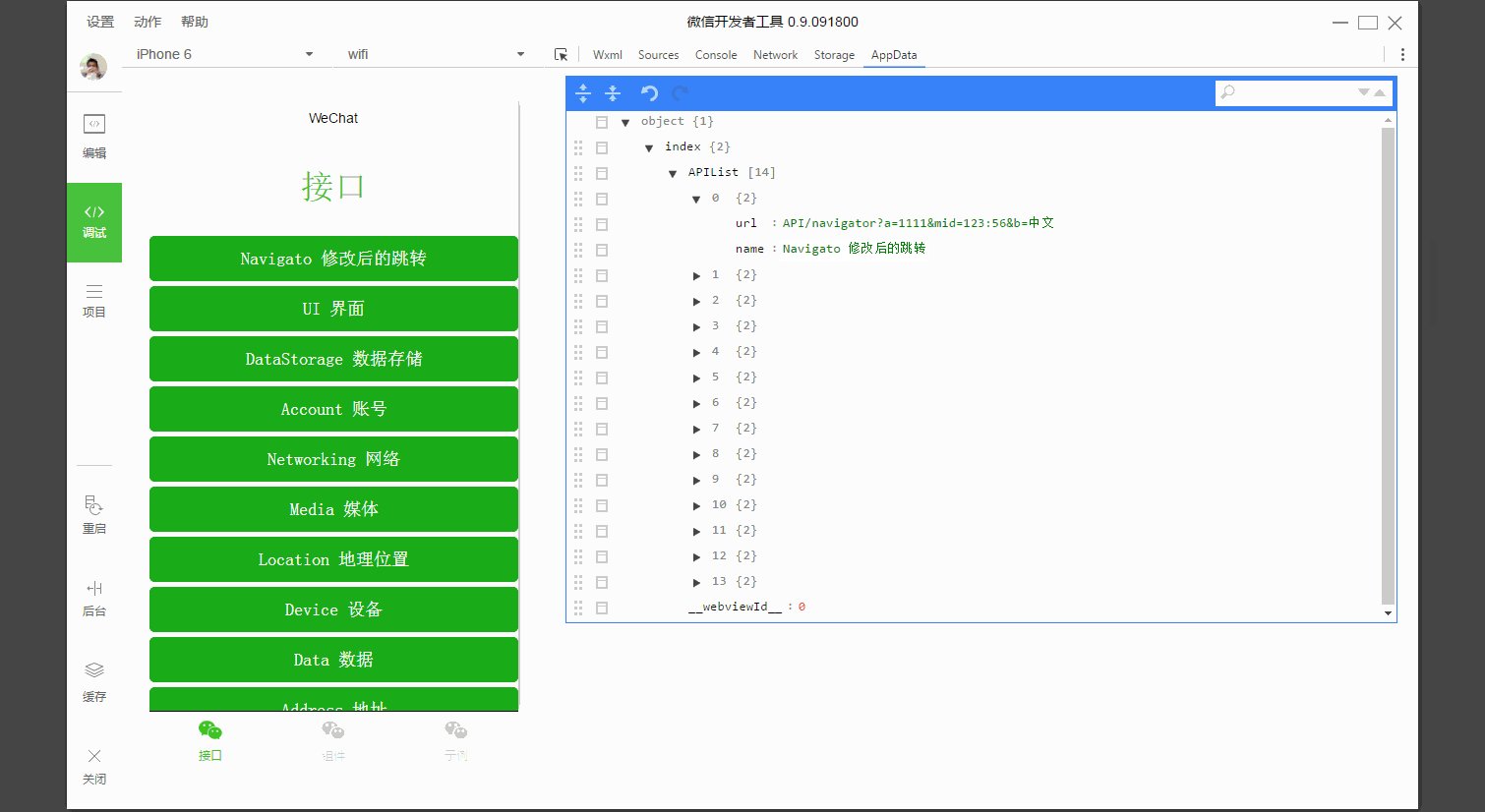
Panneau Appdata
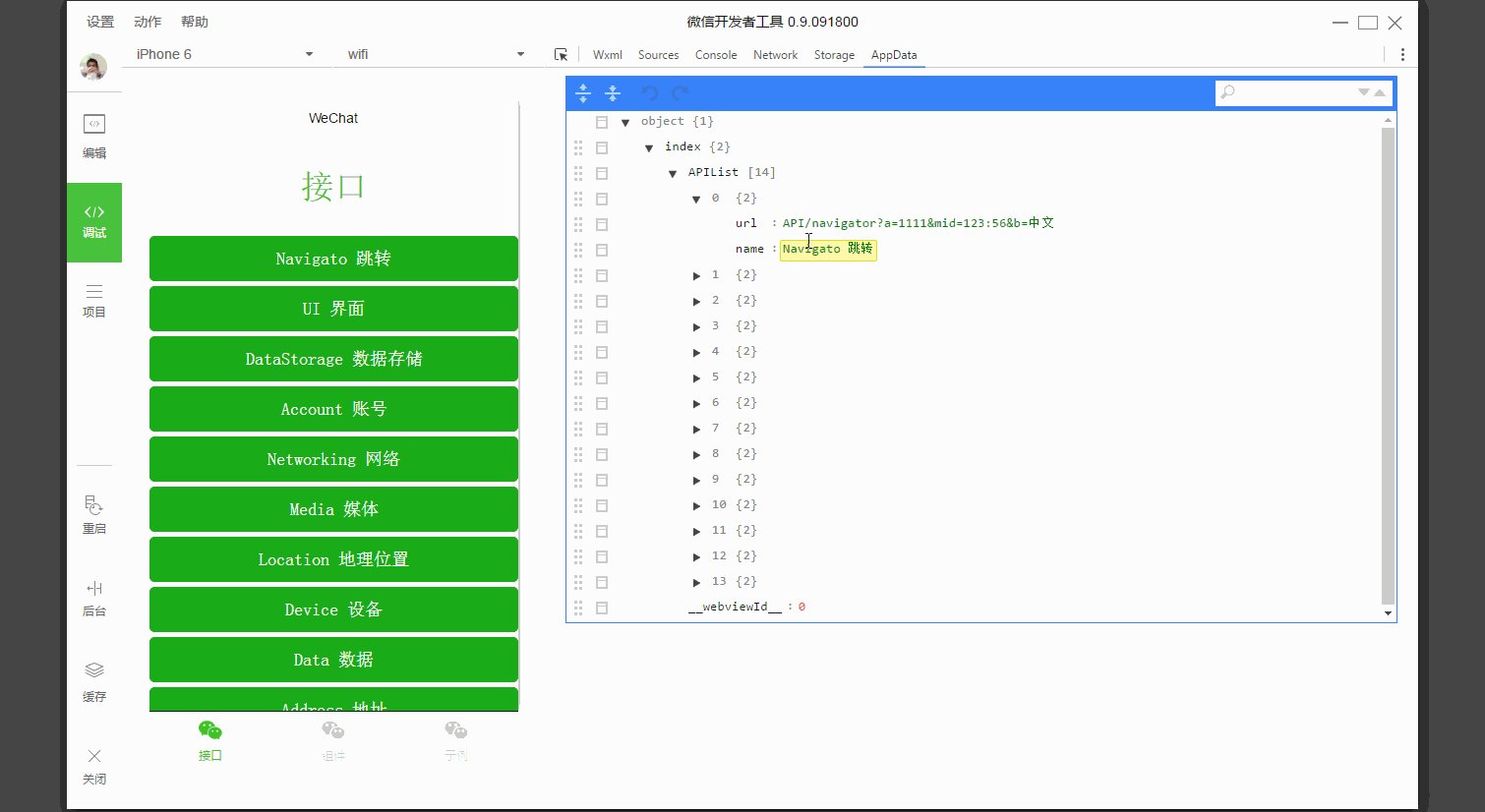
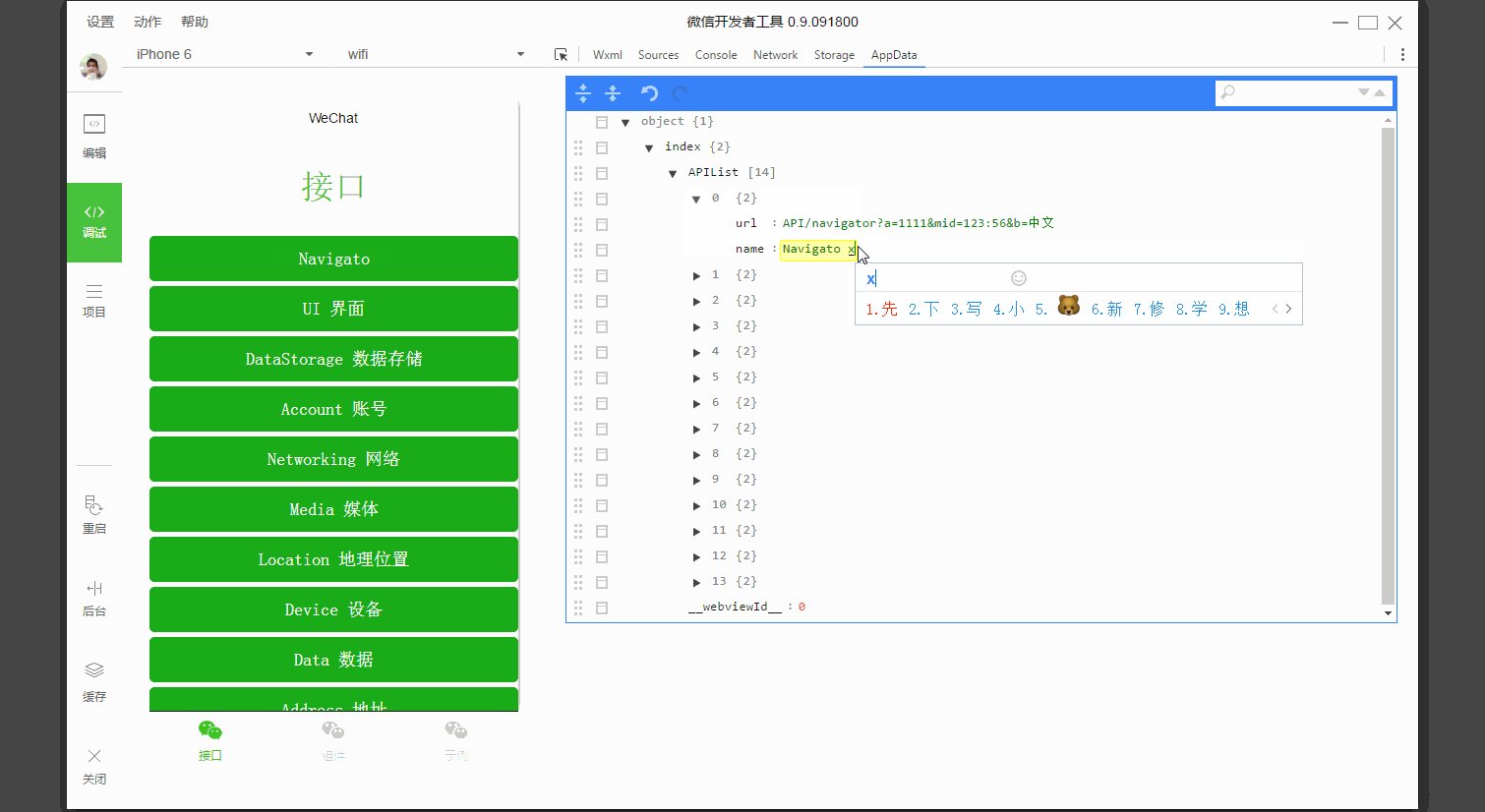
Le panneau Appdata est utilisé pour afficher les données spécifiques à l'application actuelle du courant projet en temps réel