Dessin de l'API de l'applet WeChat createLinearGradient (créer un dégradé linéaire)
createLinearGradient
Definition
Créez une couleur de dégradé linéaire.
Astuce : Vous devez utiliser addColorStop() pour spécifier des points de dégradé, au moins deux.
Paramètres
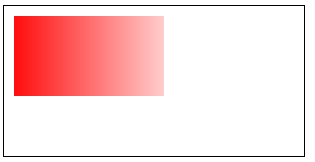
Exemple
const ctx = wx.createCanvasContext('myCanvas')// Create linear gradientconst grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()