Dessin de l'API de l'applet WeChat setShadow (définir le style d'ombre)
setShadow
Définissez
définissez le style d'ombre.
Astuce : Si elle n'est pas définie, la valeur par défaut de offsetX est 0, la valeur par défaut de offsetY est 0, la valeur par défaut du flou est 0 et la valeur par défaut de la couleur est black.
Paramètres
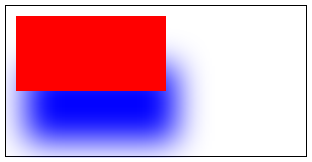
Exemple
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.setShadow(10, 50, 50, 'blue')
ctx.fillRect(10, 10, 150, 75)
ctx.draw()