Dessin de l'API de l'applet WeChat StrokeRect (dessiner un rectangle, non rempli)
StrokeRect
Définition
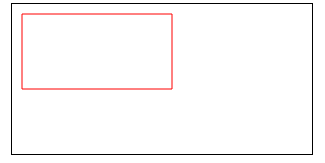
Dessinez un rectangle (non rempli).
Astuce : Utilisez setFillStroke() pour définir la couleur de la ligne rectangulaire. Si elle n'est pas définie, la valeur par défaut est noire.
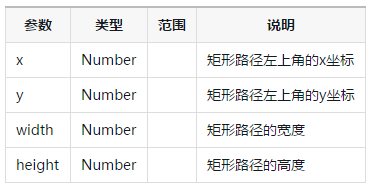
Paramètres
Exemple
const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.strokeRect(10, 10, 150, 75)
ctx.draw()