Pour fournir des commentaires sur les données du projet, vous pouvez modifier les données ici et les renvoyer à l'interface en temps opportun.
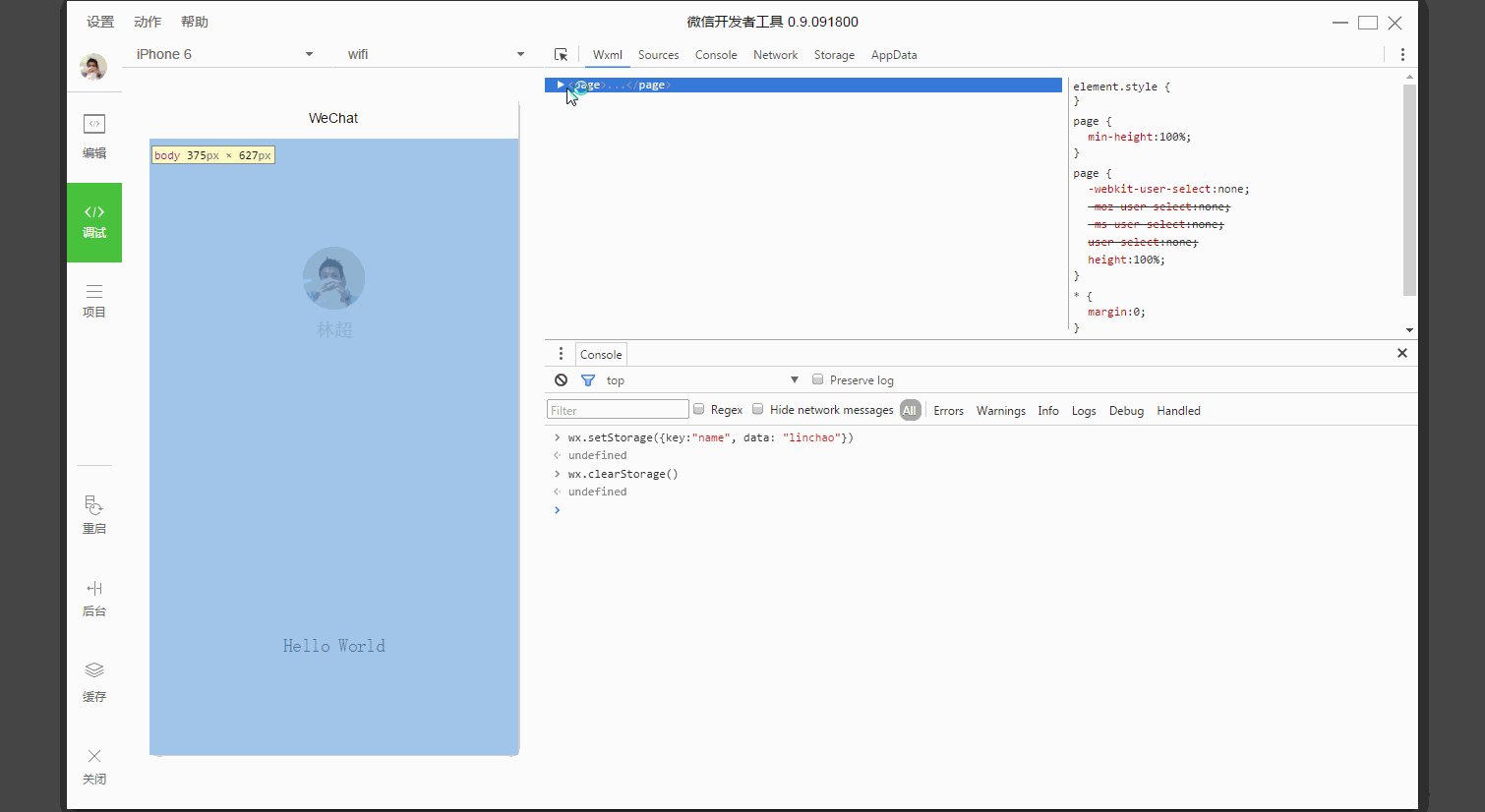
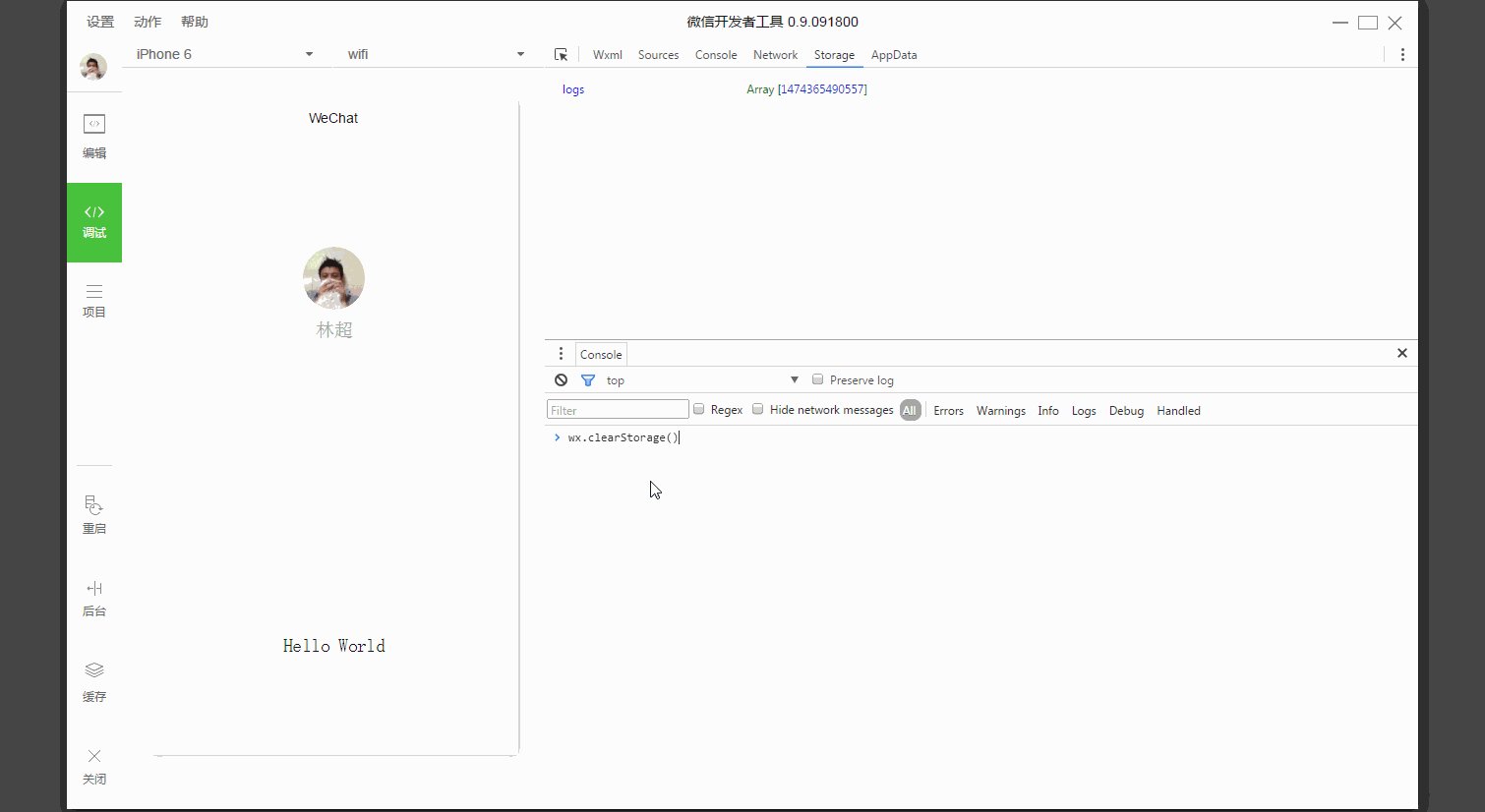
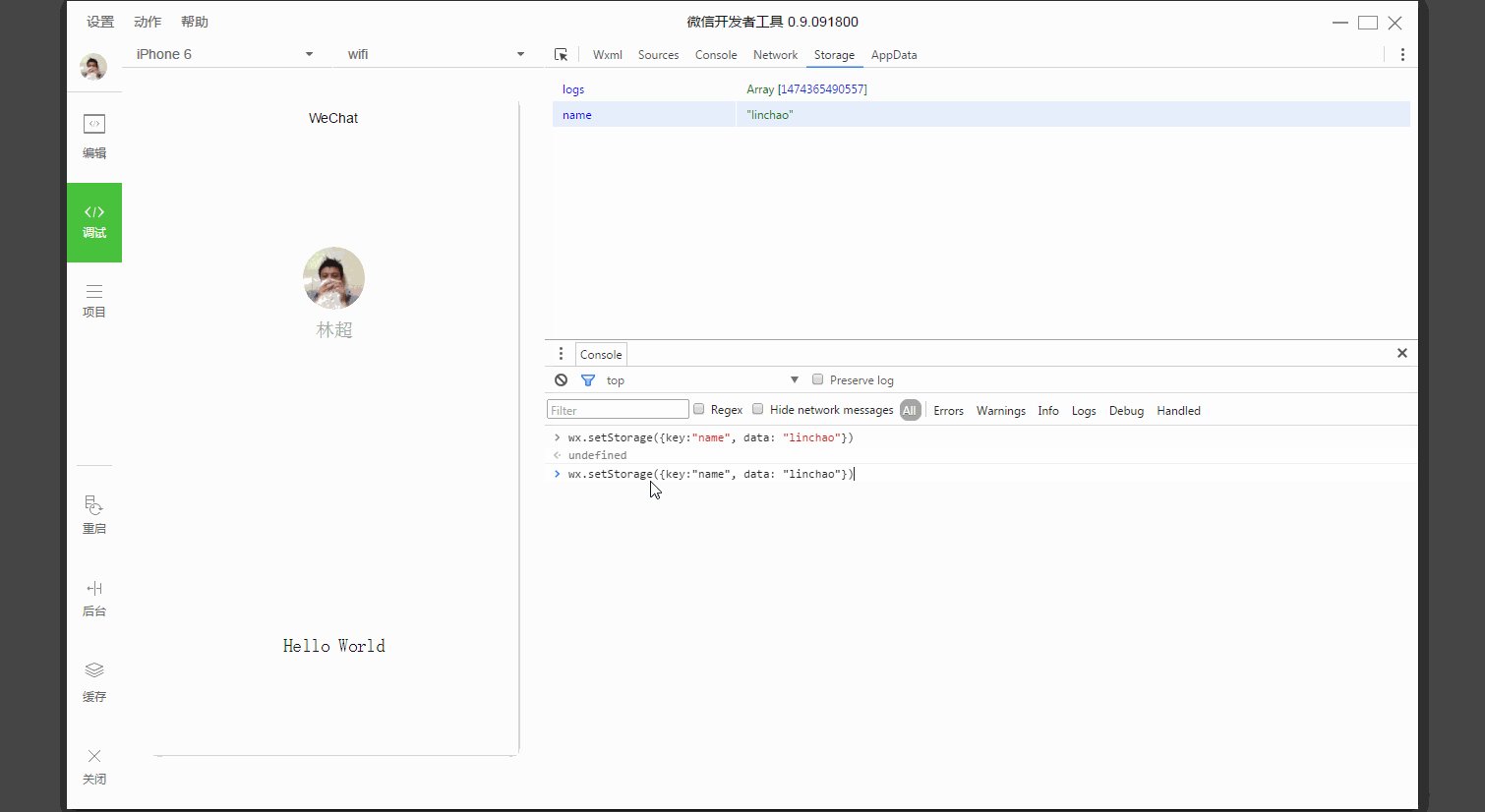
