Remplissage du dessin de l'API de l'applet WeChat (remplissez le chemin actuel)
fill
Definition
Remplissez le contenu dans le chemin actuel. La couleur de remplissage par défaut est le noir.
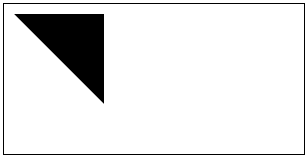
Astuce : Si le chemin actuel n'est pas fermé, la méthode fill() connectera le point de départ et le point final, puis les remplira. Voir l'exemple 1 pour plus de détails. fill() 方法会将起点和终点进行连接,然后填充,详情见例一。
Tip: fill() 填充的的路径是从 beginPath() 开始计算,但是不会将 fillRect()
Astuce
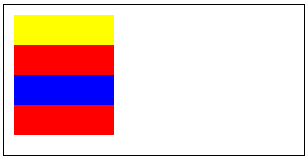
:fill() Le chemin rempli est calculé à partir de beginPath(), mais fillRect() ne sera pas inclus. Allez dans, voir l'exemple 2 pour plus de détails.  Exemple
Exemple
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.fill()
ctx.draw()
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()