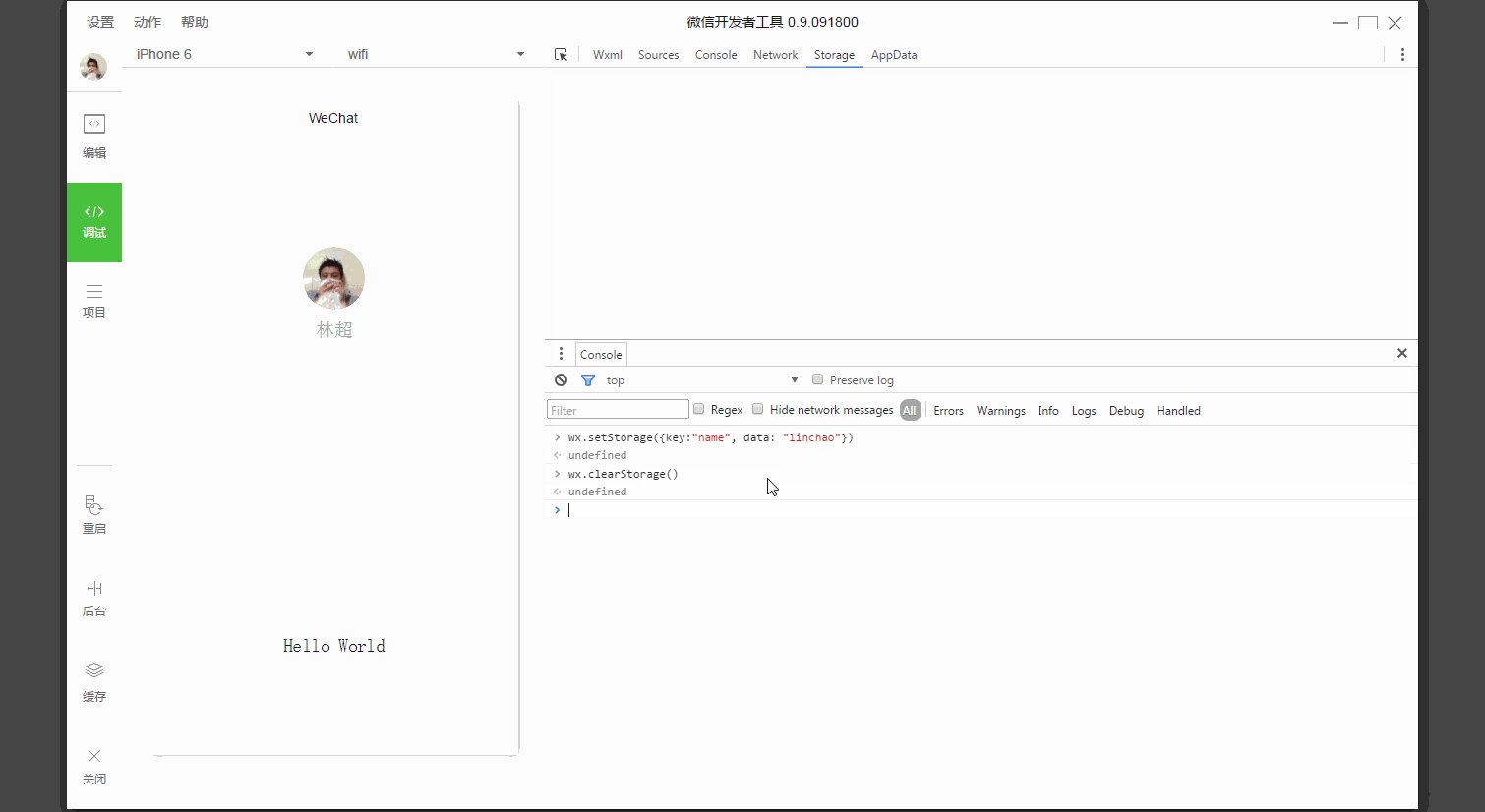
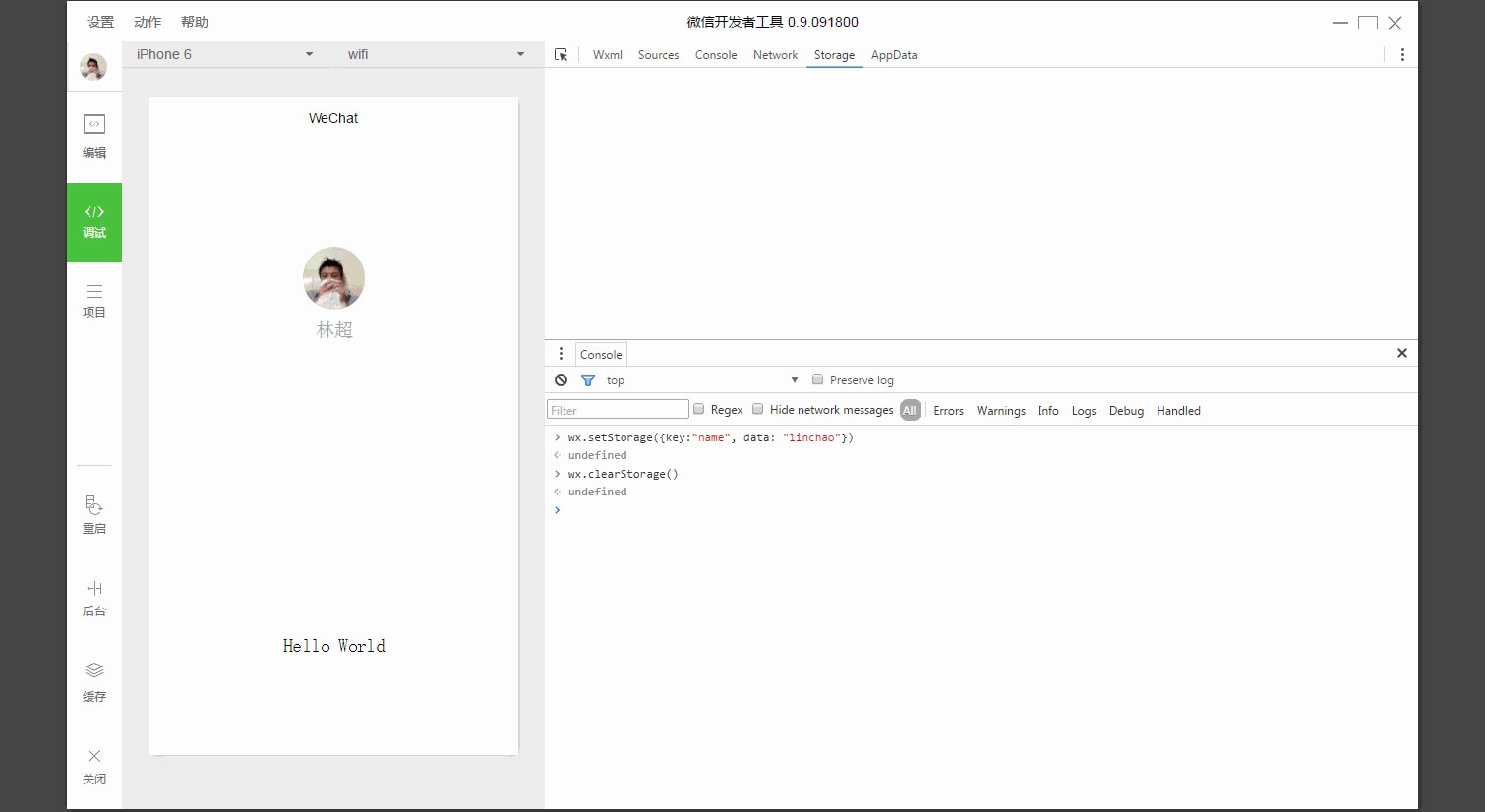
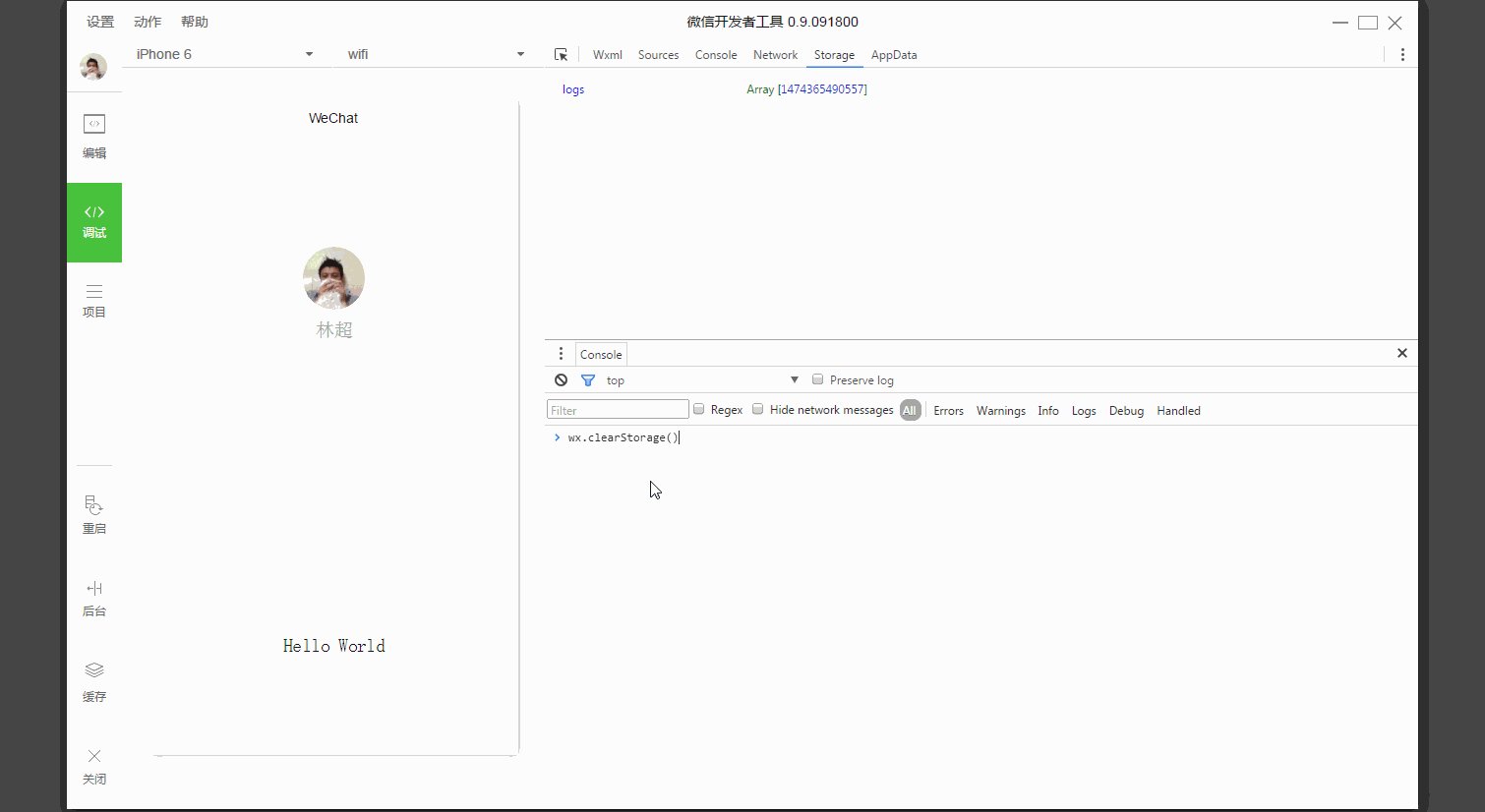
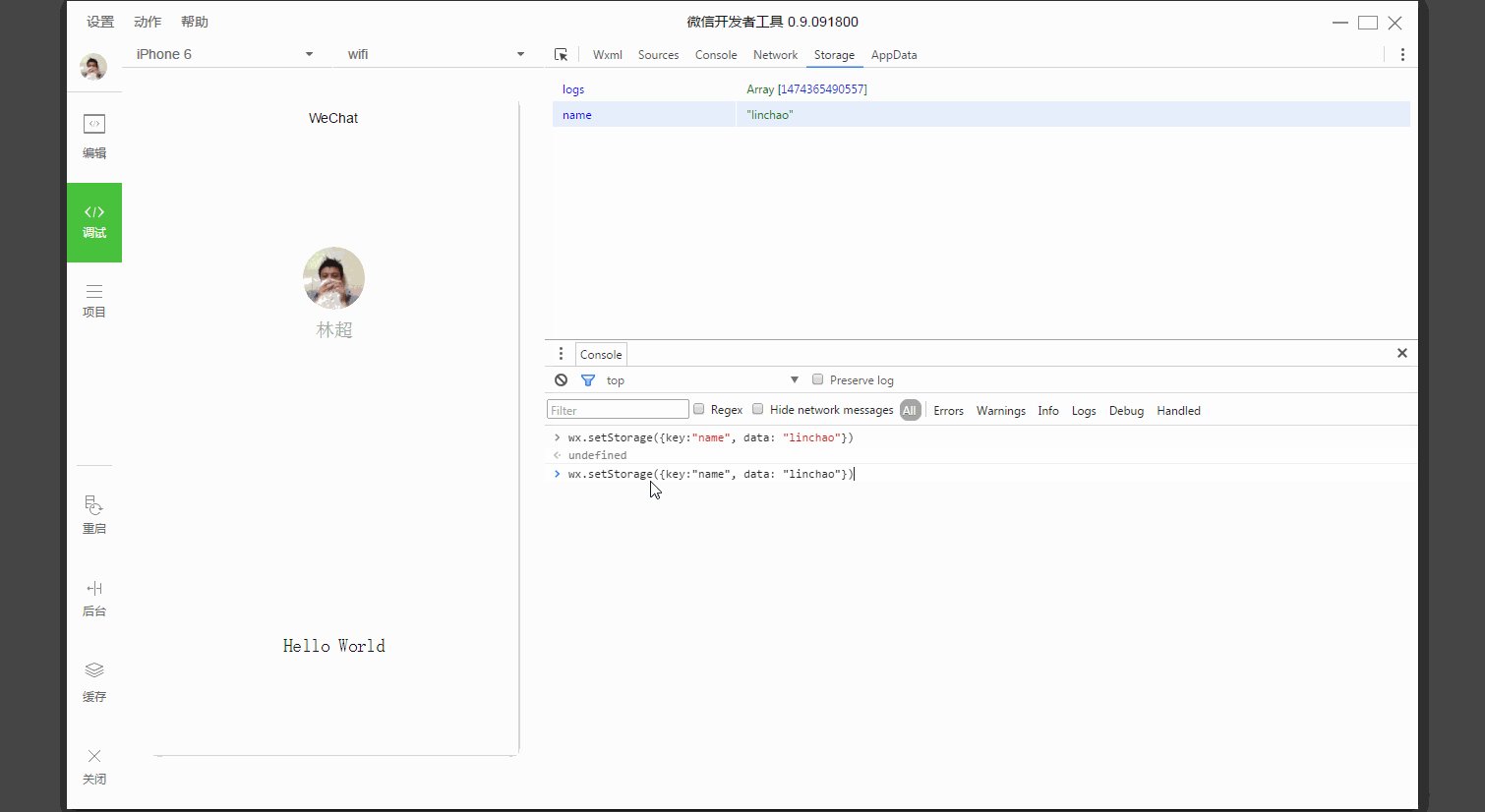
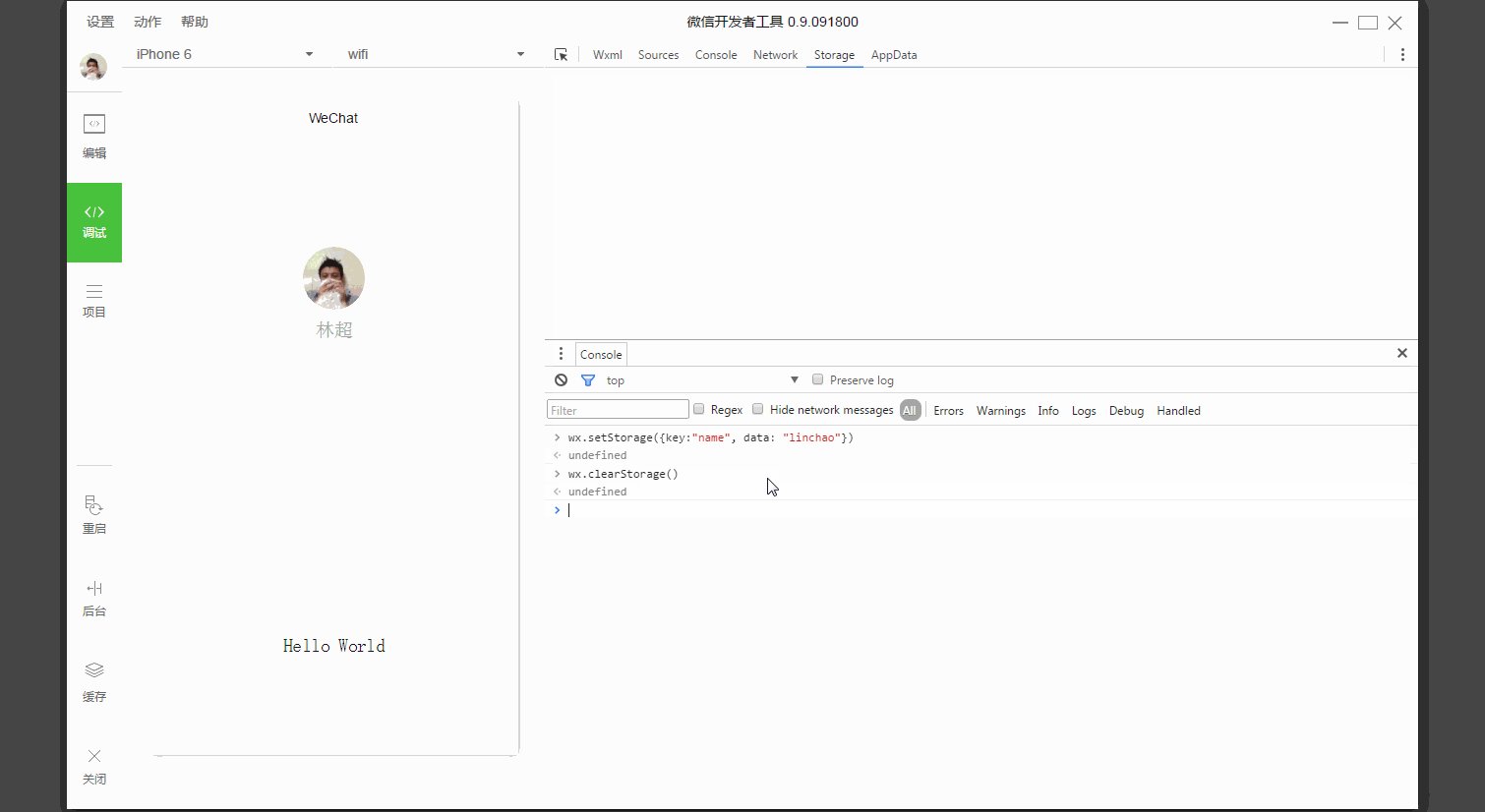
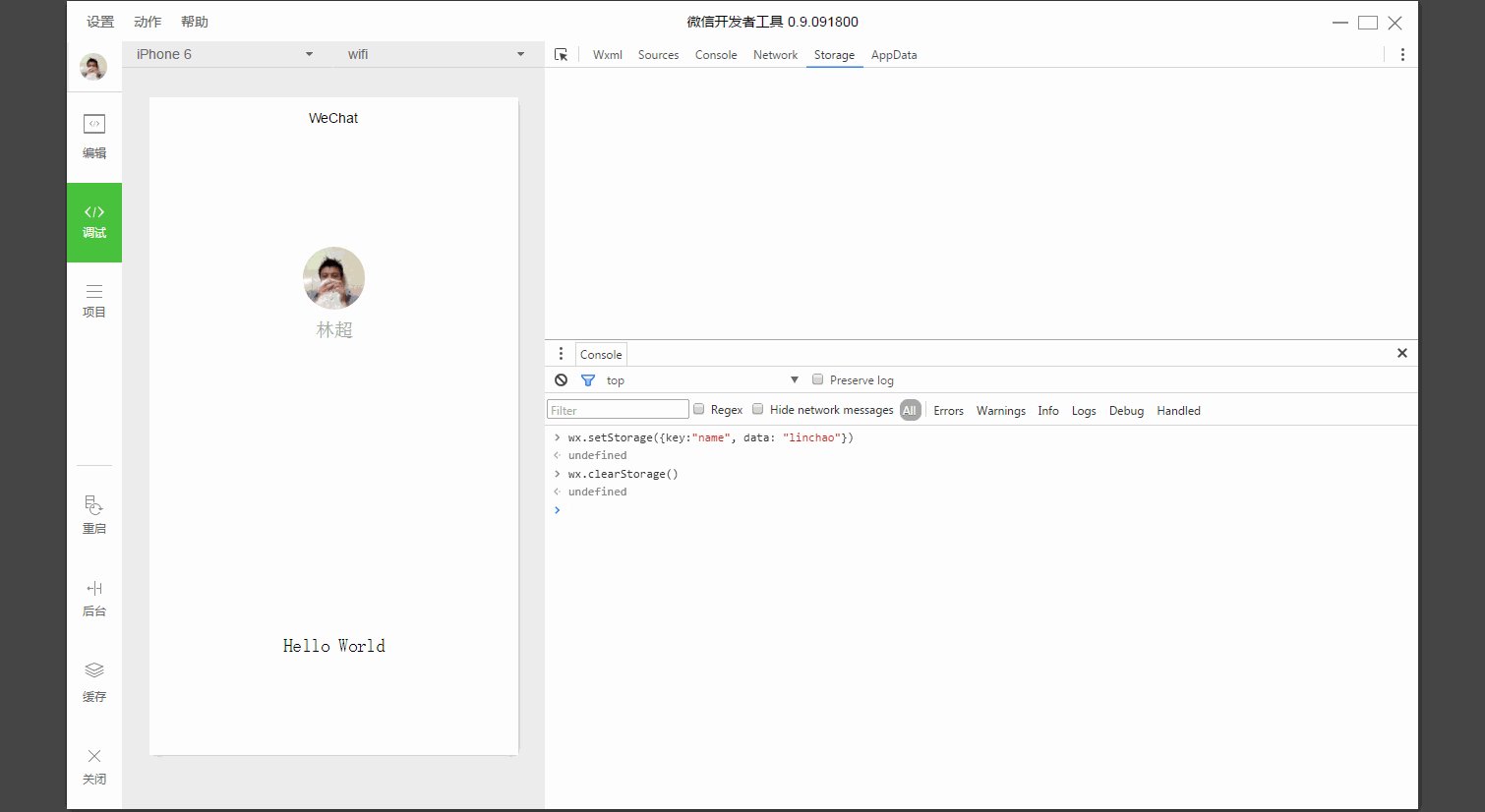
Panneau de stockage
Le panneau de stockage est utilisé pour afficher l'état de stockage des données du projet en cours après avoir utilisé wx.setStorage ou wx.setStorageSync.
Panneau de console
Le panneau de console a deux fonctions principales :
- Les développeurs peuvent saisir et déboguer du code ici
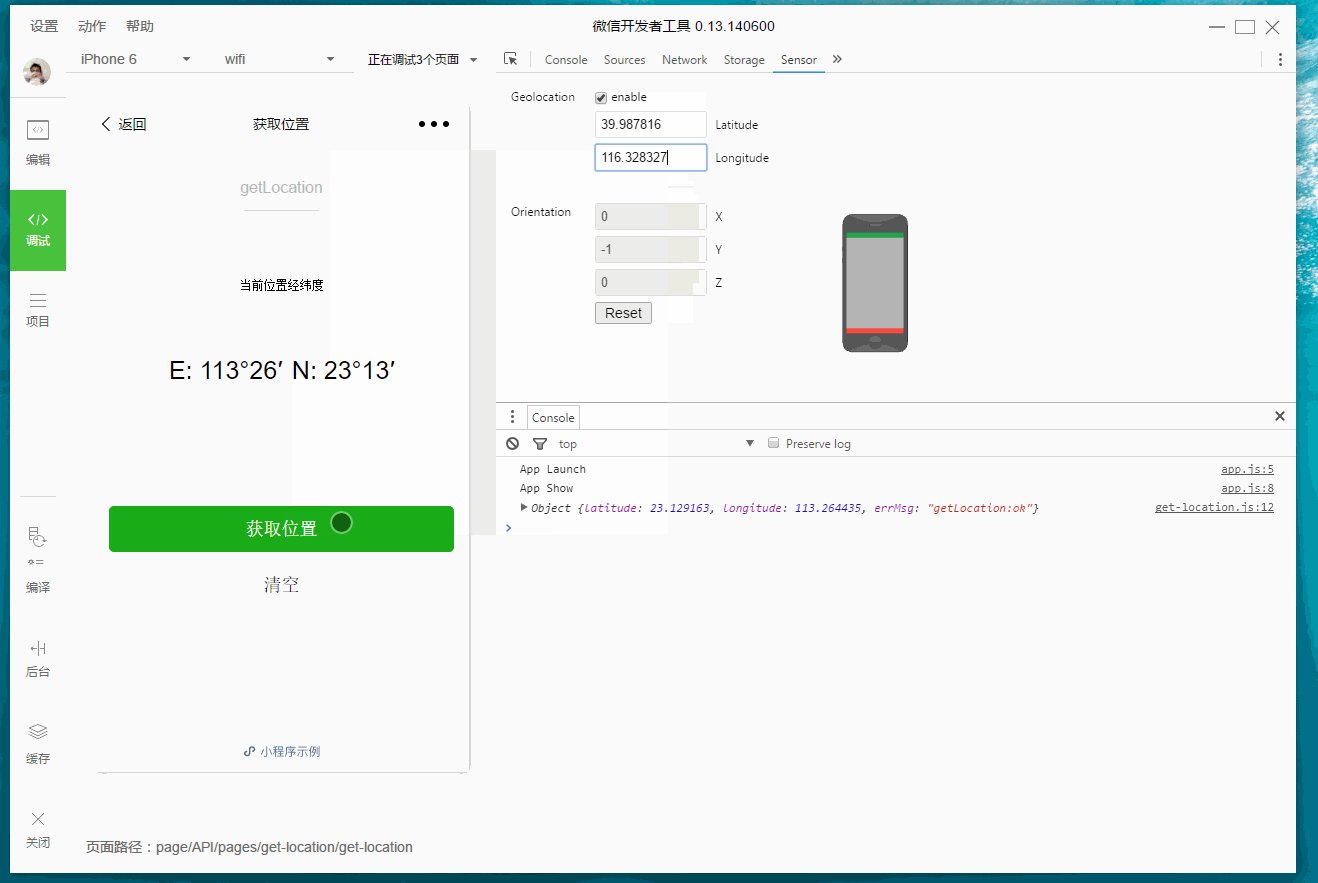
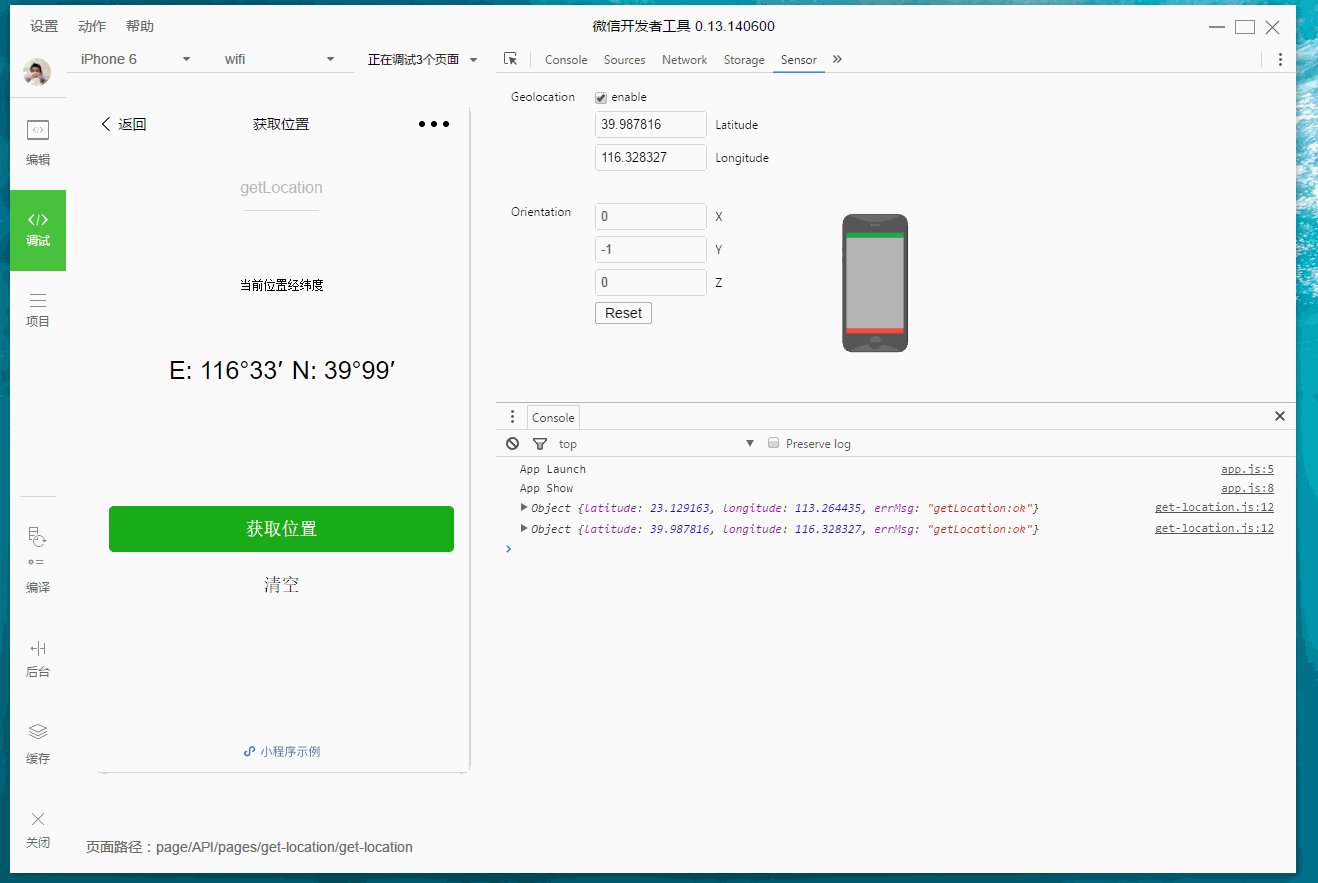
La sortie d'erreur du mini programme s'affichera ici
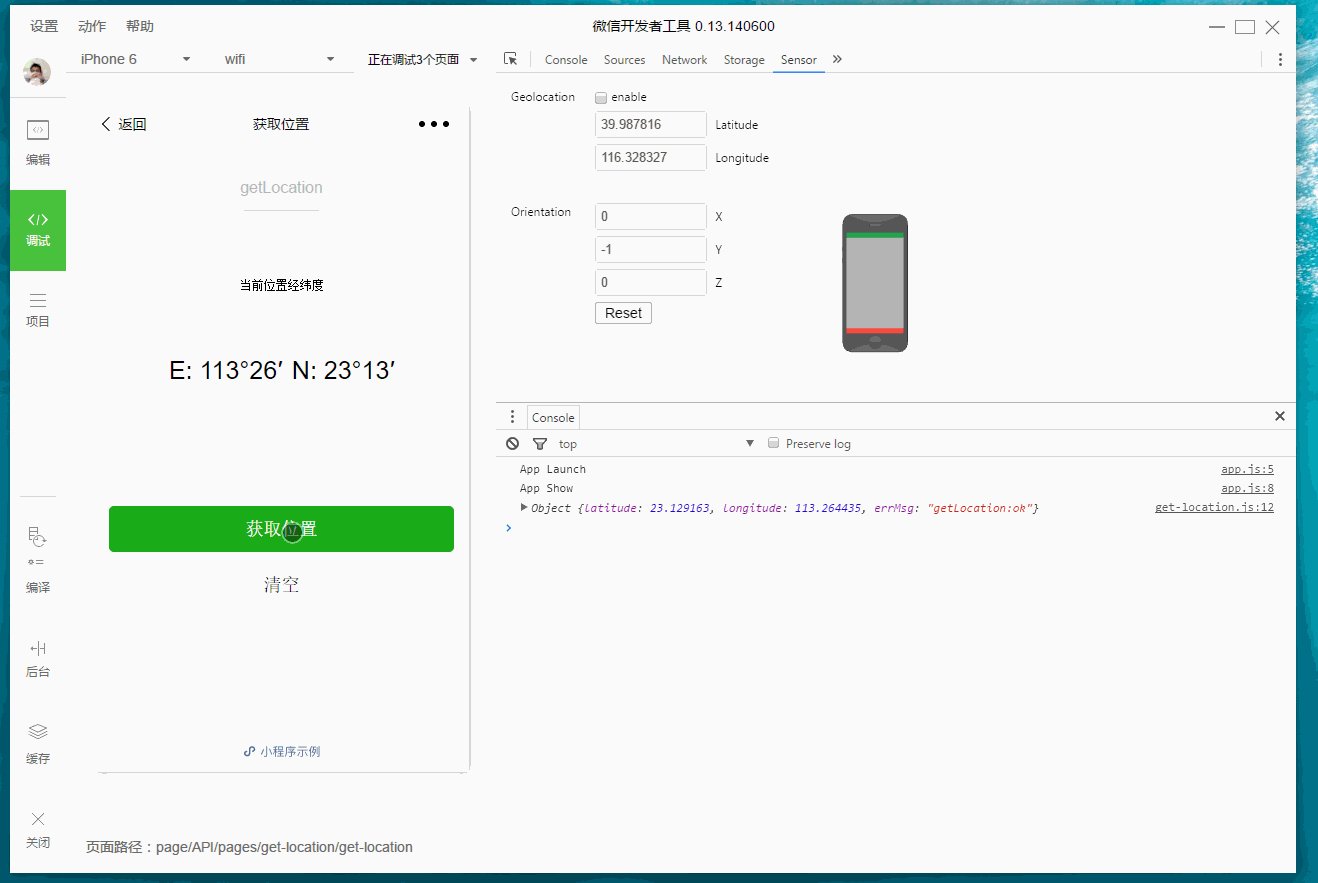
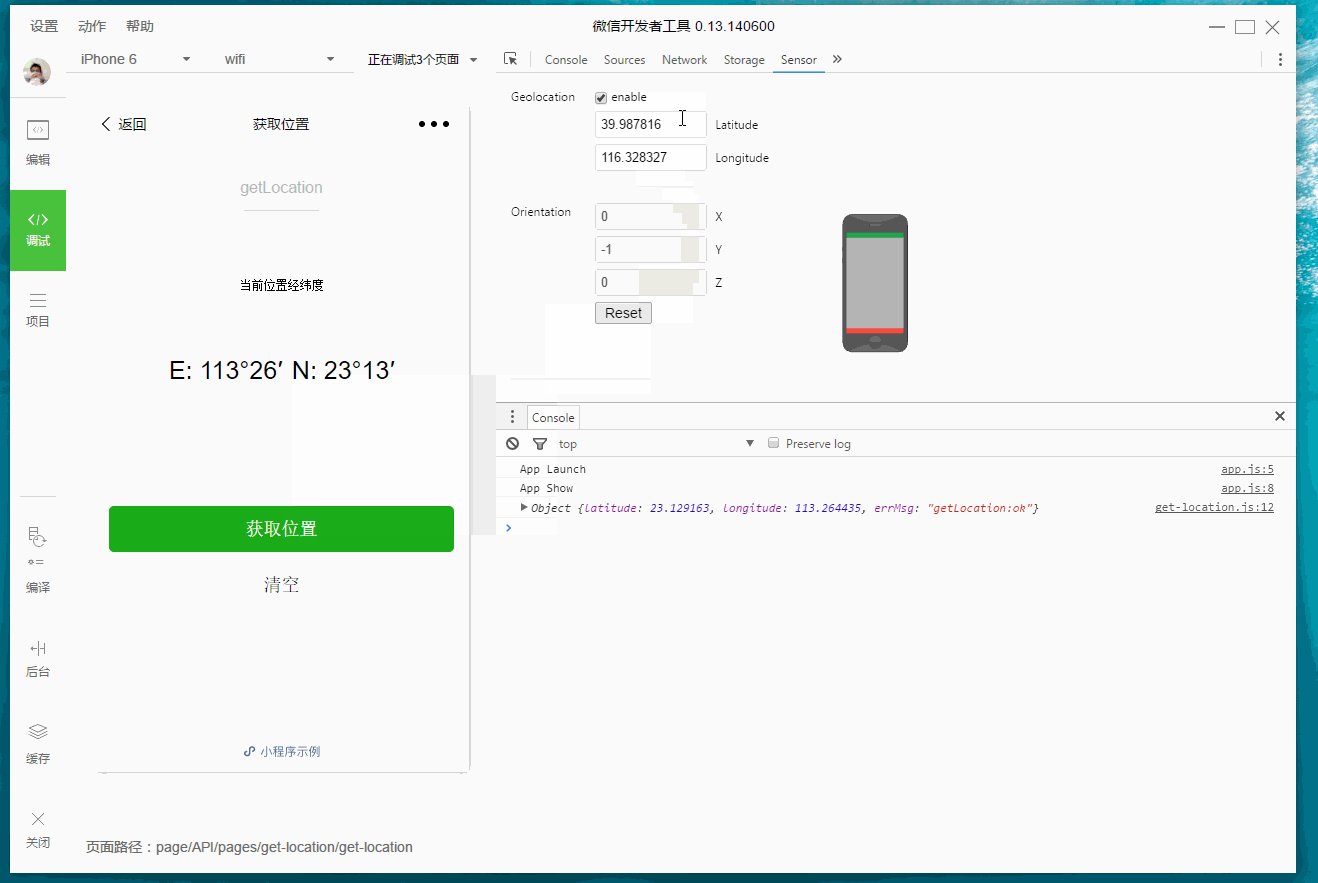
- Les développeurs peuvent choisir de simuler la localisation géographique ici
- Développement Les performances des appareils mobiles peuvent être simulé ici pour le débogage de l'API de détection de gravité🎜
Zone d'opérations du mini programme
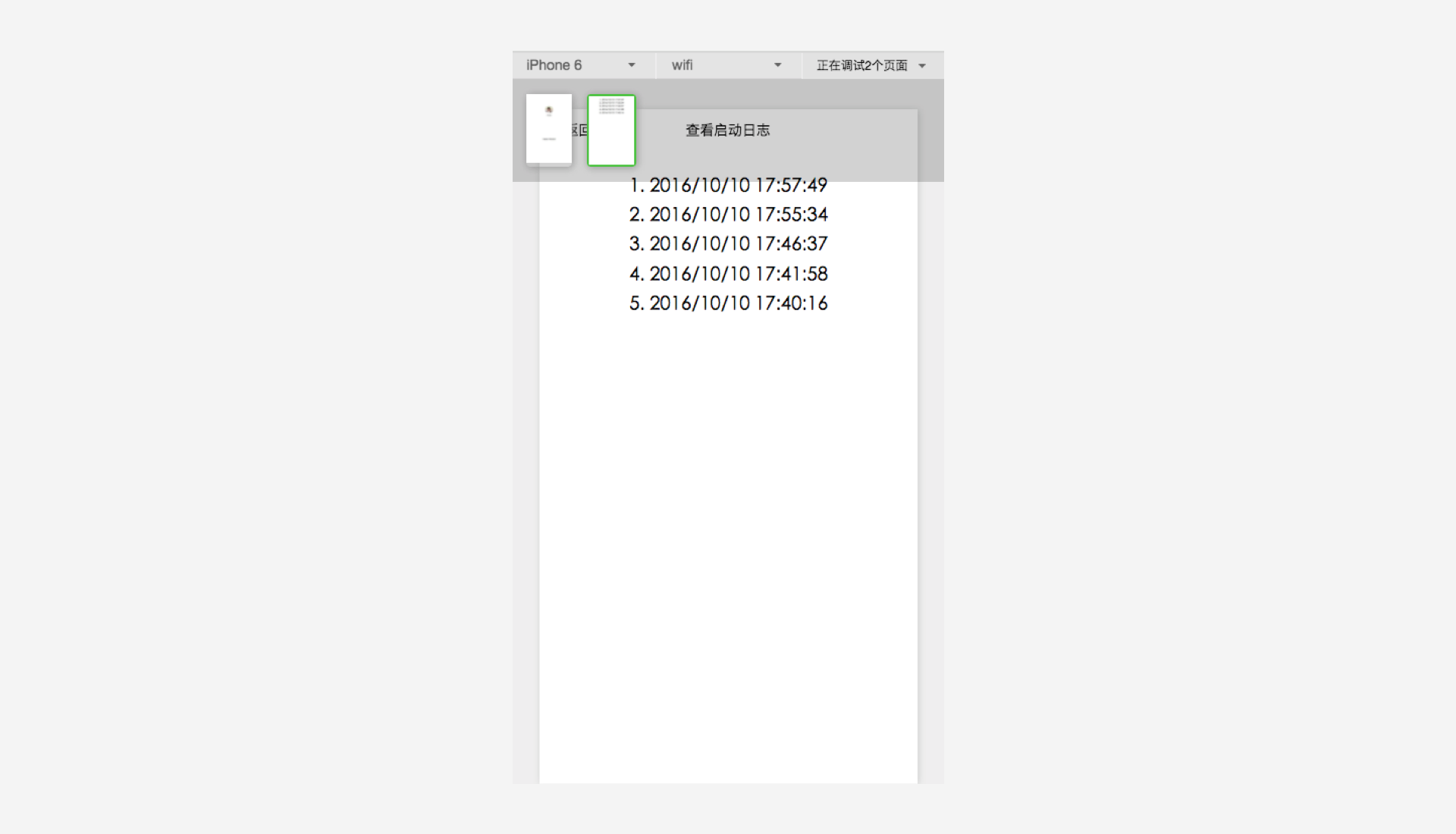
La zone d'opérations du mini programme aide les développeurs à simuler certaines opérations de l'environnement client. Par exemple, lorsque l'utilisateur revient à la fenêtre de discussion à partir du mini-programme, une API définie en arrière-plan du mini-programme sera déclenchée.
Lorsque le mini programme utilise plusieurs fenêtres, vous pouvez changer de page dans la zone d'opération supérieure. Il convient de noter que cette opération n'existe que pour la commodité des développeurs. Dans le vrai client WeChat, elle est là. il n'y en aura pas.